 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to componentize the common header of the page in Vue (detailed tutorial)
How to componentize the common header of the page in Vue (detailed tutorial)
How to componentize the common header of the page in Vue (detailed tutorial)
This article mainly introduces the method of vue componentizing the common header of the page. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor and take a look.
This article introduces the method of vue componentizing the common header of the page and shares it with everyone. The details are as follows:
Uh... pick up the previous one again vue-cli quickly generates projects.
I previously made a multi-page transformation and introduced the UI component of vux. This time, based on this project, let’s talk about components in vue.
Don’t ask me why I always write blogs about vue, it’s all for livelihood (………………)
This is the official document address (https://cn. vuejs.org/v2/guide/components.html#What is a component?), I have written a lot about components, and you will know at a glance that this is very useful.
I won’t introduce the concepts of some components one by one. The official documents are very detailed.
Let’s get to the point and download the project directly
One takes out the previous project

2 Under this requirement, it is natural to use our components and add the following code to index.js.
Vue.component('header-item', {
props: ['message', 'backUrl'],
template: `<header class="evaluate-header"><router-link :to="backUrl"><span><i class="iconfont"></i></span></router-link> <p><span>{{message}}</span></p> </header>`
})
// props用来传递数据
//template 一个html结构的模板It should be noted that because vue routing was used in the previous project, the backUrl parameter is a configurable route and can be configured according to your own needs in the actual project.
三 Add code to the other two demo pages
Add the following code to demo1.vue
<header-item message="我是demo1头部" backUrl="/"></header-item>
Add the following code to demo2.vue
<header-item message="我是demo2头部" backUrl="/"></header-item>
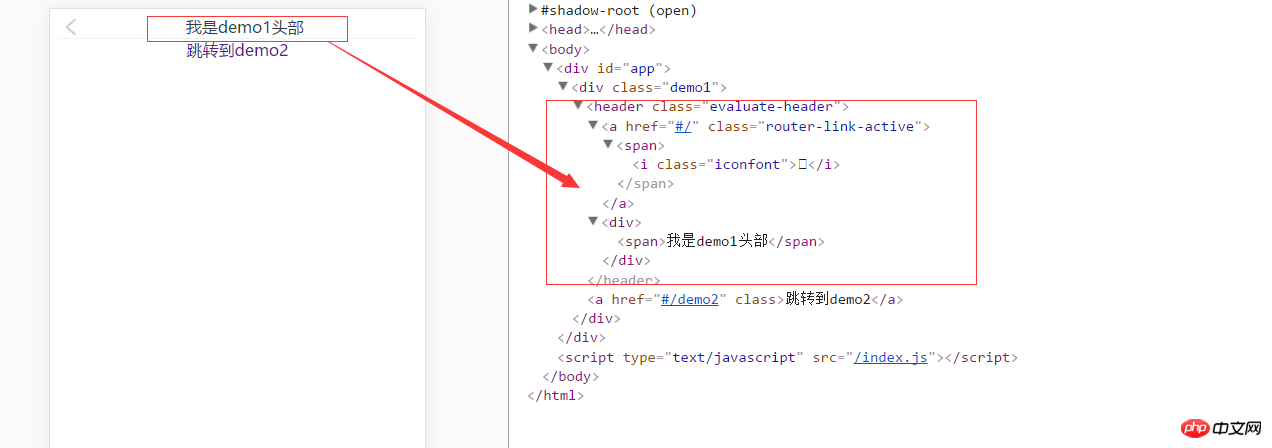
Fourth, finally run and open the web page to see

Continue to dump the github address of the previous project https://github.com /qianyinghuanmie/vue-cli-
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to enlarge the image in JavaScript
##How to implement the China map in vue vuex axios echarts
How to switch between styles in vue
Solve the problem of the input box being blocked by the input method
How to solve the problem of soft keyboard blocking the input box in js
How to implement component interaction in Angular2
The above is the detailed content of How to componentize the common header of the page in Vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.





