How to implement mobile adaptation in vue-cli
This article mainly introduces the configuration of lib-flexible rem based on vue-cli to implement mobile terminal adaptation. Friends who need it can refer to
Installing flexible
npm install lib-flexible --save
Introduce flexible
Add the following code to the project entry file main.js and introduce flexible
import 'lib-flexible'
px to rem
Use webpack's px2rem-loader to automatically convert px to rem
Install px2rem-loader
npm install px2rem-loader --save-dev
Configure px2rem-loader
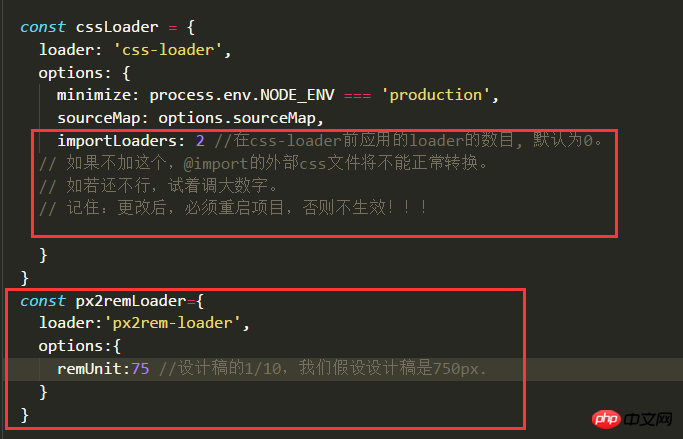
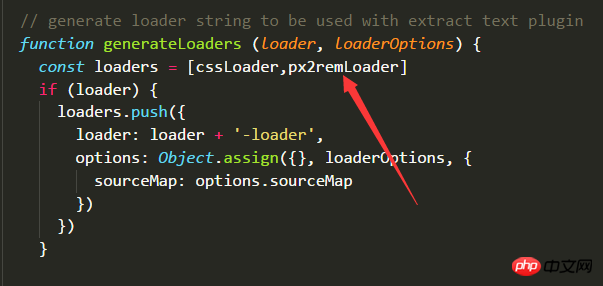
In vue- In the file generated by cli, find the following file build/utils.js, and add the configuration as shown below

About importLoaders: If you have any questions, please refer to webpack in-depth and actual combat 4-4
2017.12.8 update instructions: If you need to configure importLoaders, please refer to the instructions at the bottom.

px2rem Usage
After installing px2rem, there are some differences in using px. You can refer to the official introduction of px2rem, which is briefly introduced below. one time.
Write px directly, and it will be converted directly into rem after compilation ---- Except for the following two situations, use this
for other lengths. Add /*no*/ after px, and it will not be converted. px, will be output as is. --- Generally, the border needs to use this
to add /*px*/ after px. Three sets of codes will be generated according to the different dpr. ----General fonts need to use this
Sample code
Before compilation (code written by yourself)
.selector {
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}After compilation (packaged Code)
.selector {
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}Restart the project, and you can happily use the px on the design draft.
Note: Pitfall
You cannot add a meta tag named viewport to the header of index.html, flexible will automatically add it for us!
Update: When css is imported from the outside, can px2rem convert rem issues?
2017.12.8 Update: In practical applications, it is found that for css files imported from the outside, sometimes px2rem can convert them normally. The time cannot be changed, what is the reason? I tested three different ways of introducing CSS, and found that the first one can be converted normally, but the second and third ones cannot be converted normally. As for the reason, I still don’t understand it due to my lack of knowledge. Please ask a master to explain the difference between the three introduction methods.
If you understand these methods, there is no need to configure the importLoaders of cssLoader, because the following method is easier to control whether the externally imported css needs to be converted to rem, but changing the importLoaders cannot control it, it will force conversion .
<style src='../assets/style.css'> /* px2rem能正常转换 */ </style> <style> /* px2rem不能正常转换 */ @import '../assets/style.css'; </style> <style> /* px2rem不能正常转换 */ @import url('../assets/style.css'); </style>
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to solve the problem of Router cross-module jump
##detailed introduction to vuex Chinese document
How to generate a drop-down list with pure js
How to use vue-cli webpack Introducing jquery (detailed tutorial)
The above is the detailed content of How to implement mobile adaptation in vue-cli. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






