How to merge cells using jQuery to operate table
Below I will share with you an example of using jQuery to operate a table to complete cell merging. It has a good reference value and I hope it will be helpful to everyone.
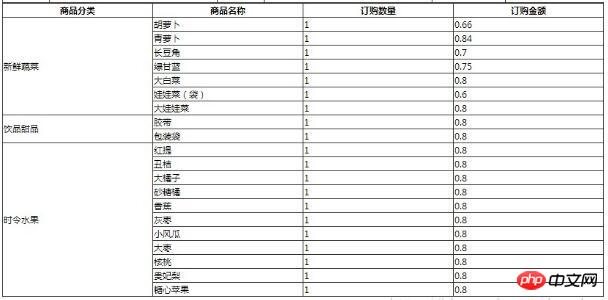
Compare the contents of the table. Determine whether to merge cells:
tr = $("#printPage tr").length;// 获取当前表格中tr的个数
var mark = 0; //要合并的单元格数
var index = 0; //起始行数
/*
* 要合并单元格,需要存储两个参数,
* 1,开始合并的单元格的第一行的行数,
* 2.要合并的单元格的个数
**/
console.log(tr);
//判断 若只有一行数据,则不做调整
if(tr <= 2){
}else{
//var i=1 比较当前的tr和上一个tr的值
for(var i=0;i < tr ;i++){
var ford = $("#printPage tr:gt(0):eq("+i+") td:eq(0)").text();
//根据下标获取单元格的值
// tr:gt(0) 从下标0 开始获取
// tr:gt(0):eq( i ) :i 标识 当前行的下标 ,0 开始
// td:eq(0) 当前行的第一个单元格,下标从0开始
var behind = $("#printPage tr:gt(0):eq("+(parseInt(i)+1)+") td:eq(0)").text();
if(ford == behind){
$("#printPage tr:gt(0):eq("+(parseInt(i)+1)+") td:eq(0)").hide();
mark = mark +1;
}else if(ford != behind){
//如果值不匹配则遍历到不同种的分类,将旧分类隐藏
index = i-mark;
$("#printPage tr:gt(0):eq("+index+") td:eq(0)").attr("rowspan",mark+1);//+1 操作标识,将当前的行加入到隐藏
//rowspan 列上横跨, colspan 行上横跨
//后面的参数,表示横跨的单元格个数,
//合并单元格就是将其他的单元格隐藏(hide),或删除(remove)。
//将一个单元格的rowspan 或colsspan 加大
mark = 0;
$("#printPage tr:gt(0):eq("+(parseInt(i))+") td:eq(0)").hide();
}
}
}Final effect:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use Angular to implement the timer function
How to use Angular to implement the triangular arrow labeling function
How to implement the side sliding menu effect in vue swiper
The above is the detailed content of How to merge cells using jQuery to operate table. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to prevent Excel from removing leading zeros
Feb 29, 2024 am 10:00 AM
How to prevent Excel from removing leading zeros
Feb 29, 2024 am 10:00 AM
Is it frustrating to automatically remove leading zeros from Excel workbooks? When you enter a number into a cell, Excel often removes the leading zeros in front of the number. By default, it treats cell entries that lack explicit formatting as numeric values. Leading zeros are generally considered irrelevant in number formats and are therefore omitted. Additionally, leading zeros can cause problems in certain numerical operations. Therefore, zeros are automatically removed. This article will teach you how to retain leading zeros in Excel to ensure that the entered numeric data such as account numbers, zip codes, phone numbers, etc. are in the correct format. In Excel, how to allow numbers to have zeros in front of them? You can preserve leading zeros of numbers in an Excel workbook, there are several methods to choose from. You can set the cell by
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 WPS divides one cell into two
Mar 20, 2024 pm 06:00 PM
WPS divides one cell into two
Mar 20, 2024 pm 06:00 PM
WPS software is an indispensable helper for text and document processing. In practical applications, it is often necessary to operate in cells to process text and documents. There is a lot of knowledge about cells. Today, let me introduce the specific steps on how to divide a cell into two in WPS. 1. First, we open the WPS table that needs to be edited and select the cell document that needs to be divided into two cells. 2. Click to open "Column" in the data. 3. Then select "Fixed Width" in the pop-up window and click "Next". 4. In the pop-up window, click where you want to separate columns and press Enter to confirm. Draw inferences from one example. If you need to change it to 3, you can also change the number to 3. 5. Then click Finish. 6. There is another way
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 Detailed explanation of Word document operation: merge two pages into one
Mar 26, 2024 am 08:18 AM
Detailed explanation of Word document operation: merge two pages into one
Mar 26, 2024 am 08:18 AM
Word documents are one of the most frequently used applications in our daily work and study. When working with documents, you may sometimes encounter a situation where you need to merge two pages into one. This article will introduce in detail how to merge two pages into one page in a Word document to help readers handle document layout more efficiently. In Word documents, the operation of merging two pages into one is usually used to save paper and printing costs, or to make the document more compact and neat. The following are the specific steps to merge two pages into one: Step 1: Open the Word that needs to be operated
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:






