 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Selected 8 menu navigation switching special effects code sharing (free download)
Selected 8 menu navigation switching special effects code sharing (free download)
Selected 8 menu navigation switching special effects code sharing (free download)
Menu navigation is crucial in a website. It can directly affect the user's experience. An attractive navigation can guide users to browse more content on the website. This article will share with you 8 menu navigation switching special effect codes. All are free. You can click on the corresponding link in the article for animation preview. You are welcome to share and download~
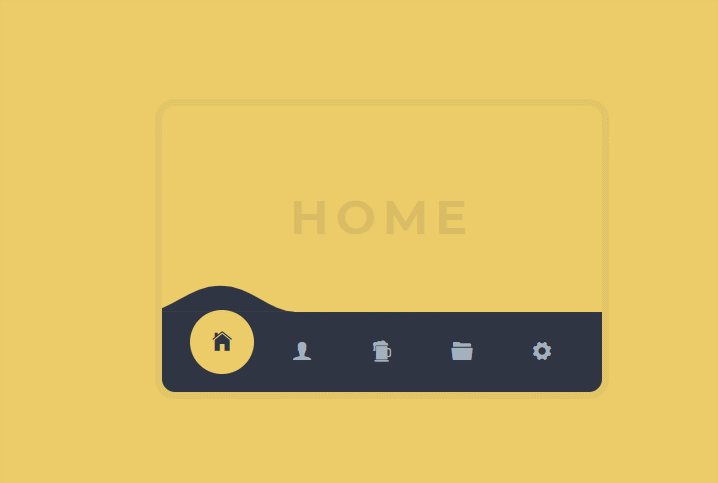
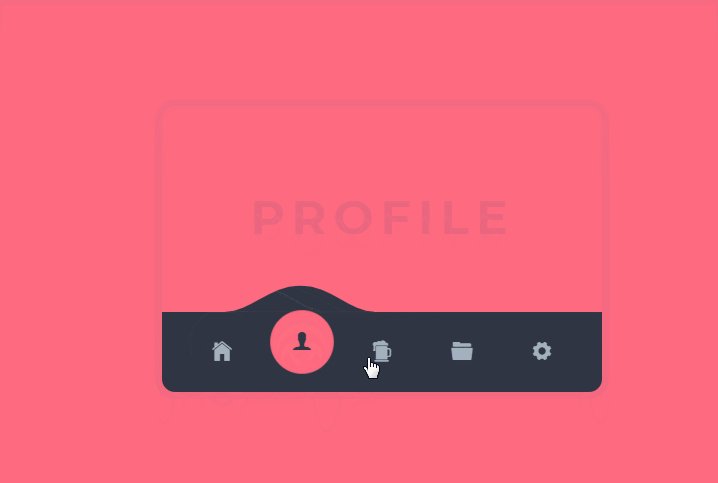
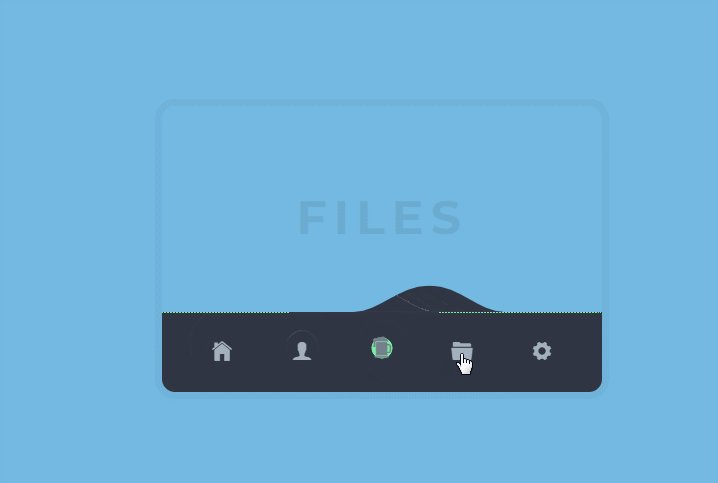
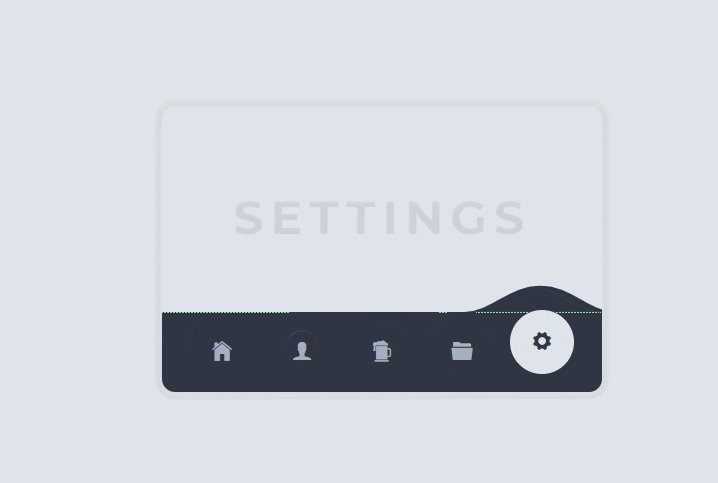
1. Mobile phone svg icon navigation page switching special effect

Introduction: jQuery css3 svg creates mobile icon navigation touch screen click page background switching effect code.
Effect preview and download address: https://www.php.cn/xiazai/js/6437
2. Responsive sticky slider Navigation effects

Introduction: jQuery css3 creates a fixed sticky sliding navigation bar at the top of the web page. Click the navigation label, and the page will scroll to the corresponding label content position effect.
Effect preview and download address: https://www.php.cn/xiazai/js/6426
##3. jQuery left drop-down navigation menu Background frame

https://www.php.cn/xiazai/js/6224
4. CSS3 hover navigation alternate Drop-down menu effects

https://www.php.cn/xiazai/js/6185
##5. Black left navigation management Panel ui special effects
 Introduction: Native js css3 makes a black and practical left category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.
Introduction: Native js css3 makes a black and practical left category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.
Effect preview and download address:
https://www.php.cn/xiazai/js/61296, js css3 bottom underline navigation menu
 Introduction: The bottom underline navigation menu code produced by js css3, a simple and beautiful website navigation bar with shadow effect, click on the menu item to slide to follow the underline.
Introduction: The bottom underline navigation menu code produced by js css3, a simple and beautiful website navigation bar with shadow effect, click on the menu item to slide to follow the underline.
Effect preview and download address:
https://www.php.cn/xiazai/js/31787. Pure css3 icon menu drop-down shrink Special effects
 Introduction: Based on css3 (transition) and css3 selector (form), a dynamic icon menu drop-down effect is written, all written using css3 The drop-down menu, without any js, when you click the menu, the submenu pops up with a shrinking effect in the form of animation.
Introduction: Based on css3 (transition) and css3 selector (form), a dynamic icon menu drop-down effect is written, all written using css3 The drop-down menu, without any js, when you click the menu, the submenu pops up with a shrinking effect in the form of animation.
Effect preview and download address:
https://www.php.cn/xiazai/js/31478. js implements expandable hidden navigation Menu button special effects
)
Effect preview and download address:
https://www.php.cn/xiazai/js/2956For more js menu navigation, click View:https://www.php.cn/xiazai/js/navRelated recommendations:js special effects
The above is the detailed content of Selected 8 menu navigation switching special effects code sharing (free download). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute





