How to use excel-like components in vue+canvas
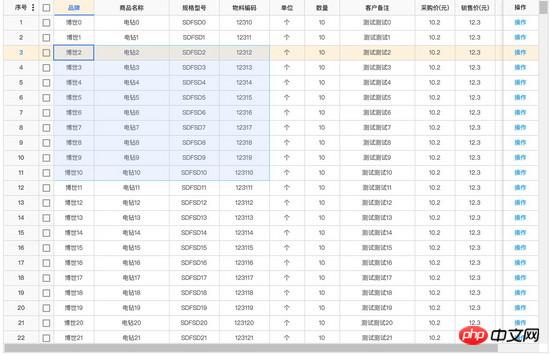
a vue component, a table component based on Vue, mainly solves the problem of table rendering performance for large amounts of data. It uses canvas to draw tables and supports excel-like batch selection, copy-paste deletion, real-time editing and other functions. This article It mainly introduces the excel-like component based on vue canvas. Friends who need it can refer to
a vue component. The table component based on vue mainly solves the problem of table rendering performance of large amounts of data and uses canvas to draw tables. It also supports excel-like batch selection, copy-paste deletion, real-time editing and other functions.

vue-grid-canvas
Install
NPM / Yarn
Install the package:
npm install vue-canvas-grid --save
Then import it in your project
import Vue from 'vue'
import Grid from 'vue-canvas-grid'
Vue.component('grid', Grid)
Usage
Simply use it like so:
<grid :grid-data="data" :columns="columns" showCheckbox columnSet></grid>
Description
1, implemented through canvas, can handle tens of thousands of data
2, similar to excel, select cells and edit them in real time
3, copy Paste, support batch, copy from excel, copy to excel
4, undo/forward
5, checkbox, select all function, switchable
6, fixed columns (currently only supported Fixed to the right)
7, delete cells, support batch
7, support recalculation and rendering of text (cells that pass calculation do not support real-time editing)
8, support basic button display and click events
9. The hidden column function can be switched on or off.
##TODO:
1. Since the canvas does not support the browser's search function, the search function of the table will be added in the future.
2, rows and columns Drag
3, basic formula calculation
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use vue-ssr to implement server-side rendering
How to use history to control routing in react-router ( Detailed tutorial)
How to use jqprint to print page content
Use js to implement WeChat to evoke Alipay to receive red envelopes (detailed tutorial)
How to implement static web page modularization using Gulp? How to do it specifically?
About how Wangwang online customer service implements
How to implement multiple inheritance in JavaScript
How Implement webpack multi-entry file packaging configuration
How to implement web mouse effects (detailed tutorial)
How to implement a shopping mall using vue
How to use Vue jquery to shrink the text of specified columns of the table
Use ui-route to implement multi-layer nested routing in AngularJS (detailed tutorial)
The above is the detailed content of How to use excel-like components in vue+canvas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






