 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 How to upload images through WeChat WEUI, how to handle it in background PHP?
How to upload images through WeChat WEUI, how to handle it in background PHP?
How to upload images through WeChat WEUI, how to handle it in background PHP?
Question: How to upload images through WeChat WEUI, how should the background PHP handle it?
1. The problem currently encountered is the application's weui image upload framework, but the preview part li in the code obtains images of type blob. But there is only one input, submitted to php through ajax, and only the last picture can be obtained.
<p class="weui-uploader__bd">
<ul class="weui-uploader__files" id="uploaderFiles" >
<li class="weui-uploader__file" style="background-image:url('/Public/Admin/images/pic_160.png')"></li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url('/Public/Admin/images/pic_160.png')">
<p class="weui-uploader__file-content">50%</p>
</li>
</ul>
<p class="weui-uploader__input-box">
<input id="uploaderInput" name="photo" class="weui-uploader__input" type="file" accept="image/*" />
</p>
</p>2. Only one input can be obtained through $_FILES in the background. How can I get them all? How do you handle uploading pictures using weui?
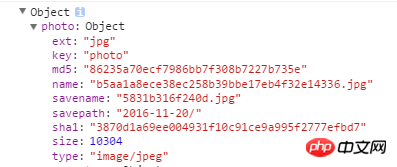
When pasting a photo without adding [], what you get is

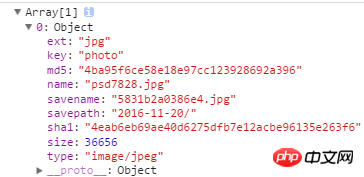
Add [] and what you get back is:

Solution
//解决思路如下: 通过改写他的文件隐藏域,每次选择一个图片之后,自动隐藏当前file,然后通过js插入一个新的空文件 type=“file”,这样就可以实现多文件上传。改写代码如下:
$(function(){
var tmpl = '<li id="#imgname#_li" class="weui-uploader__file" style="background-image:url(#url#)"></li>',
$gallery = $("#gallery"), $galleryImg = $("#galleryImg"),
$uploaderInput = $("#uploaderInput"),
$uploaderFiles = $("#uploaderFiles")
;
//此处的on 需要改成 live ,因为jquery插入html,js事件会失效,采用live
$uploaderInput.live("change", function(e){
var src, url = window.URL || window.webkitURL || window.mozURL, files = e.target.files;
for (var i = 0, len = files.length; i < len; ++i) {
var file = files[i];
if (url) {
src = url.createObjectURL(file);
} else {
src = e.target.result;
}
var src_split = src.split('/');
$uploaderFiles.append($(tmpl.replace('#url#', src).replace('#imgname#', src_split[src_split.length-1])));
//其中img_str 为我自己写的隐藏文本框,用来存放所有的图片名称组成的字符,类似"'名称1','名称2','名称3'",因为我用这个隐藏框的值,来删除页面页面的指定图片。
if($("#img_str").val() == '' || $("#img_str").val() == null){
$("#img_str").val("'"+src_split[src_split.length-1]+"'");
}else{
$("#img_str").val($("#img_str").val()+",'"+src_split[src_split.length-1]+"'");
}
//开启隐藏上传 p
$(this).after('<input id="uploaderInput" name="result_file[]" class="weui-uploader__input" type="file" accept="image/*" multiple/>');
$(this).hide();
$(this).attr({id:""+src_split[src_split.length-1]+"_input"});
}
});
$uploaderFiles.on("click", "li", function(){
$galleryImg.attr("style", this.getAttribute("style"));
$gallery.fadeIn(100);
});
$gallery.on("click", function(){
$gallery.fadeOut(100);
});
//删除图片 删除图片的代码也贴出来。
$(".weui-gallery__del").click(function(){
var imgback = $(this).parent("p").prev().attr("style");
var imgback_array= imgback.split(')');
imgback_array= imgback_array[0].split('/');
$("#"+imgback_array[imgback_array.length-1]+"_input").remove();
$("#"+imgback_array[imgback_array.length-1]+"_li").remove();
var img_str = $("#img_str").val().split(',');
var img_str_new = '';
for(var i=0;i<img_str.length;i++){
if(img_str[i] != "'"+imgback_array[imgback_array.length-1]+"'"){
if(img_str_new == ''){
img_str_new = img_str[i];
}else{
img_str_new = img_str_new+","+img_str[i];
}
}
}
$("#img_str").val(img_str_new);
});
});
/**
后台获取数打印出来 如下 包含3张图片
**/
array (size=2)
'error' =>
array (size=0)
empty
'files' =>
array (size=3)
0 =>
array (size=14)
'file_name' => string 'e2dafa6a5f06dc34004607e1f00a4824.jpg' (length=36)
