SPA first screen loading optimization in Vue (detailed tutorial)
This article mainly introduces the practice of Vue SPA first screen loading optimization. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look
Written in front
This article records some of the pitfalls and optimization solutions that the author encountered during the first screen loading optimization process of the Vue SPA project !
We take the vue-cli tool as an example, use vue-router to build a SPA application, select element-ui as the UI framework, select axios as the ajax solution, and introduce vuex, and use vuex-router-sync to synchronize the router to the store. , the server uses the local Nginx service.
Build the project
vue-init webpack vue-spa-starter-kit cd vue-spa-starter-kit npm install npm install vuex element-ui axios -S npm run dev
vue-cli will automatically open the browser and you can see the effect. We introduce vue-router, element-ui, axios
// src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})in the entry file. Next, we do not make any modifications and use the default configuration for packaging. Nginx uses the default configuration, deploys to Nginx, and starts the Nginx service. View the effect:

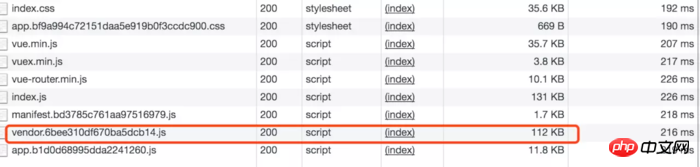
# It can be seen that vendor.js has 788kb without developing any pages and functions. If we rely on some other libraries, such as echarts, etc., vendor.js can reach more than 1M.
Use CDN resources
We need to separate vue, vue-router, vuex, and element-ui from vendor.js and use CDN resources to introduce them. It is recommended to use BootCDN for domestic CDN services. It is not very useful abroad. . .
First add the following content to the template file index.html:
... <head> <link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.0.7/theme-chalk/index.css" rel="external nofollow" > </head> <body> <p id="app"></p> <script src="https://cdn.bootcss.com/vue/2.5.9/vue.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.0.7/index.js"></script> <!-- built files will be auto injected --> </body>
Modify build/webpack.base.conf.js. Please refer to the relevant information for the externals configuration item.
module.exports = {
...
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'element-ui': 'ElementUI'
}
...
}Modify src/router/index.js
// import Vue from 'vue' import VueRouter from 'vue-router' // 注释掉 // Vue.use(VueRouter) ...
Modify src/store/index.js
... // 注释掉 // Vue.use(Vuex) ...
Modify src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ELEMENT from 'element-ui'
// import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ELEMENT)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})Notice! Here the element-ui variable name should use ELEMENT, because the umd module name of element-ui is ELEMENT
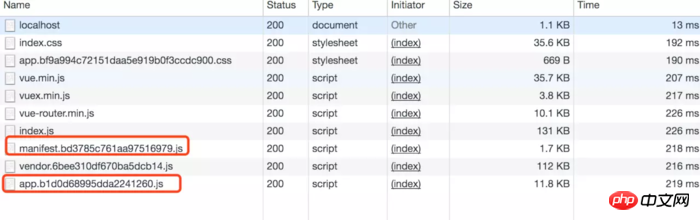
Package it again and deploy it to the Nginx service. You can see:

vendor.js is reduced to 112kb, an increase of 85.5%!
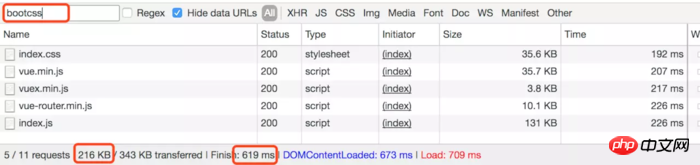
Looking at the CDN resources again:

It can be seen that the five requests total 216kb and took 619ms!
Nginx turns on gzip
We have finished optimizing vendor.js. Next, we optimize the resources on the server. First look at the effect of not turning on gzip:

You can see 13.5kb
Nginx turns on gzip, modify the nginx configuration file nginx.conf:
...
http {
...
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.1;
gzip_comp_level 2; # 压缩级别
# 要压缩的mine类型
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss image/jpeg image/gif image/png image/svg+xml;
gzip_vary off;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\."; # IE6不支持gzip
...
}About nginx gzip, please check the relevant information yourself
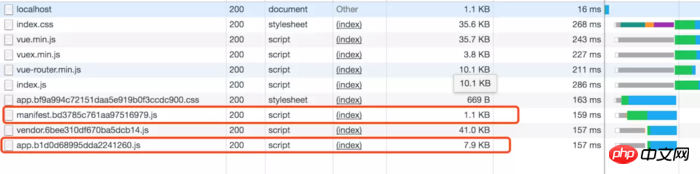
Restart the nginx service and see the effect:

You can see the resources on the server After gzip compression, it is 9kb, with a compression ratio of 13.3%.
Summary
At this point, our preliminary optimization is completed. The first screen loading time of my actual project was optimized from about 12s to about 4s. Since it is a demonstration project and no other pages and functions have been developed, the effect is not very obvious. You can make mistakes on your own. Everyone has a better solution and can learn from it together!
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement automatic numerical increment in JavaScript
How to use Redux in React projects (detailed tutorial)
How to implement random layout waterfall flow in ionic3
How to implement the return to top effect in JS
How to implement element scroll bar loop to append content in JavaScript
The above is the detailed content of SPA first screen loading optimization in Vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






