 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Prototype mechanism in JS: implementing inheritance and extension of constructors and their instances
Prototype mechanism in JS: implementing inheritance and extension of constructors and their instances
Prototype mechanism in JS: implementing inheritance and extension of constructors and their instances
Prototype in JS
Prototype mechanism(prototype) occupies an important position in JavaScript and is a very important one Mechanism, through [[prototype]], we can easily realize the inheritance and extension of the constructor and its instances.
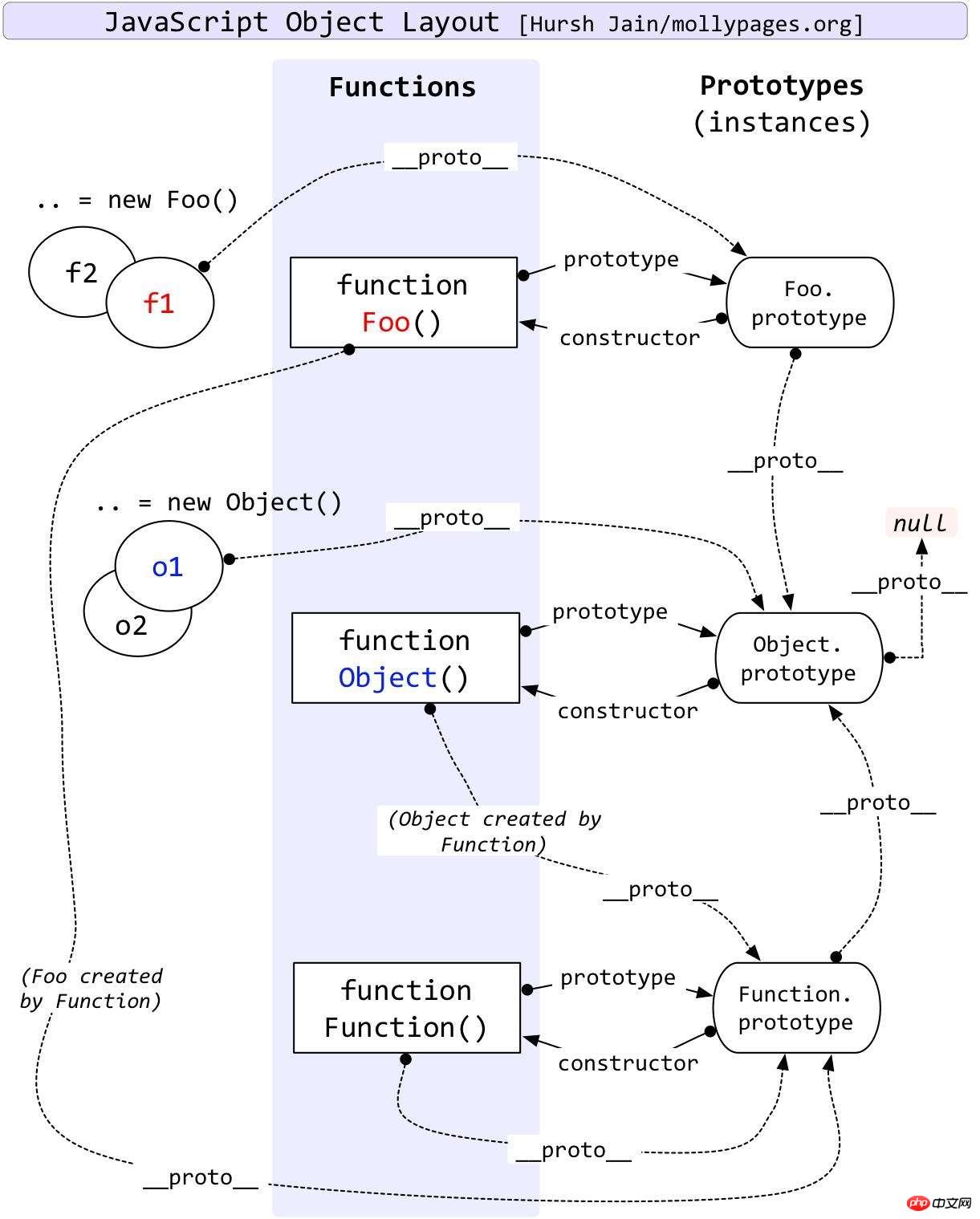
The concept of prototype is roughly shown in the figure below. For details, please refer to MDN. This article mainly talks about the application of prototype in practice. 
Refer to the prototype mechanism in jQuery and zepto. The application of prototype is roughly divided into the following parts:
-
Define the constructor
Define the generated instance interface
Define the initialization function
-
Provide extended interface (plug-in mechanism)
Provide external interface
Bind prototype
Create a library file of your own (Sojourn.js )
(function (window) {
// 定义属于自己的对象
var Sojourn = {} // 定义构造函数
function S(dom, selector) {
var i, len = dom ? dom.length : 0; for (i = 0; i < len; i++) { this[i] = dom[i];
} this.length = len; this.selector = selector || '';
} // 定义生成实例接口
Sojourn.S = function (dom, selector) {
return new S(dom, selector);
} // 定义初始化函数
Sojourn.init = function (selector) {
var slice = Array.prototype.slice; var dom = slice.call(document.querySelectorAll(selector)); return Sojourn.S(dom, selector);
} // 提供对外接口
var $ = Sojourn.init; // 提供扩展接口
$.fn = {
constructor: Sojourn.S, // 添加方法
// 定义一个修改元素html内容的方法
html: function (content) {
console.log(this); if (content) { this[0].innerHTML = content;
} else {
alert('no change');
} // 返回dom对象以实现链式调用
return this;
}
} // 绑定原型
Sojourn.S.prototype = S.prototype = $.fn; // 绑定到全局对象
window.$ = $;
})(window)Using Sojourn.js in HTML
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>prototype-test</title></head><body>
<p id="p1">prototype test</p>
<script src="./sojourn.js"></script>
<script>
// 一秒钟后使用构造的方法改变dom元素
setTimeout(function () {
var p1 = $('#p1'); // 链式调用
p1.html().html('use Sojourn.js'); // 扩展插件
$.fn.getNodeName = function () {
alert(this[0].nodeName);
}
p1.getNodeName();
}, 1000); </script></body></html>Related articles:
Four Steps to JS Prototypal Inheritance
js class inheritance and prototype inheritance detailed explanation_javascript skills
Related videos:
Video-JavaScript Direction-PHP Chinese Network Tutorial
The above is the detailed content of Prototype mechanism in JS: implementing inheritance and extension of constructors and their instances. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...





