How to use EasyUI window in jQuery
This article introduces you to the jQuery EasyUI window function through example code. The code is simple and easy to understand, very good, and has reference value. Friends who need it can refer to it
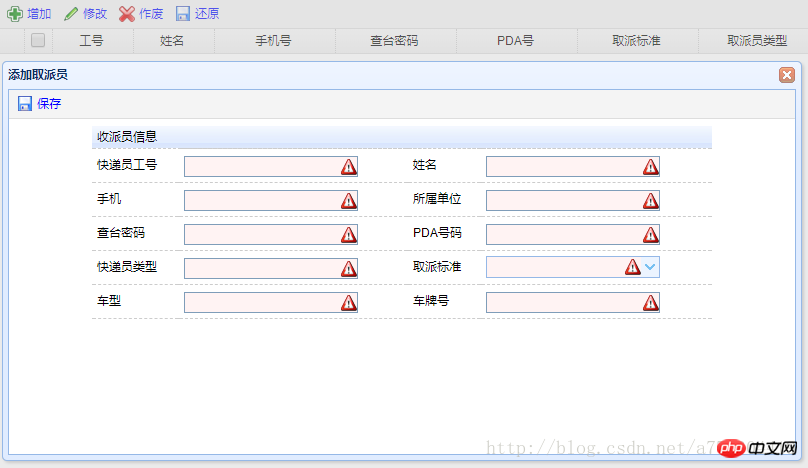
Requirements: Click the [Add] button , pops up a window, and verifies the content of all input items. If the verification passes, it will be submitted to the background action processing. If it fails the verification, a pop-up window will appear.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理取派员</title>
<!-- 导入jquery核心类库 -->
<script type="text/javascript" src="../../js/jquery-1.8.3.js"></script>
<!-- 导入easyui类库 -->
<link rel="stylesheet" type="text/css" href="../../js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../js/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../../js/easyui/ext/portal.css">
<link rel="stylesheet" type="text/css" href="../../css/default.css">
<script type="text/javascript" src="../../js/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../../js/easyui/ext/jquery.portal.js"></script>
<script type="text/javascript" src="../../js/easyui/ext/jquery.cookie.js"></script>
<script src="../../js/easyui/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
<script type="text/javascript">
function doAdd(){
$('#addWindow').window("open");
}
function doEdit(){
alert("修改...");
}
function doDelete(){
alert("删除...");
}
function doRestore(){
alert("将取派员还原...");
}
//工具栏
var toolbar = [ {
id : 'button-add',
text : '增加',
iconCls : 'icon-add',
handler : doAdd
}, {
id : 'button-edit',
text : '修改',
iconCls : 'icon-edit',
handler : doEdit
}, {
id : 'button-delete',
text : '作废',
iconCls : 'icon-cancel',
handler : doDelete
},{
id : 'button-restore',
text : '还原',
iconCls : 'icon-save',
handler : doRestore
}];
// 定义列
var columns = [ [ {
field : 'id',
checkbox : true,
},{
field : 'courierNum',
title : '工号',
width : 80,
align : 'center'
},{
field : 'name',
title : '姓名',
width : 80,
align : 'center'
}, {
field : 'telephone',
title : '手机号',
width : 120,
align : 'center'
}, {
field : 'checkPwd',
title : '查台密码',
width : 120,
align : 'center'
}, {
field : 'pda',
title : 'PDA号',
width : 120,
align : 'center'
}, {
field : 'standard.name',
title : '取派标准',
width : 120,
align : 'center',
formatter : function(data,row, index){
if(row.standard != null){
return row.standard.name;
}
return "";
}
}, {
field : 'type',
title : '取派员类型',
width : 120,
align : 'center'
}, {
field : 'company',
title : '所属单位',
width : 200,
align : 'center'
}, {
field : 'deltag',
title : '是否作废',
width : 80,
align : 'center',
formatter : function(data,row, index){
if(data=="0"){
return "正常使用"
}else{
return "已作废";
}
}
}, {
field : 'vehicleType',
title : '车型',
width : 100,
align : 'center'
}, {
field : 'vehicleNum',
title : '车牌号',
width : 120,
align : 'center'
} ] ];
$(function(){
// 先将body隐藏,再显示,不会出现页面刷新效果
$("body").css({visibility:"visible"});
// 取派员信息表格
$('#grid').datagrid( {
iconCls : 'icon-forward',
fit : true,
border : false,
rownumbers : true,
striped : true,
pageList: [30,50,100],
pagination : true,
toolbar : toolbar,
url : "../../data/courier.json",
idField : 'id',
columns : columns,
onDblClickRow : doDblClickRow
});
// 添加取派员窗口
$('#addWindow').window({
title: '添加取派员',
width: 800,
modal: true,
shadow: true,
closed: true,
height: 400,
resizable:false
});
//对收派标准save按钮,添加点击事件
$("#save").click(function(){
//判断是否form中的所有表单对象都通过校验
if($("#standardForm").form('validate')){
