jQuery validate验证插件使用详解_jquery
Validate验证插件,内置丰富的验证规则,还有灵活的自定义规则接口,HTML、CSS与JS之间的低耦合能让您自由布局和丰富样式,支持input,select,textarea的验证。
Description
浏览器支持:IE7+ 、Chrome、Firefox、Safari、Mobile Browser
jQuery版本:1.7.0+
Usage
载入jQuery、validate
DOM标签验证规则填写
<div class="form_control"> <input class="required" value="315359131@qq.com" type="text" name="email" data-tip="请输入您的邮箱" data-valid="isNonEmpty||isEmail" data-error="email不能为空||邮箱格式不正确"> </div> <div class="form_control"> <select class="required" data-valid="isNonEmpty" data-error="省份必填"> <option value="">请选择省份</option> <option value="001">001</option> <option value="002">002</option> </select> </div>
给需要验证的表单元素的class填入required(不建议在这个class上做其他样式)。
建议input用独立div包裹,因为验证的message是从当前input的父元素上append生成。
data-tip:在尚未验证而获取焦点时出现的提示。
data-valid:验证规则,若有组合验证,以||符号分割。
data-error:验证错误提示,对应data-valid,以||符号分割。
单选/复选比较特殊,需要添加元素包裹单选/复选集合,并在包裹元素上加验证规则。
<div class="form_control"> <span class="required" data-valid="isChecked" data-error="性别必选" data-type="radio"> <label><input type="radio" name="sex">男</label> <label><input type="radio" name="sex">女</label> <label><input type="radio" name="sex">未知</label> </span> </div> <div class="form_control"> <span class="required" data-valid="isChecked" data-error="标签至少选择一项" data-type="checkbox"> <label><input type="checkbox" name="label">红</label> <label><input type="checkbox" name="label">绿</label> <label><input type="checkbox" name="label">蓝</label> </span> </div>
JS调用
//**注意:必须以表单元素调用validate**
$('form').validate({
type:{
isChecked: function(value, errorMsg, el) {
var i = 0;
var $collection = $(el).find('input:checked');
if (!$collection.length) {
return errorMsg;
}
}
},
onFocus: function() {
this.parent().addClass('active');
return false;
},
onBlur: function() {
var $parent = this.parent();
var _status = parseInt(this.attr('data-status'));
$parent.removeClass('active');
if (!_status) {
$parent.addClass('error');
}
return false;
}
});
表单提交前的验证
$('form').on('submit', function(event) {
event.preventDefault();
$(this).validate('submitValidate'); //return true or false;
});
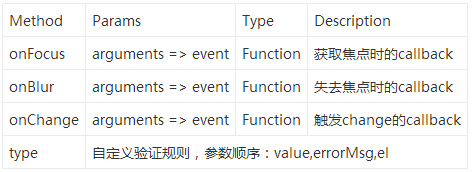
validate内置验证规则
required:true 必输字段
remote:"check.php" 使用ajax方法调用check.php验证输入值
email:true 必须输入正确格式的电子邮件
url:true 必须输入正确格式的网址
date:true 必须输入正确格式的日期
dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
number:true 必须输入合法的数字(负数,小数)
digits:true 必须输入整数
creditcard: 必须输入合法的信用卡号
equalTo:"#field" 输入值必须和#field相同
accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
minlength:10 输入长度最小是10的字符串(汉字算一个字符)
rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
range:[5,10] 输入值必须介于 5 和 10 之间
max:5 输入值不能大于5
min:10 输入值不能小于10
例子:
验证用户名,密码,确认密码,主页,生日,邮箱等
首先引入Jquery、引入jquery.validate.js、引入messages_cn.js并且为表单定义一个id,为需要验证的控件定义name属性,并赋值,此插件使用的是控件的name属性,而非id。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="jquery邮箱验证.aspx.cs" Inherits="练习.jquery邮箱验证" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
#aa{ color:Red;}
</style>
<script src="Jquery1.7.js" type="text/javascript"></script>
<script src="jquery.validate.js" type="text/javascript"></script>
<script src="messages_cn.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#form1').validate({
rules: {
username: { required: true, minlength: 6, maxlength: 12 },
password: { required: true, minlength: 6 },
passwordok:{required: true, equalTo: "#password"},
index: { required: true, url: true },
birthday: { required: true, dateISO: true },
bloodpress:{required: true,digits:true},
email: { required: true, email: true }
},
errorshow: function (error, element) {
error.appendTo(element.siblings('span'));
}
})
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr><td>用户名:</td><td>
<input name="username" type="text" /><span id="aa">*</span></td></tr>
<tr><td>密码:</td><td>
<input id="password" name="password" type="text" /><span id="aa">*</span></td></tr>
<tr><td>确认密码:</td><td>
<input id="repassword" name="passwordok" type="text" /><span id="aa">*</span></td></tr>
<tr><td>主页:</td><td>
<input name="index" type="text" /><span id="aa">*</span></td></tr>
<tr><td>生日:</td><td>
<input name="birthday" type="text" /><span id="aa">*</span></td></tr>
<tr><td>血压:</td><td>
<input name="bloodpress" type="text" /><span id="aa">*</span></td></tr>
<tr><td>邮箱:</td><td><input name="email" type="text" /><span id="aa">*</span></td></tr>
<tr><td></td><td>
<input id="Button1" type="button" value="button" /></td></tr>
</table>
</div>
</form>
</body>
</html>
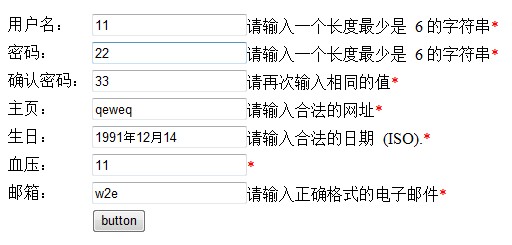
实现如下效果:

以上就是本文的全部内容,希望对大家的学习有所帮助。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
1. After opening WeChat, click the search icon, enter WeChat team, and click the service below to enter. 2. After entering, click the self-service tool option in the lower left corner. 3. After clicking, in the options above, click the option of unblocking/appealing for auxiliary verification.
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
PHP8 is the latest version of PHP, bringing more convenience and functionality to programmers. This version has a special focus on security and performance, and one of the noteworthy new features is the addition of verification and signing capabilities. In this article, we'll take a closer look at these new features and their uses. Verification and signing are very important security concepts in computer science. They are often used to ensure that the data transmitted is complete and authentic. Verification and signatures become even more important when dealing with online transactions and sensitive information because if someone is able to tamper with the data, it could potentially
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to solve the problem of steam login stuck in mobile token verification?
Mar 14, 2024 pm 07:35 PM
How to solve the problem of steam login stuck in mobile token verification?
Mar 14, 2024 pm 07:35 PM
Steam is a platform used by game enthusiasts. You can buy and purchase many games here. However, recently many users have been stuck in the mobile token verification interface when logging into Steam and cannot log in successfully. Faced with this Most users don't know how to solve this situation. It doesn't matter. Today's software tutorial is here to answer the questions for users. Friends in need can check out the operation methods. Steam mobile token error? Solution 1: For software problems, first find the steam software settings on the mobile phone, request assistance page, and confirm that the network using the device is running normally, click OK again, click Send SMS, you can receive the verification code on the mobile phone page, and you are done. Verify, resolve when processing a request






