Passing parameters through the params of the Vue attribute $route
This article mainly introduces the params passing through the Vue attribute $route. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
vue passing value Passing parameters with vue are two different things
Concept diagram
 Principle
Principle
The principle of vue passing parameters mainly lies in Vue.$route.params (also $route.query)
$route is the attribute of Vue, params is the attribute of $route, use To store key-value pairs of data (object form, {key:value}), store many attributes (key-value pairs, attributes, attribute values) in it.
List:
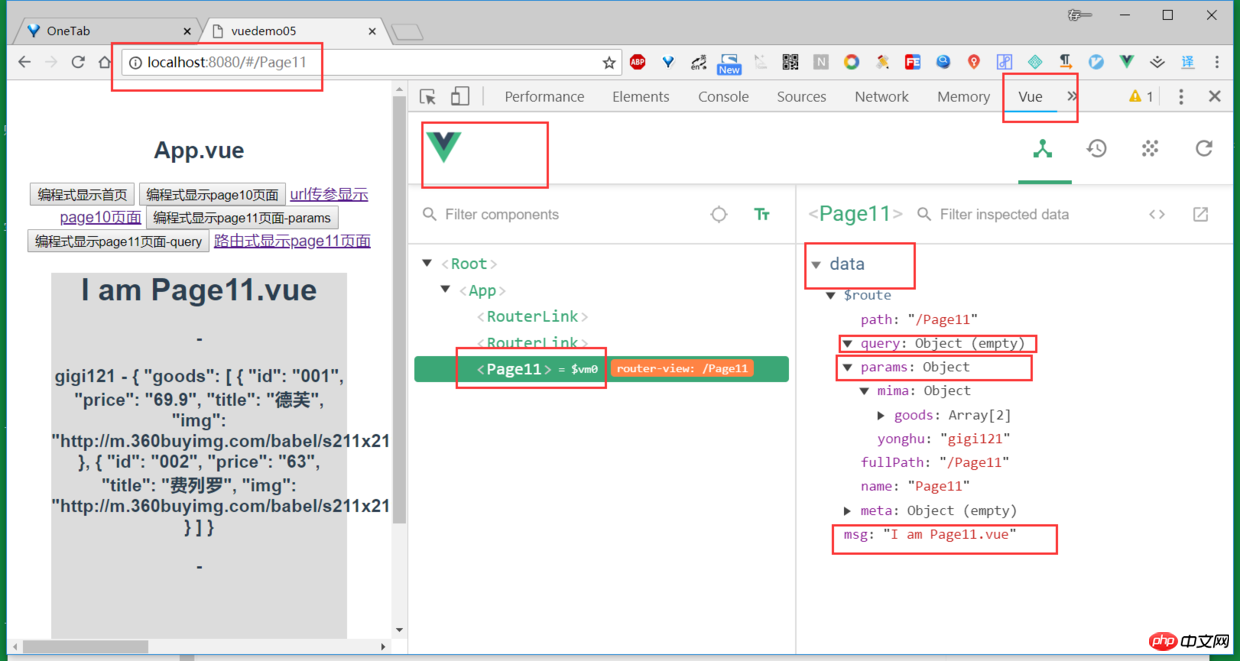
By browsing Using the vue devtools plug-in (vue developer tool plug-in), you can see the specific data inside the $route attribute:  $route.params, **It can be said that $route is an intermediate container**, used to Accommodating parameters is a key-value pair method. In this way, when you execute an action on this page and pass the parameters to $route.params, you can get the parameters from $route.params on another page. That's it.
$route.params, **It can be said that $route is an intermediate container**, used to Accommodating parameters is a key-value pair method. In this way, when you execute an action on this page and pass the parameters to $route.params, you can get the parameters from $route.params on another page. That's it.
Definition in routing
//router >> index.js
{
path: '/Page9/:abc/:cde',
name: 'Page9',
component: Page9
}It means that I want to store the attributes "abc" and "cde" in Vue.$route.params, which are used as attribute names and key names,
The attribute value is determined by the change of the path triggered after clicking on the route. Just write whatever you want to transmit, for example
//App.vue
<router-link to="/Page9/gigi/lkjdk7338">
点击就跳转到page9,并同时传参到Vue.$route.params
</router-link>//Page9.vue
<template>
<p class="page1">
<h1 id="nbsp-msg-nbsp">{{ msg }}</h1>
<p>{{this.$route.params}}</p>
<h3 id="拿数据">拿数据</h3>
</p>
</template>
<script>
export default{
name:'Page9',
data(){
return{
msg:'I am Page9.vue'
}
},
methods:{
nsj(){
this.msg = this.$route.params.asd
}
}
}
</script> means that in the end Vue.$route.params will store { "abc" : "gigi" ,"cde" : "lkjdk7338"}
Or use programming routing to write the parameters to be passed in the script js :
html:
<p><button @click="sj1">点击就跳转到page9,并同时传参到</button></p>
js:
sj1() {
this.$router.push({
path: '/Page9',
name: 'Page9',
params: {
abc: this.mydata,
cde: 'dlj'
}
})It means that in the end Vue.$route.params will store the data {"abc" : this.mydata, "cde" : ' 'dlj''}
How to get the value:
This is very simple:
Just get it directly from Vue.$route.params
{{ $route.params.abc }} --> "gigi" or the specific value of this.mydata
{{ $route.params.abc }} --> " lkjdk7338 "
The above is the entire article Content, I hope it will be helpful to everyone’s learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
vue-router nginx non-root path configuration method
The above is the detailed content of Passing parameters through the params of the Vue attribute $route. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Vue and Vue-Router: How to share data between components?
Dec 17, 2023 am 09:17 AM
Vue and Vue-Router: How to share data between components?
Dec 17, 2023 am 09:17 AM
Vue and Vue-Router: How to share data between components? Introduction: Vue is a popular JavaScript framework for building user interfaces. Vue-Router is Vue's official routing manager, used to implement single-page applications. In Vue applications, components are the basic units for building user interfaces. In many cases we need to share data between different components. This article will introduce some methods to help you achieve data sharing in Vue and Vue-Router, and
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






