 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Function throttling and function stabilization in JS (detailed tutorial)
Function throttling and function stabilization in JS (detailed tutorial)
Function throttling and function stabilization in JS (detailed tutorial)
This article mainly introduces the analysis of JS function throttling and function anti-shake problems. It is very good and has reference value. Friends in need can refer to it
Question 1: If the dom drag and drop function is implemented , but when binding the drag event, I found that every time the element moved a little bit, a large number of callback functions were triggered, causing the browser to freeze directly. What should I do at this time?

**Question 2: **If a button is bound to the post event of form submission, but the user sometimes clicks multiple times under extremely poor network conditions The button causes the form to be submitted repeatedly. How to prevent multiple submissions?
In order to deal with the above scenario, the two concepts of function anti-shake and function throttling have emerged. In general:
These two methods are to control the number of executions of the function on the timeline. .
Function debounce(debounce)
Concept: Execute the callback n seconds after the event is triggered. If the event is triggered again within n seconds, is triggered, the timer will restart.
Examples in life: If someone enters the elevator (triggers the event), the elevator will depart in 10 seconds (execute the event listener). At this time, if someone enters the elevator again (again within 10 seconds) trigger the event), we have to wait another 10 seconds before starting (re-timing).
Function throttling (throttle)
Concept: Specifies a unit time. Within this unit time, there can only be one trigger event. The callback function is executed. If an event is triggered multiple times in the same unit of time, only one event will take effect.
Examples in life: We know that a current saying is that when more than 24 pictures are played continuously within 1 second, a coherent animation will be formed in the human vision, so in the movie The playback (used to be, but I don’t know now) is basically played at a speed of 24 pictures per second. Why not 100 pictures or more? Because when 24 pictures can meet the needs of human vision, 100 pictures will seem to be a waste of resources. .
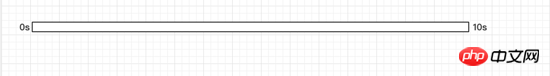
Analysis Chart
Assume that the total time of our observation is 10 seconds, and 1 second is specified as the minimum interval time for an event.
If the frequency of trigger events is 0.5s/time, then the function anti-shake is as shown in the figure

Because it is never possible to wait for one second before being triggered again , so in the end none of the events was successful.
Function throttling is shown in the figure

Because it is controlled at most once per second, the frequency is 0.5s/time, so there is one event every second void. The final control is 1s/time
If the frequency of triggering events is 2s/time, then the
function anti-shake is as shown

because 2s/time
is already greater than the specified minimum time, so it is triggered every two seconds.
The function throttling is as shown in the figure

Similarly, 2s/time is greater than the minimum time requirement, so every trigger takes effect.
Application scenarios
For function anti-shake, there are the following application scenarios:
Add function anti-shake to the button to prevent the form from being submitted multiple times.
When performing AJAX verification for continuous input in the input box, using function anti-shake can effectively reduce the number of requests.
Determine whether the scroll slides to the bottom and anti-shake the scroll event function
In general, it is suitable for responding to multiple events at one time
For function throttling, there are the following scenarios:
Refresh rate in the game
DOM element drag
Canvas brush function
In general, it is suitable for a large number of events to be evenly distributed and triggered according to time.
Source code
Function anti-shake:
function debounce(fn, wait) {
var timer = null;
return function () {
var context = this
var args = arguments
if (timer) {
clearTimeout(timer);
timer = null;
}
timer = setTimeout(function () {
fn.apply(context, args)
}, wait)
}
}
var fn = function () {
console.log('boom')
}
setInterval(debounce(fn,500),1000) // 第一次在1500ms后触发,之后每1000ms触发一次
setInterval(debounce(fn,2000),1000) // 不会触发一次(我把函数防抖看出技能读条,如果读条没完成就用技能,便会失败而且重新读条)The reason why it returns a function is because the anti-shake itself is more like a Function modification, so I did a function currying. Closure is also used, and the variable of the closure is timer.
Function throttling
function throttle(fn, gapTime) {
let _lastTime = null;
return function () {
let _nowTime = + new Date()
if (_nowTime - _lastTime > gapTime || !_lastTime) {
fn();
_lastTime = _nowTime
}
}
}
let fn = ()=>{
console.log('boom')
}
setInterval(throttle(fn,1000),10)The picture shows a simple function throttling implemented, the result is a boom once a second
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to add an array to an object in js
How to create a complete project process using gulp
Use axios to upload files in vue
How to make images larger in JavaScript
The above is the detailed content of Function throttling and function stabilization in JS (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.





