 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Laravel5.5 new features error reporting and graphic introduction
Laravel5.5 new features error reporting and graphic introduction
Laravel5.5 new features error reporting and graphic introduction
This article mainly introduces to you the relevant information about the friendly error reporting and display of the new features of Laravel5.5. The introduction in the article is very detailed through pictures and texts, and it has certain reference learning value for everyone's study or work. It is necessary Friends, please follow the editor to learn together.
Preface
The long-awaited laravel5.5 will be presented to you soon. This article will give you a detailed introduction to the new features of Laravel5.5. The related content of the friendly error reporting and display of the feature is shared for everyone’s reference and study. Without further ado, let’s take a look at the detailed introduction:
Get Laravel5.5 Source code
#The Laravel 5.5 official website has not been officially released yet, and it is expected to be in the next few days!
Developers can obtain laravel5.5 source code through the following command:
laravel new laravel55demo --dev
After the installation is completed through the command, you can use
php artisan --version to view the version

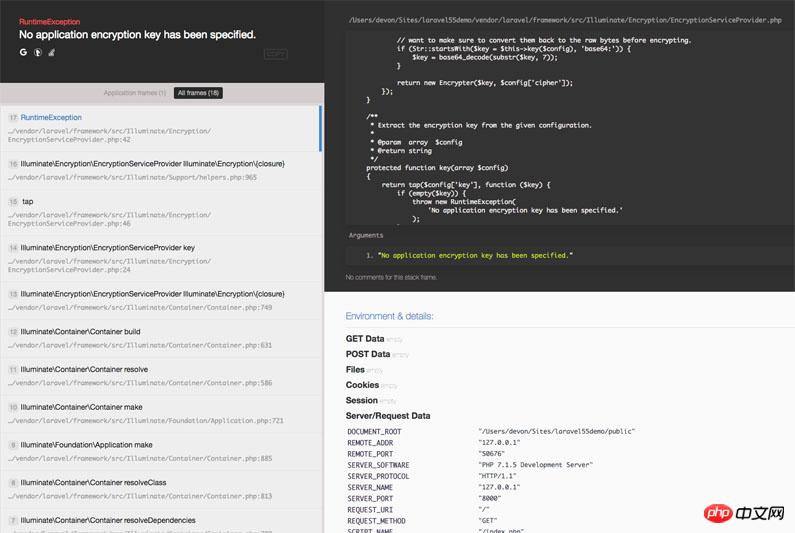
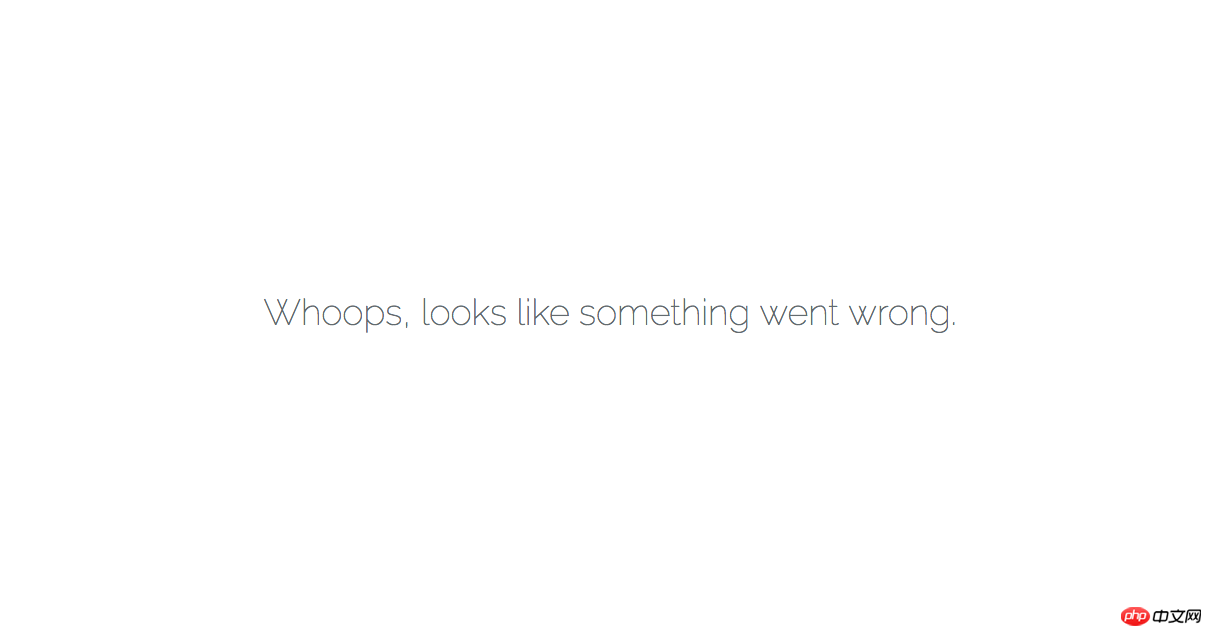
Laravel5.5 friendly error page
After the version is confirmed, we use the command to start 5.5:
php artisan serve
You can see a very beautiful error page

relative to laravel5.0 and later versions
laravel5.1 laravel5.2 laravel5.3 has a more intuitive preview to facilitate our troubleshooting
Of course, if you have used the latest official laravel5.4 If you are doing development, an error page similar to this should be similar
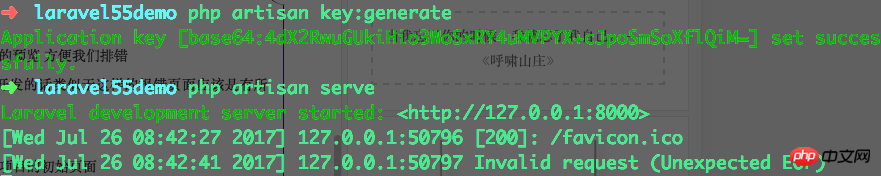
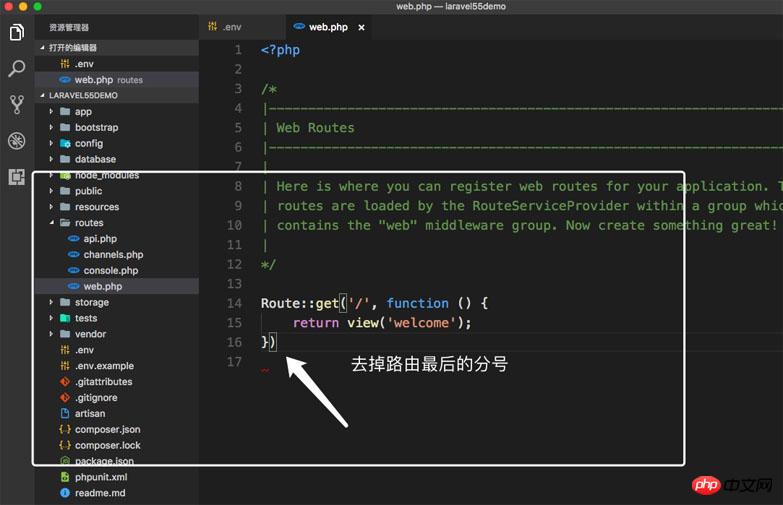
Without further ado, we use the command to generate a key and take a look at the initial page of the project
php artisan key:generate
After generating the key, we use the command again to start the project


##Custom error page



The above is the detailed content of Laravel5.5 new features error reporting and graphic introduction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use Vue to generate and display thumbnails of images?
Aug 21, 2023 pm 09:58 PM
How to use Vue to generate and display thumbnails of images?
