How to use Vue.js combined with Ueditor rich text editor
This article mainly introduces the project example code of Vue.js combined with Ueditor. The detailed code is compiled here, which has certain reference value. Those who are interested can learn about
in front-end development projects. . It is inevitable that you will encounter the need to integrate a rich text editor on the page.
Some time ago, the company's Vue.js project needed to use the UEditor rich text editor. I searched on Baidu and found no detailed instructions, so I decided to try it myself. After a busy day, I finally got it.
1. General idea
1.1 Modularity
A big advantage of vue It lies in modularization, through which we can reuse pages and logic. So Ueditor can be repackaged into a .vue template file. Other components implement code reuse by introducing this template.
1.2 Data transmission
First, the parent component needs to set the length, width, and initial text of the editor. These data can be passed through props. Text changes in the editor can be passed to the parent component through vue custom events.
2. Specific implementation steps
2.1 Introduce key JS and CSS files
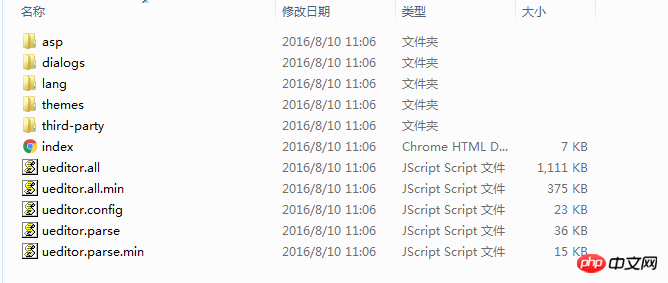
Copy all the following files to the project

2.2 Configure Ueditor.config.js
First configure the URL parameters, we You need to point this path to the directory of the file you just copied. Note that it is best to use relative paths here.
var URL = window.UEDITOR_HOME_URL || '/static/ueditor/';
Then there is the setting of the default width and height
,initialFrameWidth:null // null表示宽度自动 ,initialFrameHeight:320
The configuration of other functions can be Check out the official documentation
2.3 Create the editor template
We need to import the Ueditor core JS library in the editor template, and add the contentChange callback function and you're done.
The reason why the import syntax is used to introduce the core JS library is because it is more in line with the ES6 modular specification. I saw someone on the Internet suggesting introducing JS in main.js, but introducing JS prematurely may cause the page Slow loading for first time.
<template>
<p ref="editor"></p>
</template>
<script>
/* eslint-disable */
import '../../../assets/js/ueditor/ueditor.config';
import '../../../assets/js/ueditor/ueditor.all';
import '../../../assets/js/ueditor/lang/zh-cn/zh-cn';
import { generateRandonInteger } from '../../../vuex/utils';
export default {
data() {
return {
id: generateRandonInteger(100000) + 'ueditorId',
};
},
props: {
value: {
type: String,
default: null,
},
config: {
type: Object,
default: {},
}
},
watch: {
value: function value(val, oldVal) {
this.editor = UE.getEditor(this.id, this.config);
if (val !== null) {
this.editor.setContent(val);
}
},
},
mounted() {
this.$nextTick(function f1() {
// 保证 this.$el 已经插入文档
this.$refs.editor.id = this.id;
this.editor = UE.getEditor(this.id, this.config);
this.editor.ready(function f2() {
this.editor.setContent(this.value);
this.editor.addListener("contentChange", function () {
const wordCount = this.editor.getContentLength(true);
const content = this.editor.getContent();
const plainTxt = this.editor.getPlainTxt();
this.$emit('input', { wordCount: wordCount, content: content, plainTxt: plainTxt });
}.bind(this));
this.$emit('ready', this.editor);
}.bind(this));
});
},
};
</script>
<style>
body{
background-color:#ff0000;
}
</style>3. Using the editor
Using the editor template When I need to pass in config and initial text value through props.
<template xmlns:v-on="http://www.w3.org/1999/xhtml">
<p class="edit-area">
<ueditor v-bind:value=defaultMsg v-bind:config=config v-on:input="input" v-on:ready="ready"></ueditor>
</p>
</template>
<script>
import ueditor from './ueditor.vue';
export default {
components: {
ueditor,
},
data() {
return {
defaultMsg: '初始文本',
config: {
initialFrameWidth: null,
initialFrameHeight: 320,
},
};
},
};
</script>If you need to let Ueditor upload pictures, you also need to configure an interface in the background. I haven’t had time to study this part yet. I’ll add it in a few days.
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Vue project optimization method through keep-alive data caching
Introduction to the use of Vue component option props
Vue.js Universal Application Framework-Nuxt.js Analysis
The above is the detailed content of How to use Vue.js combined with Ueditor rich text editor. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 How to query the current vue version
Dec 19, 2022 pm 04:55 PM
How to query the current vue version
Dec 19, 2022 pm 04:55 PM
There are two ways to query the current Vue version: 1. In the cmd console, execute the "npm list vue" command to query the version. The output result is the version number information of Vue; 2. Find and open the package.json file in the project and search You can see the version information of vue in the "dependencies" item.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!