'file_type' => string 'image/jpeg' (length=10)
'file_path' => string 'E:/wamp/wamp/www/test/js/fileUpload/server/upload/tsjy/' (length=64)
'full_path' => string 'E:/wamp/wamp/www/test/js/fileUpload/server/upload/tsjy/e2dafa6a5f06dc34004607e1f00a4824.jpg' (length=100)
'raw_name' => string 'e2dafa6a5f06dc34004607e1f00a4824' (length=32)
'orig_name' => string '-0.jpg' (length=6)
'client_name' => string '6880_jpg_wh300.jpg' (length=18)
'file_ext' => string '.jpg' (length=4)
'file_size' => float 93.32
'is_image' => boolean true
'image_width' => int 960
'image_height' => int 300
'image_type' => string 'jpeg' (length=4)
'image_size_str' => string 'width="960" height="300"' (length=24)
1 =>
array (size=14)
'file_name' => string 'ba7a0cc5930d19c6b1abfd795b3eb4d3.jpg' (length=36)
'file_type' => string 'image/jpeg' (length=10)
'file_path' => string 'E:/wamp/wamp/www/test/js/fileUpload/server/upload/tsjy/' (length=64)
'full_path' => string 'E:/wamp/wamp/www/test/js/fileUpload/server/upload/tsjy/ba7a0cc5930d19c6b1abfd795b3eb4d3.jpg' (length=100)
'raw_name' => string 'ba7a0cc5930d19c6b1abfd795b3eb4d3' (length=32)
'orig_name' => string '-1.jpg' (length=6)
'client_name' => string '4856_jpg_wh300.jpg' (length=18)
'file_ext' => string '.jpg' (length=4)
'file_size' => float 92.95
'is_image' => boolean true
'image_width' => int 1190
'image_height' => int 300
'image_type' => string 'jpeg' (length=4)
'image_size_str' => string 'width="1190" height="300"' (length=25)
2 =>
array (size=14)
'file_name' => string 'fc0e75063c34f102a3a67fd17aa54a18.jpg' (length=36)
'file_type' => string 'image/jpeg' (length=10)
'file_path' => string 'E:/wamp/wamp/www/test/js/fileUpload/server/upload/tsjy/' (length=64)
'full_path' => string 'E:/wamp/wamp/www/test/js/fileUpload/server/upload/tsjy/fc0e75063c34f102a3a67fd17aa54a18.jpg' (length=100)
'raw_name' => string 'fc0e75063c34f102a3a67fd17aa54a18' (length=32)
'orig_name' => string '-2.jpg' (length=6)
'client_name' => string '4873_jpg_wh300.jpg' (length=18)
'file_ext' => string '.jpg' (length=4)
'file_size' => float 214.92
'is_image' => boolean true
'image_width' => int 1152
'image_height' => int 300
'image_type' => string 'jpeg' (length=4)
'image_size_str' => string 'width="1152" height="300"' (length=25)Related articles:
Angularjs integrates WeChat UI (weui)
Encapsulation of JS common information prompt pop-up layers for WEUI applications

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Steps to implement image uploading and display using CakePHP framework
Jul 29, 2023 pm 04:21 PM
Steps to implement image uploading and display using CakePHP framework
Jul 29, 2023 pm 04:21 PM
Steps to implement image upload and display using CakePHP framework Introduction: In modern web applications, image upload and display are common functional requirements. The CakePHP framework provides developers with powerful functions and convenient tools, making it simple and efficient to upload and display images. This article will introduce you to how to use the CakePHP framework to upload and display images. Step 1: Create a file upload form First, we need to create a form in the view file for users to upload images. The following is an example of
 How to handle image uploading and compression in Vue technology development
Oct 08, 2023 am 10:58 AM
How to handle image uploading and compression in Vue technology development
Oct 08, 2023 am 10:58 AM
How to handle image uploading and compression in Vue technology development In modern web applications, image uploading is a very common requirement. However, due to network transmission and storage reasons, directly uploading original high-resolution images may result in slow upload speeds and a large waste of storage space. Therefore, uploading and compressing images is very important. In Vue technology development, we can use some ready-made solutions to handle image uploading and compression. The following will introduce how to use vue-upload-comone