Aug 21, 2023 pm 09:58 PM
How to use Vue to generate and display thumbnails of images? Vue is a popular JavaScript framework for building user interfaces. It provides rich functionality and flexible design, allowing developers to easily build interactive and responsive applications. This article will introduce how to use Vue to generate and display thumbnails of images. Install and introduce Vue.js First, you need to install Vue.js. Vue.js can be introduced through CDN or installed using npm. Redirect via CDN
 How to create a slideshow using HTML, CSS and jQuery
Oct 26, 2023 am 08:03 AM
How to create a slideshow using HTML, CSS and jQuery
Oct 26, 2023 am 08:03 AM
How to use HTML, CSS and jQuery to create a slideshow. Slideshows are a common way in web design and can be used to present content such as images, text or videos. In this article, we will learn how to use HTML, CSS and jQuery to create a simple slide show, allowing you to easily achieve image switching effects on web pages. First, we need to prepare some basic HTML structure. Create a div element in the HTML file and give it a unique ID like "
 How to use Vue to implement map display function
Nov 07, 2023 pm 03:00 PM
How to use Vue to implement map display function
Nov 07, 2023 pm 03:00 PM
How to use Vue to implement the map display function requires specific code examples 1. Background introduction Map display functions are very common in modern web applications, such as map navigation, location annotation, etc. Vue is a popular front-end framework that provides convenient data binding and component-based development functions. This article will introduce how to use Vue to implement the map display function and give specific code examples. 2. Preparation Before starting, we need to prepare the following work: install Vue and Vue-cli. Vue can be installed via npm,
 Welcome the princes and princesses for their inspection! OPL Autumn Finals Support Activities
Dec 29, 2023 pm 09:19 PM
Welcome the princes and princesses for their inspection! OPL Autumn Finals Support Activities
Dec 29, 2023 pm 09:19 PM
Onmyoji students are so enthusiastic about watching the game that all tickets for on-site viewing have been sold out! In order to bring a better viewing atmosphere to everyone watching the game offline, the O League has purchased a " Industry", we have contracted six large shopping mall screens and 300 Fengchao screens in Gongshu District for players! The event will be from December 18, 2023 to December 23, 2023. Princes and princesses are welcome to go home for inspection Check in! 1. The broadcast time of the big screens in the six major shopping malls is from 10:00-22:00 every day from December 18 to 23, and the supermarkets where the six big screens are located are from 17:00-19:10 every day. The playback will be suspended during the period. Please pay attention to the time when you go to check in! The following are the locations of the large screens in the six major shopping malls: 1. Hangzhou Gemdale Plaza (South
 How to achieve visual display of answer scores in online quizzes
Sep 25, 2023 am 08:50 AM
How to achieve visual display of answer scores in online quizzes
Sep 25, 2023 am 08:50 AM
How to achieve visual display of answer scores in online answering requires specific code examples. Summary: Online answering has become a commonly used tool in the field of education and training. However, simply providing a question-answering function is not enough to meet the needs of users. The visual display of answer scores can help users understand their performance more intuitively, and can also provide a better feedback mechanism. This article will introduce how to achieve visual display of answer scores in online quizzes, including writing code examples using HTML, CSS and JavaScript. 1. Introduction
 Chat record search and search result display in PHP real-time chat system
Aug 26, 2023 am 10:09 AM
Chat record search and search result display in PHP real-time chat system
Aug 26, 2023 am 10:09 AM
Chat record search and search result display in PHP real-time chat system Introduction: With the popularity of social networks and online communication, real-time chat systems have become an indispensable part of people's daily life and work. The basic function of a real-time chat system is to allow users to chat in real time, but with the increase in chat records, how to quickly and accurately find previous chat records has become a necessary function. This article will introduce how to implement the search of chat records and the display of search results in the PHP real-time chat system, and provide relevant code examples.
 How to use HTML, CSS and jQuery to implement advanced chart display functions
Oct 27, 2023 pm 03:58 PM
How to use HTML, CSS and jQuery to implement advanced chart display functions
Oct 27, 2023 pm 03:58 PM
How to use HTML, CSS and jQuery to implement advanced chart display functions. With the continuous growth and importance of data, chart display has become an important part of web design. Through chart display, people can understand and analyze data more intuitively and easily. In this article, we will explore how to use HTML, CSS and jQuery to implement some advanced chart display functions and provide specific code examples. 1. HTML infrastructure Before starting to implement chart display, we need to build the basic
 How to deal with the display and selection issues of multi-level menus in Vue technology development
Oct 08, 2023 pm 10:07 PM
How to deal with the display and selection issues of multi-level menus in Vue technology development
Oct 08, 2023 pm 10:07 PM
How to deal with the display and selection of multi-level menus in Vue technology development Introduction: In the development of web applications, menus are one of the most common and important components. For situations where there are multi-level menus, how to efficiently display and handle the selected state is an important issue. This article will introduce how to deal with the display and selection of multi-level menus in Vue technology development, and provide specific code examples. 1. Data structure design: First, we need to design a suitable data structure to store multi-level menu information. A common approach is to use embedded





