What are the differences between extend and component in Vue?
This article mainly introduces the differences between extend, component, mixins and extends in Vue. It is very good and has reference value. Friends in need can refer to it
##new Vue( ), component
First we agree on an option object baseOptions, which will be used in the following code.let options = {
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
},
created(){
console.log('onCreated-1');
}
};new Vue() source: vue/src/core/instance/index.js
Instantiate a component.new Vue(baseOptions); // -> onCreated-1 component source:vue/src/core/global-api/assets.js
Vue.component('global-component', Vue.extend(baseOptions)); //传入一个选项对象(自动调用 Vue.extend),等价于上行代码. Vue.component('global-component', baseOptions); // 获取注册的组件(始终返回构造器) var MyComponent = Vue.component('my-component')
extend source:vue/src/ core/global-api/extend.js
You can extend the Vue constructor to create reusable component constructors with predefined options.let BaseComponent = Vue.extend(baseOptions);
//基于基础组件BaseComponent,再扩展新逻辑.
new BaseComponent({
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2mixins
The mixins option accepts an array of mix objects. These mixin instance objects can contain options just like normal instance objects, and they will be merged logically using the same options in Vue.extend() .new Vue({
mixins: [baseOptions],
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2extends
This is similar to mixins. The difference is that the component's own options will have higher priority than the source component to be extended. Level.The official document says this. In addition to priority, there may be only types that accept parameters. Mixins accept arrays.new Vue({
extends: baseOptions,
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2- Vue.extend ##Vue.extend just creates a constructor, which is Create reusable components.
- mixins,extends
- And mixins and extends are for extending components.
- From the source code, the options received through extend, extends and mixins are ultimately merged through mergeOptions. The difference is just the priority mentioned in the official document extend > extends > mixins. Therefore, if it is a simple extension of component functions, all three methods can achieve the goal.
 As for the detailed distinction between the usage scenarios of these three methods, I am currently confused. In the circle...
As for the detailed distinction between the usage scenarios of these three methods, I am currently confused. In the circle...
//Different examples of several methods:
https://jsfiddle.net/willnewi...
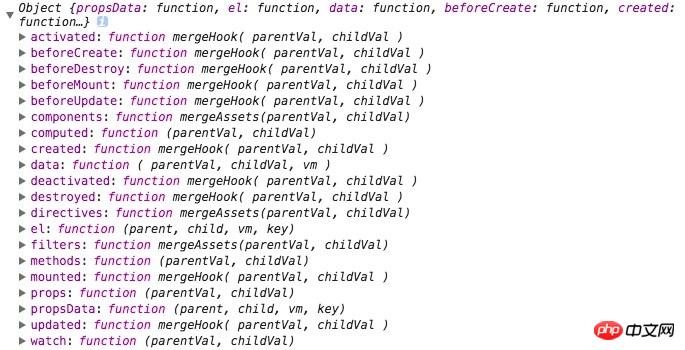
Option object merge strategy Vue.config.optionMergeStrategiesThe option objects mentioned above are merged according to certain strategies in mergeOptions.
Print Vue.config. optionMergeStrategies, you will see the default optionMergeStrategies as follows:

- of child components and parent components Lifecycle events are combined into an array. The parent component is in front and the child component is in the back.
- watch
- The watchers of child components and parent components will be merged into an array. The parent component is in front and the child component is in the back.
- mergeAssets(filters, components, directives)
- It will first search in the sub-component, if not, it will go up the prototype chain , find the corresponding property in the parent component.
- data merge rules
- No duplicate attributes retained
- Same name override
- The objects in data also have the same rules. No duplicate attributes are retained, and the same name is overwritten.
- props, methods, computed: No duplicates are retained, and subcomponents with the same name are overwritten. Parent component
In the mergeAssets merge method, the prototype delegate is used. He will first merge the parent component’s The attributes are placed on the prototype chain of the new object created. Then extend the rules for finding attributes in the new object
: For example, when searching for an attribute, such as obj[a], if obj does not have a this Attribute, then it will be found in the prototype of the obj object. If it is not found yet, it will be searched on the prototype of the prototype until the end of the prototype chain. If it is not found yet, undefined will be returned.function extend (to, _from) {
for (var key in _from) {
to[key] = _from[key];
}
return to
}
function mergeAssets (parentVal, childVal) {
var res = Object.create(parentVal || null);
return childVal
? extend(res, childVal)
: res
}##Vue.component registers global components for convenience
-
Vue.extend creates the constructor of the component, in order to reuse
mixins, extends in order to extend
The above is what I compiled for everyone Yes, I hope it will be helpful to everyone in the future.
Related articles:
How to implement JSON data grouping optimization in Javascript
About this pointing problem in vue (detailed tutorial)
The above is the detailed content of What are the differences between extend and component in Vue?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