 How to use PHP and Vue to implement image upload function
Sep 25, 2023 pm 03:17 PM
How to use PHP and Vue to implement image upload function
Sep 25, 2023 pm 03:17 PM
How to use PHP and Vue to implement the image upload function. In modern web development, the image upload function is a very common requirement. This article will introduce in detail how to use PHP and Vue to implement the image upload function, and provide specific code examples. 1. Front-end part (Vue) First, you need to create a form for uploading images on the front-end. The specific code is as follows:<template><div><inputtype="fil
 How to use ThinkPHP6 to upload images
Jun 20, 2023 pm 09:25 PM
How to use ThinkPHP6 to upload images
Jun 20, 2023 pm 09:25 PM
With the development of the Internet, image uploading has become an essential feature in website and application development. In the field of PHP, ThinkPHP6 has become a very popular development framework. In this article, we will introduce how to use ThinkPHP6 to implement image upload. 1. Create project and controller First, we need to create a new ThinkPHP6 project. You can use Composer to install it, or you can download the latest version from the official website. After the installation is complete, enter in the console
 How to implement image uploading and cropping in Vue technology development
Oct 10, 2023 pm 12:46 PM
How to implement image uploading and cropping in Vue technology development
Oct 10, 2023 pm 12:46 PM
How to implement image uploading and cropping in Vue technology development requires specific code examples. In modern web development, image uploading and image cropping are one of the common requirements. As a popular front-end framework, Vue.js provides a wealth of tools and plug-ins to help us achieve these functions. This article will introduce how to implement image uploading and cropping in Vue technology development, and provide specific code examples. The implementation of image upload can be divided into two steps: selecting images and uploading images. In Vue, you can use third-party plugins to simplify this
 How to use PHP to implement a simple online image upload and display system
Sep 25, 2023 am 09:21 AM
How to use PHP to implement a simple online image upload and display system
Sep 25, 2023 am 09:21 AM
How to use PHP to implement a simple online image upload and display system. Image upload and display system is one of the commonly used functions of modern websites. This function can be quickly implemented using PHP during the development process. This article will introduce how to use PHP to write a simple online image upload and display system, and provide specific code examples. 1. Create database and tables First, we need to create a database and tables to store uploaded image information. Use the following SQL statement to create a table named "images" and set
 How to solve the image upload preview modal box display problem in Vue development
Jul 01, 2023 pm 01:13 PM
How to solve the image upload preview modal box display problem in Vue development
Jul 01, 2023 pm 01:13 PM
How to solve the problem of image upload preview modal box display in Vue development. In Vue development, we often encounter the need to upload images and preview them. In this case, a common question is how to display the preview image in the modal box after uploading the image. This article will introduce a way to solve this problem. First, we need to add a file upload input element to the Vue component to select the image file to upload. By listening to the change event of file upload, we can get the image selected by the user





