 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to implement the function of saving avatar and converting base64 string to image in vue project
How to implement the function of saving avatar and converting base64 string to image in vue project
How to implement the function of saving avatar and converting base64 string to image in vue project
This article mainly introduces how to save avatars and convert base64 strings to pictures in the vue project. It has certain reference value. Now I share it with you. Friends in need can refer to it
<img :onerror="errpic" class="customerHead" :src="param.customerHead" alt="">
data() {
return {
param:{
id:"",
customerHead: "",
}
}
}let _this = this
let files = e.target.files[0]
if (files.size/(1024*1024) > 2) {
this.open('上传的图片不可大于2M!')
return false;
}
var reader = new FileReader();
reader.onload = function (e) {
var base64 = e.target.result;
_this.param.customerHead = base64
//console.log(base64)
}
if(files) {
reader.readAsDataURL(files);
}
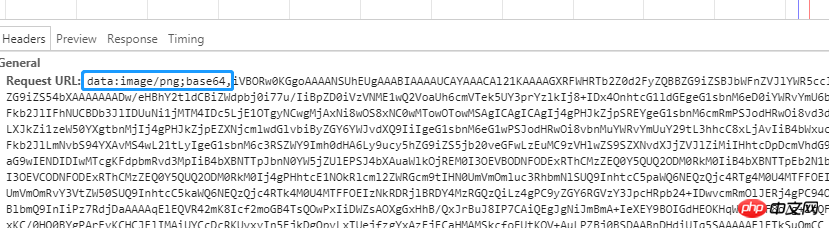
If you modify the avatar, pass the base64 string to the background, otherwise the original image path will be passed, and the background will determine whether it is a base64 string.
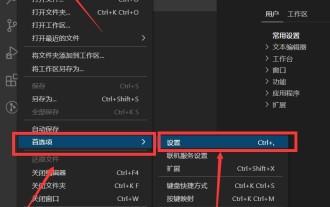
If it is a base64 string , then process the base64 string and generate the picture on the background server. Here you need to process the base64 string, as shown in the figure, delete the blue box part and leave the content after the comma.
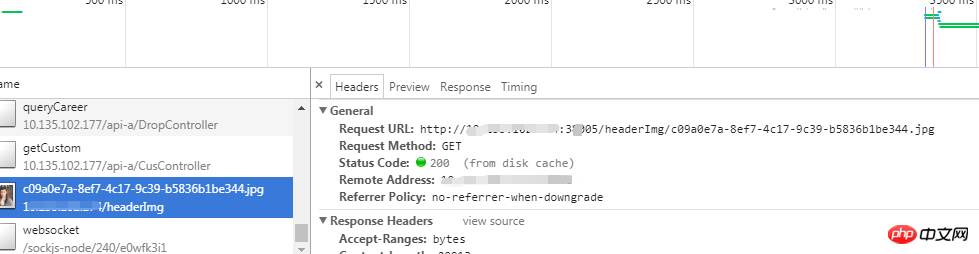
If it is a picture path, there is no need to process it, just return the image path directly.

