Practical analysis of TypeScript in node projects
The content shared with you in this article is about the practical analysis of TypeScript in node projects. It has certain reference value. Friends in need can refer to it.
TypeScript can be understood as a superset of JavaScript, which means it covers all JavaScript functions and has its own unique syntax.
A recent new project has started the pitfall journey of TS, and I would like to share with you some routines that you can learn from.
Why choose TS
As a statically strongly typed compiled language produced by Juhard Company, this language has been around for several years. I believe that under the maintenance of the community, it has become a A very stable language.
We know that JavaScript is a dynamically weakly typed interpreted scripting language. Dynamicity brings a lot of convenience. We can modify the variable type at will during the running of the code to achieve the expected purpose.
But at the same time, this is a double-edged sword. When a huge project appears in front of you and faced with extremely complex logic, it is difficult for you to tell what type a certain variable is through the code. What should this variable do? What, it is very likely that you will step into a pit accidentally.
Static strongly typed compilation can bring many benefits, the most important of which is that it can help developers avoid some careless problems: 
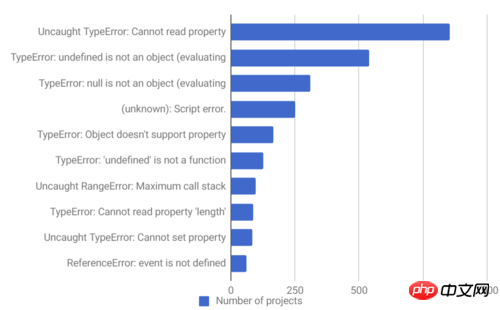
The picture shows the top ten exceptions among the thousands of projects counted by rollbar
It is not difficult to see that there are more exceptions caused by type mismatch and empty variables than you dare to admit.
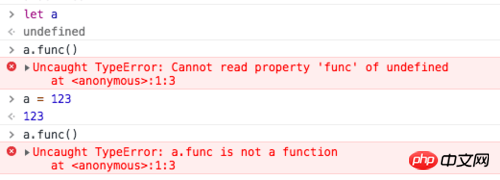
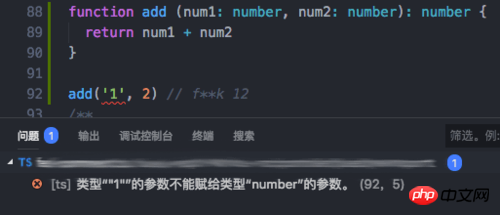
For example  This has been greatly improved in TS. Any reference to a variable needs to specify its own type. What can you use in the code and what methods are supported? They all need to be defined above:
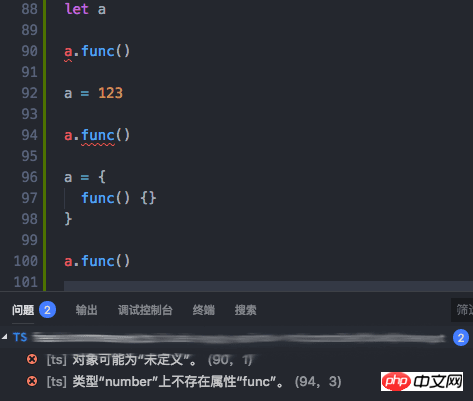
This has been greatly improved in TS. Any reference to a variable needs to specify its own type. What can you use in the code and what methods are supported? They all need to be defined above:  This prompt will be given to developers during development and compilation to avoid having to modify it if problems are discovered after going online.
This prompt will be given to developers during development and compilation to avoid having to modify it if problems are discovered after going online.
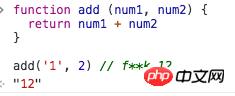
Another benefit brought by statically compiled types is function signatures.
As mentioned above, because it is a dynamic scripting language, it is difficult for an editor to correctly tell you during development what parameters need to be passed to a function you want to call, and what type of return the function will return. value.

In TS, for a function, you first need to define the types of all parameters and the type of the return value.
In this way, when the function is called, we can clearly see the effect of this function: 
These are the two most basic features that can make the program more stable. , of course, there are more functions in TS: TypeScript | Handbook
Application of TypeScript in node
There are a large number of examples on the official website of TS, among which you can find The Express version example is slightly modified for this and applied to a koa project.
Environment dependencies
Before using TS, you need to prepare these things:
VS code, both are huge hard Produced by the company and developed by TS, the editor is currently the one with the highest support for TS
Node.js version 8.11 or above is recommended
-
npm i -g typescript, install TS globally, and the tsc command used for compilation is here ##npm i -g nodemon
, install nodemon globally, and automatically refresh the server program after tsc compilation
- Official Manual
- Official Express Example
reflect-metadata
: One that a large number of decorator packages depend on Basic package, used to inject datarouting-controllers
: Use the decorator method to develop koa-routersequelize
: Abstract database operationssequelize-typescript
: The decorator version of the above plug-in, used when defining entities
. ├── README.md ├── copy-static-assets.ts ├── nodemon.json ├── package-lock.json ├── package.json ├── dist ├── src │ ├── config │ ├── controllers │ ├── entity │ ├── models │ ├── middleware │ ├── public │ ├── app.ts │ ├── server.ts │ ├── types │ └── utils ├── tsconfig.json └── tslint.json
src is the main development directory, all TS codes It's all here. After compilation, a dist folder at the same level as src will be generated. This folder is the code that the node engine actually runs. . Under
src, the main code is divided into the following structure (add or delete according to the actual situation of your own project):
|folder|desc
controllers | is used to process interface requests, originalapps, routes folders.
|
|
middleware | Stores various middleware, global or custom middleware||
config | The location of various configuration items, including port, logpath, various parameters constant definition.
|
|
entity | All entity definitions are stored here (sequelize is used for database operations). ||
models |
sequelize# using entities from entity ##To complete the initialization operation and throw the sequelize object. |
|
| utils |
|
|
| types |
|
The above is the detailed content of Practical analysis of TypeScript in node projects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




 当前GitHub仓库中,有2600+的开启状态的issues,筛选bug标签后,依然有900+的存在。
当前GitHub仓库中,有2600+的开启状态的issues,筛选bug标签后,依然有900+的存在。 

