How to install and configure npm
The installation and configuration of npm has the following steps: download and install nodejs, open cmd to check whether the installation is successful, npm environment configuration, check whether npm is configured successfully
npm installation and environment configuration

##[Recommended article: What are some useful tips and tricks in npm、What is npm】
(1) Download and install nodejs
Download address:
(2) Open CMD and check whether the path is normal

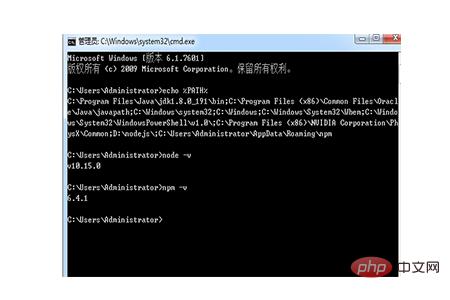
( 3) After the installation is completed, test whether nodejs and npm are successfully installed.
Method: Enter node -v in cmd, npm -v will display the version prompt as shown below, which means the installation of NodeJS and npm is completed.
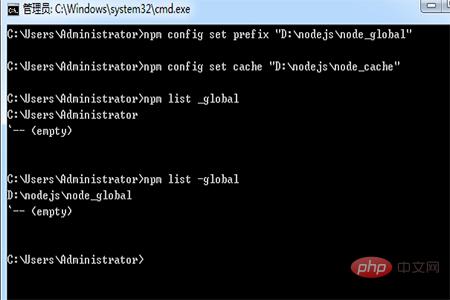
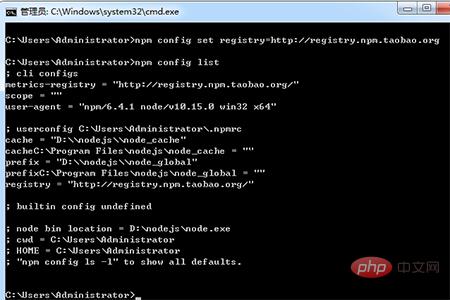
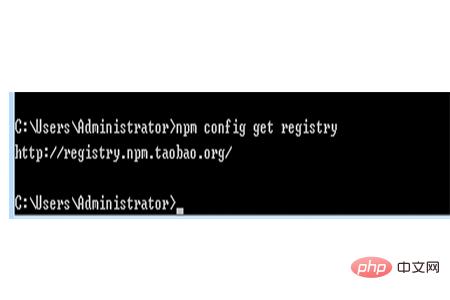
(4) npm configuration
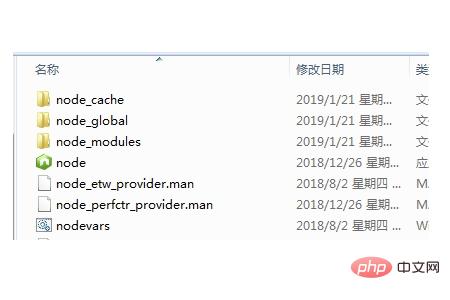
Module path, cache pathFirst configure the storage path of npm’s global module And the cache pathSpecific method: Create two folders "node_global" and "node_cache" under NodeJs. As shown below




# to the path environment variable.
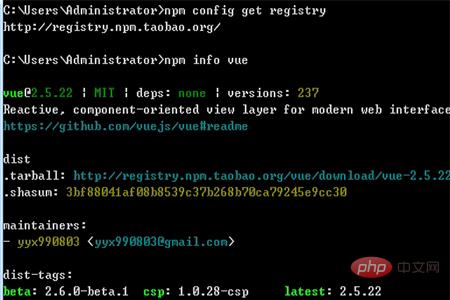
 ##1. Test NPM installation vue.js
##1. Test NPM installation vue.js
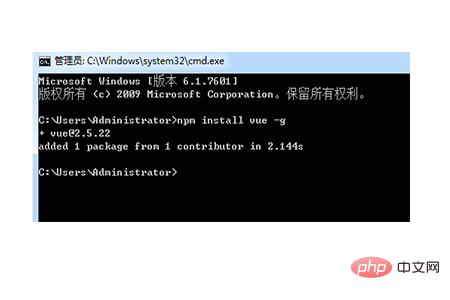
Command: npm install vue -g
The -g here refers to installation to the global global directory
 We can find that vue is found in the global directory
We can find that vue is found in the global directory
 At this step our npm Installed and configured
At this step our npm Installed and configured
Summary: The above is the entire content of this article, I hope it will be helpful to everyone.
The above is the detailed content of How to install and configure npm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 JavaScript package managers compared: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
JavaScript package managers compared: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
This article will take you through the three JavaScript package managers (npm, yarn, pnpm), compare these three package managers, and talk about the differences and relationships between npm, yarn, and pnpm. I hope it will be helpful to everyone. Please help, if you have any questions please point them out!
 What to do if npm react installation error occurs
Dec 27, 2022 am 11:25 AM
What to do if npm react installation error occurs
Dec 27, 2022 am 11:25 AM
Solution to npm react installation error: 1. Open the "package.json" file in the project and find the dependencies object; 2. Move "react.json" to "devDependencies"; 3. Run "npm audit in the terminal --production" to fix the warning.
 An article analyzing package.json and package-lock.json
Sep 01, 2022 pm 08:02 PM
An article analyzing package.json and package-lock.json
Sep 01, 2022 pm 08:02 PM
This article will give you a detailed explanation of the package.json and package-lock.json files. I hope it will be helpful to you!
 What to do if npm node gyp fails
Dec 29, 2022 pm 02:42 PM
What to do if npm node gyp fails
Dec 29, 2022 pm 02:42 PM
npm node gyp fails because "node-gyp.js" does not match the version of "Node.js". The solution is: 1. Clear the node cache through "npm cache clean -f"; 2. Through "npm install -g n" Install the n module; 3. Install the "node v12.21.0" version through the "n v12.21.0" command.
 Let's talk about npm configuration of domestic mirrors (Taobao mirrors)
Aug 09, 2022 pm 12:06 PM
Let's talk about npm configuration of domestic mirrors (Taobao mirrors)
Aug 09, 2022 pm 12:06 PM
npm is the package management tool for the node.js library. Because the mirror address is abroad, the installation of the library will be slow. You can change the mirror address to a domestic address (Taobao mirror) to improve the speed of installing the library.
 What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
The reason why node cannot use the npm command is because the environment variables are not configured correctly. The solution is: 1. Open "System Properties"; 2. Find "Environment Variables" -> "System Variables", and then edit the environment variables; 3. Find the location of nodejs folder; 4. Click "OK".
 This article will help you understand the principles of npm
Aug 09, 2022 am 09:23 AM
This article will help you understand the principles of npm
Aug 09, 2022 am 09:23 AM
npm is the package management tool of the JavaScript world and is the default package management tool for the Node.js platform. Through npm, you can install, share, distribute code, and manage project dependencies. This article will take you through the principles of npm, I hope it will be helpful to you!
![[Compilation and Sharing] Common npm commands necessary for front-end development](https://img.php.cn/upload/article/000/000/024/62f1d3c724051977.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Compilation and Sharing] Common npm commands necessary for front-end development
Aug 09, 2022 am 11:29 AM
[Compilation and Sharing] Common npm commands necessary for front-end development
Aug 09, 2022 am 11:29 AM
npm is node's default package management tool. In front-end development, being familiar with npm's common commands will be of great help to us in solving problems. The following article will share with you some common npm instructions. I hope it will be helpful to you!