(imgStr == )
"../picclife/static/custom.png"=
(imgStr.substring(0,5).equals("data:"
[] b = decoder.decodeBuffer(imgStr.substring(imgStr.indexOf(",") + 1( i=0;i<b.length;++(b[i]<0
b[i]+=256
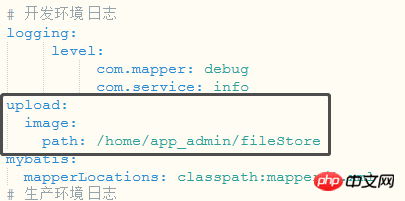
String imgFilePath = filePath+"/headerImg/"+cusID+".jpg";
OutputStream out = headerImgPath+"headerImg/"+cusID+".jpg" "../picclife/static/custom.png" 

and above That’s the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to solve the problem that the attribute is a non-negative integer when the for in object in Vue
Mobile terminal based on vue Implementation of web music player
The above is the detailed content of How to implement the function of saving avatar and converting base64 string to image in vue project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use mobile gesture operations in Vue projects
Oct 08, 2023 pm 07:33 PM
How to use mobile gesture operations in Vue projects
Oct 08, 2023 pm 07:33 PM
How to use mobile gesture operations in Vue projects With the popularity of mobile devices, more and more applications need to provide a more friendly interactive experience on the mobile terminal. Gesture operation is one of the common interaction methods on mobile devices, which allows users to complete various operations by touching the screen, such as sliding, zooming, etc. In the Vue project, we can implement mobile gesture operations through third-party libraries. The following will introduce how to use gesture operations in the Vue project and provide specific code examples. First, we need to introduce a special
 How to run vue project in webstorm
Apr 08, 2024 pm 01:57 PM
How to run vue project in webstorm
Apr 08, 2024 pm 01:57 PM
To run a Vue project using WebStorm, you can follow these steps: Install Vue CLI Create a Vue project Open WebStorm Start a development server Run the project View the project in the browser Debug the project in WebStorm
 How to create a vue project in webstorm
Apr 08, 2024 pm 12:03 PM
How to create a vue project in webstorm
Apr 08, 2024 pm 12:03 PM
Create a Vue project in WebStorm by following these steps: Install WebStorm and the Vue CLI. Create a Vue project template in WebStorm. Create the project using Vue CLI commands. Import existing projects into WebStorm. Use the "npm run serve" command to run the Vue project.
 TypeError: Cannot read property 'length' of undefined appears in Vue project, how to deal with it?
Nov 25, 2023 pm 12:58 PM
TypeError: Cannot read property 'length' of undefined appears in Vue project, how to deal with it?
Nov 25, 2023 pm 12:58 PM
In Vue project development, we often encounter error messages such as TypeError:Cannotreadproperty'length'ofundefined. This error means that the code is trying to read a property of an undefined variable, especially a property of an array or object. This error usually causes application interruption and crash, so we need to deal with it promptly. In this article, we will discuss how to deal with this error. Check variable definitions in code
 How to export and import table data in Vue project
Oct 08, 2023 am 09:42 AM
How to export and import table data in Vue project
Oct 08, 2023 am 09:42 AM
How to export and import table data in Vue projects requires specific code examples. Introduction In Vue projects, tables are one of the most common and important components. In actual projects, we often encounter the need to export table data to Excel or import data into Excel to display in a table. This article will introduce in detail how to export and import table data in the Vue project, and provide specific code examples. Table data export To implement table data export in Vue, we can use existing mature open source libraries
 How does vscode package vue project_vscode package vue project method
Apr 23, 2024 pm 03:43 PM
How does vscode package vue project_vscode package vue project method
Apr 23, 2024 pm 03:43 PM
Step 1: Enter the Visual Studio Code interface, select File → Preferences → Settings Step 2: Open the settings.json file, enter: "npm.enableScriptExplorer": true, save Step 3: Restart Visual Studio Code, re-enter the interface, on the left The NPM script menu bar appears at the bottom of the side menu bar. Right-click build and run. Step 4: After execution, the packaging folder dist is successfully generated.
 How to store and manage data locally in Vue projects
Oct 08, 2023 pm 12:05 PM
How to store and manage data locally in Vue projects
Oct 08, 2023 pm 12:05 PM
The local storage and management of data in the Vue project is very important. You can use the local storage API provided by the browser to achieve persistent storage of data. This article will introduce how to use localStorage in Vue projects for local storage and management of data, and provide specific code examples. Initializing data In the Vue project, you first need to initialize the data that needs to be stored locally. You can define the initial data in the data option of the Vue component and check whether it has been created through the created hook function
 How to implement vue online chat function
Mar 01, 2024 pm 03:56 PM
How to implement vue online chat function
Mar 01, 2024 pm 03:56 PM
Implementation method: 1. Create a Vue project, you can use Vue CLI to quickly build the project; 2. Introduce WebSocket into the Vue project; 3. Create a WebSocket connection in the Vue component; 4. Listen to WebSocket events in the Vue component, including connections Events such as success, connection closing, and message reception; 5. Implement the function of sending messages; 6. Implement the function of receiving messages; 7. You can add more functions according to needs, such as displaying online users, sending pictures, emoticons, etc.





