手册
目录
收藏902
分享
阅读17244
更新时间2022-04-11
本开发攻略适用于使用Implicit Grant方式获取Access Token的授权验证流程,适用于需要通过客户端访问的方式,例如需要通过浏览器的javascript代码,或者电脑/移动终端上的客户端访问时。
阅读本开发攻略前,请阅读【QQ登录】使用Implicit Grant方式获取Access Token以了解认证流程。
1. 浏览器访问:http://qzs.qq.com/qzone/openapi/client.html 。
2. 点击页面中的“登录”按钮:
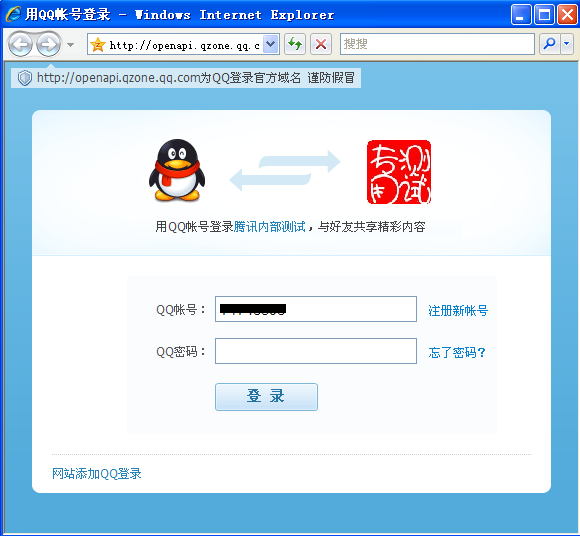
3. 在弹出的登录框中输入QQ帐号和密码:
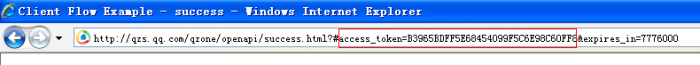
4. 登录成功后,跳转到指定的回调地址,URL中带有Access Token:
1. 请确保您的网站已经提交接入QQ登录的申请,并成功获取到appid和appkey。申请接入
2. 请在你的服务器上ping openapi.qzone.qq.com ,保证网站和Qzone的连接畅通。
网站需要下载“QQ登录”按钮图片,并按照UI规范将按钮放置在页面合适的位置。
按钮图标下载 按钮放置规范
1. 打开浏览器,访问如下地址(请将client_id,redirect_uri,scope等参数值替换为你自己的):
https://graph.qq.com/oauth2.0/authorize?response_type=token&client_id=[YOUR_APPID]&redirect_uri=[YOUR_REDIRECT_URI]&scope=[THE_SCOPE]
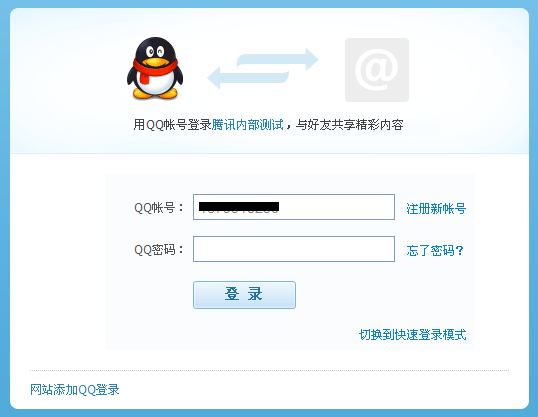
2. 如果用户已经有登录态,会弹出提示一个确认页。如果还没有登录,会弹出登录页,如下图所示:
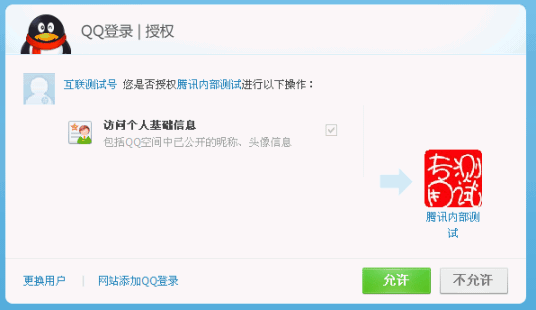
3. 成功登录后,弹出授权框引导用户授权(仅在第一次访问某个OpenAPI会出现授权页),如下图所示:
注意:
如果用户不允许,则访问操作将被中止。
建议第三方应用控制授权项,即参数值scope中只传入必须使用的OpenAPI名称。因为授权项越多,用户越有可能拒绝授权。
4. 如果用户允许授权,则成功跳转到指定的redirect_uri,并在URL后加“#”号,带上Access Token以及expires_in等参数。如果redirect_uri地址后已经有“#”号,则加“&”号,带上相应的返回参数。
例如回调地址是:www.qq.com,则会跳转到:
http://www.qq.com/?#access_token=YOUR_ACCESS_TOKEN&expires_in=3600
特别提示:
1. 请求时传入的recirect_uri必须与注册时填写的回调地址一致,用来进行第三方应用的身份验证。
2. 可通过js方法:window.location.hash来获取URL中#后的参数值,详见下面的示例代码。
3. 建议用js设置cookie存储token。
4. 获取到的access token具有3个月有效期,用户再次登录时自动刷新。
1. 发送请求到如下地址(请将access_token等参数值替换为你自己的):
https://graph.qq.com/oauth2.0/me?access_token=YOUR_ACCESS_TOKEN
2. 获取到用户OpenID,返回包如下:
callback( {"client_id":"YOUR_APPID","openid":"YOUR_OPENID"} );1. 建议网站在用户登录后,即调用get_user_info接口,获得该用户的头像、昵称并显示在网站上,使用户体验统一。
2. 调用其他OpenAPI,以访问和修改用户数据。所有OpenAPI详见【QQ登录】API文档。
以调用get_user_info接口为例:
(1)发送请求到get_user_info的URL(请将access_token,appid等参数值替换为你自己的):
https://graph.qq.com/user/get_user_info?access_token=YOUR_ACCESS_TOKEN&oauth_consumer_key=YOUR_APP_ID&openid=YOUR_OPENID
(2)成功返回后,即可获取到用户数据:
{
"ret":0, "msg":"", "nickname":"YOUR_NICK_NAME", ...
}
下面给出了一个JavaScript的样例(只需要按照注释修改部分代码即可运行)
为了让应用更快接入,腾讯提供了JS SDK,应用只需引入js脚本,再进行少量的代码修改,即可接入QQ登录,过程非常简单快速。
相关
视频
RELATED VIDEOS
科技资讯
1
2
3
4
5
6
7
8
9
精选课程

共5课时
17.2万人学习

共49课时
77万人学习

共29课时
61.7万人学习

共25课时
39.3万人学习

共43课时
71万人学习

共25课时
61.6万人学习

共22课时
23万人学习

共28课时
33.9万人学习

共89课时
125.1万人学习