Chrome Firefox comes with debugging tools (detailed tutorial)
This article mainly introduces 9 techniques for debugging JavaScript using the built-in web debugging tools of Chrome and Firefox
We generally use the debugging tools that come with Chrome or Firefox to debug Javascript. This article lists several techniques. Techniques for debugging Javascript, mastering them will allow us to spend less time solving errors and bugs, thereby increasing development efficiency.
1. debugger
In addition to console.log, debugger is our favorite and fast debugging tool. After executing the code, Chrome will automatically stop while executing. You can even encapsulate it into a conditional and only run it when needed.
if (thisThing) {
debugger;
}2. Display objects in tables
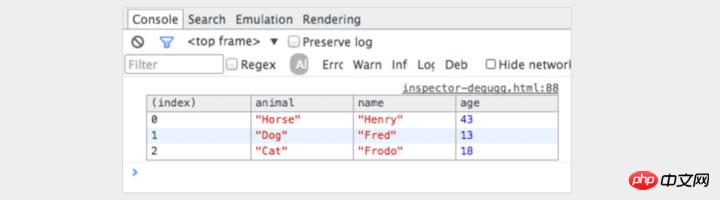
Sometimes, there is a complex set of objects to view. You can view and scroll through console.log, or use console.table to expand it, making it easier to see what is being processed!
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);
3. Use different screen sizes
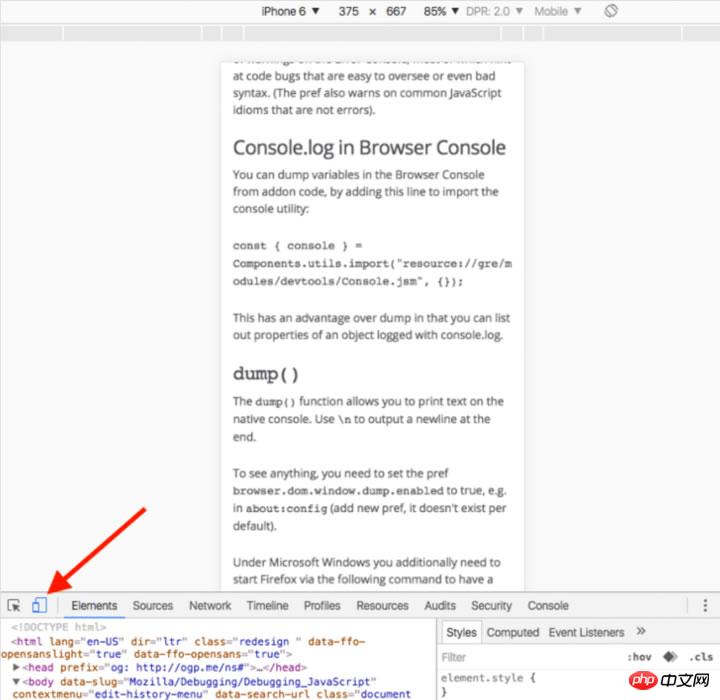
It would be great to install different mobile device emulators on the desktop, but it is not feasible in reality. How to adjust the window size? Chrome provides everything you need. Jump to the console and click on the ‘Switch device mode’ button. Just observe the window changes!

4. Use console.time() and console.timeEnd() to test the loop
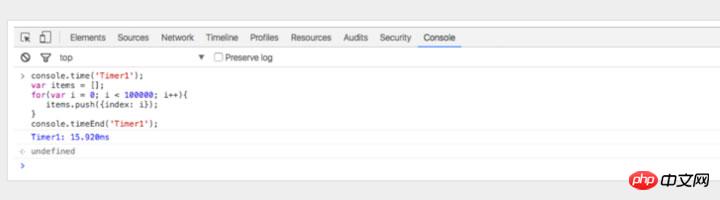
To know the status of certain codes Execution times are useful, especially when debugging slow loops. You can even set multiple timers by passing different parameters to the method. Let’s see how it runs:
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');The operation produces the following results:

5. Format the code before debugging JavaScript
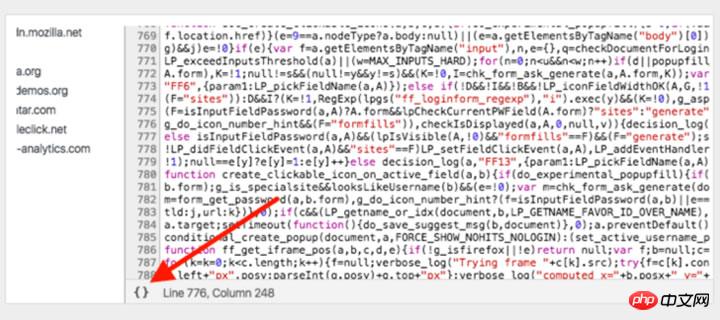
Sometimes the code will have problems in the production environment, but your source maps are not deployed in the production environment. do not be afraid. Chrome can format your JavaScript files. The formatted code isn't as useful as the real code, but at least you can see what's going on. Just click the {} button in the source code viewer in the Chrome console.

