Introduction to getters and setters in JavaScript
This article mainly introduces the introduction of getters and setters in JavaScript. It has certain reference value. Now I share it with you. Friends in need can refer to it.
The properties of an object are determined by the property name name , value key, and other characteristics (writable, enumerable, configurable). Developed from ES5, getters and setters are provided to bind the acquisition and setting of attribute values to methods respectively, called "accessors". With getters and setters, we can implement some operations when changing and obtaining attribute values.
Simple getter, setter
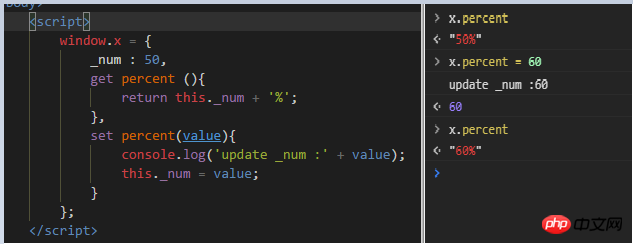
Create the getter and setter of the property directly in the object and test it. 
Pay attention to the syntax rules, which are the getter and setter functions of the percent attribute created through the get and set keywords. The get function has no parameters, and the set function takes the value on the right side of the equal sign as a parameter. When the percent attribute is accessed, _num plus % will be returned. When the percent is set, the log will be printed and the value will be assigned to _num.
Use defineProperty
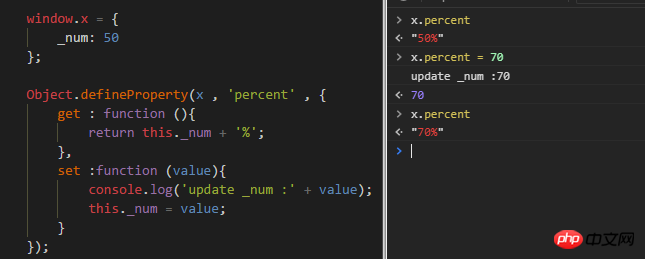
How to add getters and setters to existing objects? Object.defineProperty(,,), obj is the object to be operated on, prop is the property name to be defined or modified, and descriptor is the descriptor to be modified or defined. See the example

When definingProperty() adds or modifies attributes, you need to pay attention:
1. The data descriptor configurable indicates that the property can be Change, can be deleted, the default is false
2. The data descriptor enumerable marks whether the attribute is enumerable, the default is false. Only enumerable properties will be traversed in for in and returned in Object.keys(). In addition, all built-in methods are non-enumerable, eg: toString
3. The data descriptor value defaults to undefined, and writable defaults to false. Therefore, the properties added by defineProperty by default cannot be modified by the assignment operator.
4. The access descriptors set and get default to undefined
5. Set/get cannot be used with value or writable, because when it is an accessor attribute , when set is set, it marks writable, and when set, get is marked readable, and value is also returned through the get function, so it cannot be used at the same time.
Getter setter in Class
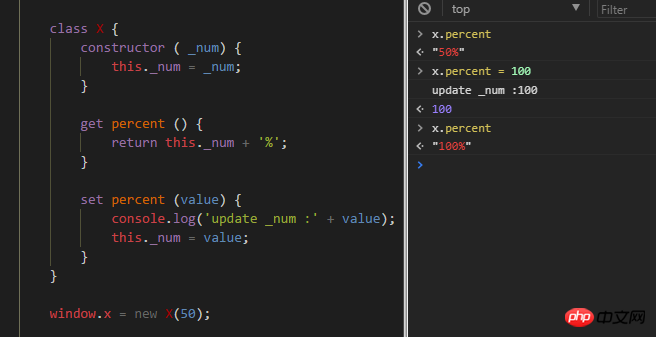
ES6 adds the concept of class, which changes the way of writing constructed objects. Accessors can also be set in classes.

Getters and setters in TypeScript
The Angular project uses ts. The class syntax of ts is slightly different from that of ES6. Through the project A small chestnut records the getters and setters in ts. The scenario is as follows. There is a datepicker component that can adjust the time level to 5 minutes or days. At different levels, the datepicker component needs to make different adjustments.

Do the following processing: There is @input in the datepicker component to accept the level adjustment, and do some operations in the set
export class LdatepickerComponent implements OnInit {
public _level: Level = 'minite';
@Input() get level (): Level {
return this._level;
}
set level ( value: Level ) { // 修改级别后 重置组件的状态
doSomething() // 发送新的时间为0
doOther()
this._level = value;
}
}
When different levels are selected, the level passed to the datepicker component will change. At this time, the set will do some customized operations on the component to meet the requirements.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Use jQuery to implement a simple nine-square grid lottery
How to obtain elementui and el-upload when used in v-for index
The above is the detailed content of Introduction to getters and setters in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