//都通过校验
$("#standardForm").submit();
}else{
$.messager.alert("警告","表单存在非法内容,请重新填写","warning");
}
//关闭窗口
$("#addWindow").window('sclose');
});
});
function doDblClickRow(){
alert("双击表格数据...");
}
</script>
</head>
<body class="easyui-layout" style="visibility:hidden;">
<p region="center" border="false">
<table id="grid"></table>
</p>
<p class="easyui-window" title="对收派员进行添加或者修改" id="addWindow" collapsible="false" minimizable="false" maximizable="false" style="top:20px;left:200px">
<p region="north" style="height:31px;overflow:hidden;" split="false" border="false">
<p class="datagrid-toolbar">
<a id="save" icon="icon-save" href="#" class="easyui-linkbutton" plain="true">保存</a>
</p>
</p>
<p region="center" style="overflow:auto;padding:5px;" border="false">
<form id="standardForm" action="../../standard_save.action" method="post">
<table class="table-edit" width="80%" align="center">
<tr class="title">
<td colspan="4">收派员信息</td>
</tr>
<tr>
<td>快递员工号</td>
<td>
<input type="text" name="courierNum" class="easyui-validatebox" required="true" />
</td>
<td>姓名</td>
<td>
<input type="text" name="name" class="easyui-validatebox" required="true" />
</td>
</tr>
<tr>
<td>手机</td>
<td>
<input type="text" name="telephone" class="easyui-validatebox" required="true" />
</td>
<td>所属单位</td>
<td>
<input type="text" name="company" class="easyui-validatebox" required="true" />
</td>
</tr>
<tr>
<td>查台密码</td>
<td>
<input type="text" name="checkPwd" class="easyui-validatebox" required="true" />
</td>
<td>PDA号码</td>
<td>
<input type="text" name="pda" class="easyui-validatebox" required="true" />
</td>
</tr>
<tr>
<td>快递员类型</td>
<td>
<input type="text" name="type" class="easyui-validatebox" required="true" />
</td>
<td>取派标准</td>
<td>
<input type="text" name="standard.id"
class="easyui-combobox"
data-options="required:true,valueField:'id',textField:'name',
url:'../../standard_findAll.action'"/>
</td>
</tr>
<tr>
<td>车型</td>
<td>
<input type="text" name="vehicleType" class="easyui-validatebox" required="true" />
</td>
<td>车牌号</td>
<td>
<input type="text" name="vehicleNum" class="easyui-validatebox" required="true" />
</td>
</tr>
</table>
</form>
</p>
</p>
<!-- 查询快递员-->
<p class="easyui-window" title="查询快递员窗口" closed="true" id="searchWindow" collapsible="false" minimizable="false" maximizable="false" style="width: 400px; top:40px;left:200px">
<p style="overflow:auto;padding:5px;" border="false">
<form id="searchForm">
<table class="table-edit" width="80%" align="center">
<tr class="title">
<td colspan="2">查询条件</td>
</tr>
<tr>
<td>工号</td>
<td>
<input type="text" name="courierNum" />
</td>
</tr>
<tr>
<td>收派标准</td>
<td>
<input type="text" name="standard.name" />
</td>
</tr>
<tr>
<td>所属单位</td>
<td>
<input type="text" name="company" />
</td>
</tr>
<tr>
<td>类型</td>
<td>
<input type="text" name="type" />
</td>
</tr>
<tr>
<td colspan="2"><a id="searchBtn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">查询</a> </td>
</tr>
</table>
</form>
</p>
</p>
</body>
</html>The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use gallery slider component in WeChat mini program
How to use scroll- in WeChat mini program- View component implements scrolling animation
About the use of checkbox component in WeChat applet
How to realize the collision and rebound of multiple small balls through JS
About the use of custom form controls in Angular19
The above is the detailed content of How to use EasyUI window in jQuery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute