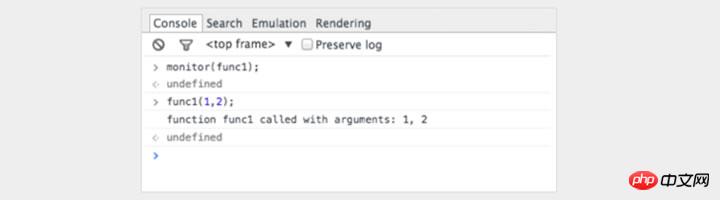
6. Observe the calls and parameters of specific functions
In the Chrome console, you can observe specific functions. Each time this function is called, the parameters passed in will be printed out.
var func1 = function(x, y, z) {
//....
};Output:

This is a good way to see the parameters passed into the function. However, it would be better if the console prompts us for the number of formal parameters. In the above example, func1 expects 3 parameters, but only 2 parameters are passed in. If this parameter is not handled in the code, errors are likely to occur.
7. Quickly access elements in the console
A faster method than querySelector in the console is to use the dollar sign, $('css-selector') will return the first CSS selector Matches. $$('css-selector') will return all matches. If you use an element multiple times, you can save it as a variable.

8. Postman is great (but Firefox is faster)
Many developers use Postman to view ajax requests. Postman is really great. But it seems cumbersome to open a new window, write request objects, and then test them again.
Sometimes it's easier to use a browser.
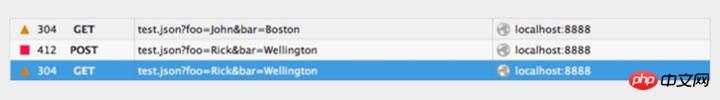
When you use a browser to view, if you request a password verification page, there is no need to worry about the authentication cookie. See below how to edit and resend the request in Firefox.
Open the console and switch to the network tab. Right-click the desired request and select Edit and Resend. Now you can change whatever you want. Change the title and edit the parameters, then click Resend.
Below are two requests I initiated with different attributes:

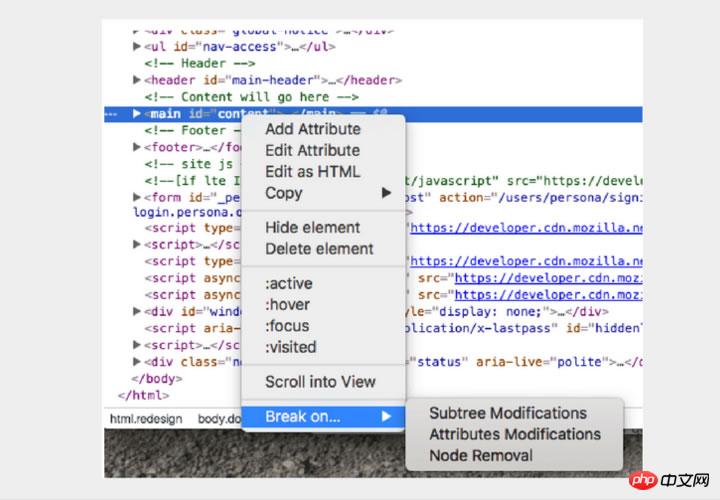
9. Interrupting node changes
DOM is an interesting thing . Sometimes it changes and you don't know why. However, when you debug JavaScript, Chrome can pause when DOM elements change. You can even monitor its properties. In the Chrome console, right-click the element and select Break in settings:

The above is the text I compiled, I hope it is helpful to everyone
related articles:
How to implement a collapsible tree menu in Vue.js
In How to implement table paging in vue element
The above is the detailed content of Chrome Firefox comes with debugging tools (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to remove Firefox Snap in Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
How to remove Firefox Snap in Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
To remove FirefoxSnap in Ubuntu Linux, you can follow these steps: Open a terminal and log in to your Ubuntu system as administrator. Run the following command to uninstall FirefoxSnap: sudosnapremovefirefox You will be prompted for your administrator password. Enter your password and press Enter to confirm. Wait for command execution to complete. Once completed, FirefoxSnap will be completely removed. Note that this will remove versions of Firefox installed via the Snap package manager. If you installed another version of Firefox through other means (such as the APT package manager), you will not be affected. Go through the above steps
 Can mozilla firefox be uninstalled?
Mar 15, 2023 pm 04:40 PM
Can mozilla firefox be uninstalled?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox can be uninstalled; Firefox is a third-party browser and can be uninstalled if it is not needed. Uninstallation method: 1. In the Start menu, click "Windwos System" - "Control Panel"; 2. In the "Control Panel" interface, click "Programs and Features"; 3. In the new interface, find and double-click Firefox Browser icon; 4. In the uninstall pop-up window, click "Next"; 5. Click "Uninstall".
 Firefox 113 new features: support for AV1 animations, enhanced password generator and picture-in-picture features
Mar 05, 2024 pm 05:20 PM
Firefox 113 new features: support for AV1 animations, enhanced password generator and picture-in-picture features
Mar 05, 2024 pm 05:20 PM
According to recent news, while Mozilla released the stable version of Firefox 112, it also announced that the next major version, Firefox 113, has entered the Beta channel and supports AV1 animations, enhanced password generator and picture-in-picture features. The main new functions/features of Firefox 113 are as follows: Support for AV1 format animated images (AVIS); Enhance the security of the password generator by introducing special characters; Enhance the picture-in-picture function, support rewind, display video time, and enable full screen more easily Mode provides official DEB installation files for Debian and Ubuntu distributions. Updated bookmark import feature, icons for imported bookmarks are supported by default. Hardware accelerated AV1 video decoding is enabled by default on supported hardware using w
 How to use Mozilla Firefox in Scrapy to solve the problem of scanning QR code to log in?
Jun 22, 2023 pm 09:50 PM
How to use Mozilla Firefox in Scrapy to solve the problem of scanning QR code to log in?
Jun 22, 2023 pm 09:50 PM
For crawlers to crawl websites that require login, verification code or scan code login is a very troublesome problem. Scrapy is a very easy-to-use crawler framework in Python, but when processing verification codes or scanning QR codes to log in, some special measures need to be taken. As a common browser, Mozilla Firefox provides a solution that can help us solve this problem. The core module of Scrapy is twisted, which only supports asynchronous requests, but some websites require the use of cookies and
 Ubuntu 23.10 will run Firefox in native Wayland mode by default
Feb 29, 2024 am 10:10 AM
Ubuntu 23.10 will run Firefox in native Wayland mode by default
Feb 29, 2024 am 10:10 AM
Canonical recently announced that in the upcoming Ubuntu 23.10, Firefox Snap has been configured to run in Wayland mode by default. Note: Ubuntu currently has the Wayland session by default, and Firefox can also work normally. However, currently FirefoxSnap actually runs in XWayland compatibility mode, rather than the strict native Wayland mode. Canonical announced that it will run the Firefox browser in Wayland mode by default, so that problems such as interface blur and scaling distortion will not occur on HiDPI displays, and it will support touch gestures such as dragging and pinching. As mentioned above, Ubunt
 Firefox browser Firefox 115 released, supports the last version of Win7/Win8.1
Mar 04, 2024 pm 04:46 PM
Firefox browser Firefox 115 released, supports the last version of Win7/Win8.1
Mar 04, 2024 pm 04:46 PM
Today’s latest news, Mozilla officially released the Firefox 115 stable version update today. The most noteworthy thing about this update is that this is the last version that supports Win7/Win8, macOS10.12, 10.13 and 10.14. Download address: https://ftp.mozilla.org/pub/firefox/releases/115.0/Mozilla stated in the official update log: Microsoft will end support for Win7 and Win8 systems in January 2023, and Firefox 115 released today The version is the last version update received by users of said system. Win7 and Win8 users
 How to solve the problem that Font Awesome is not displayed in Firefox under Apache/Nginx
May 21, 2023 pm 05:43 PM
How to solve the problem that Font Awesome is not displayed in Firefox under Apache/Nginx
May 21, 2023 pm 05:43 PM
1. nginx server solution The server uses nginx. To add the access-control-allow-origin field to the response header, the method of adding is to use the add_header directive: Configuration example: Copy the code as follows: location/assets/{gzip_staticon; expiresmax;add_headercache-controlpublic;add_headeraccess-control-allow-origin*;} 2. Apache server solution fontawesome (firefox cannot display fire
 Firefox 115 Beta released: Introducing Quick Actions
Mar 04, 2024 pm 03:10 PM
Firefox 115 Beta released: Introducing Quick Actions
Mar 04, 2024 pm 03:10 PM
New news yesterday: While Mozilla released the Firefox 114 stable version update, it also shifted its development focus to the Firefox 115 version and launched the Beta version today. It is learned from reports that Firefox 115 introduces CookieBannerReduction and QuickActions buttons that were originally planned to be launched in version 114. After users enable CookieBannerReduction in Firefox version 115 and visit supported websites, the browser will automatically reject cookie requests on cookiebanners. The second feature is the QuickActions button on the address bar






