Detailed introduction to the more practical functions of webpack
This article mainly introduces the practical small functions of webpack. It is very good and has reference value. Friends who need it can refer to it
Last time I shared vue2-webpack3, most of which are basic content. This issue continues to share some of the more practical functions of webpack
##1.overlay##overlay is a property of devServer. The configuration example is as follows:
devServer: {
overlay: {
errors: true,
warnings: true
}
}The configuration is very simple, so what is its function? The function of overlay is to display errors generated during terminal compilation on the page opened by the browser. By configuring this attribute, when writing code in the future, if there is an error in compilation, we do not need to open the terminal to see what the error is. We can see the error directly on the page, which is really convenient for development.
2.require.ensureCompared with overlay, require.ensure can be more practical. We talked about vue2-webpack3 last time The configuration is a multi-page application, but what if it is a SPA application?
The most common problem we encounter is that the code is all packaged in a js, which causes the js to be too large and ultimately leads to a long waiting time when the application is first loaded. So how to solve this problem? require.ensure is specifically designed to solve this problem.
How to use?
It is also very simple to use, just follow the following writing method to configure the router of vue:
const Layout = require('../Layout')
const Home = r => require.ensure([], () => r(require('../home'), home)
export default [{
path: '/',
component: Layout,
children: [{
path: '',
component: Home
}]
}]You can see that require.ensure has three parameters
First The function of the first parameter is to configure the dependency list, and the dependent module will be packaged together with the current module; The second parameter is a function that passes the module to be packaged separately into the callback; The third parameter is chunkname, which can be used to configure js The file name; after the configuration is completed, when we load this page, the code part belonging to each page will be loaded separately.
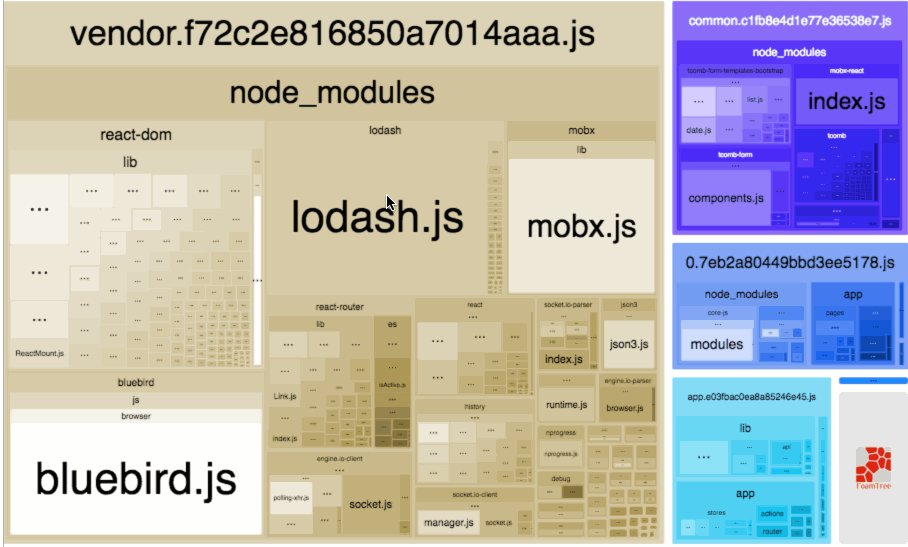
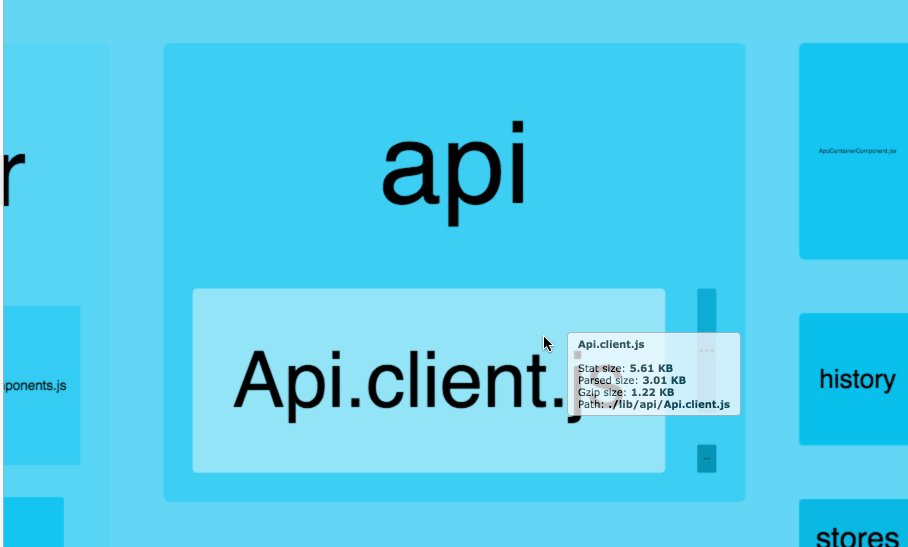
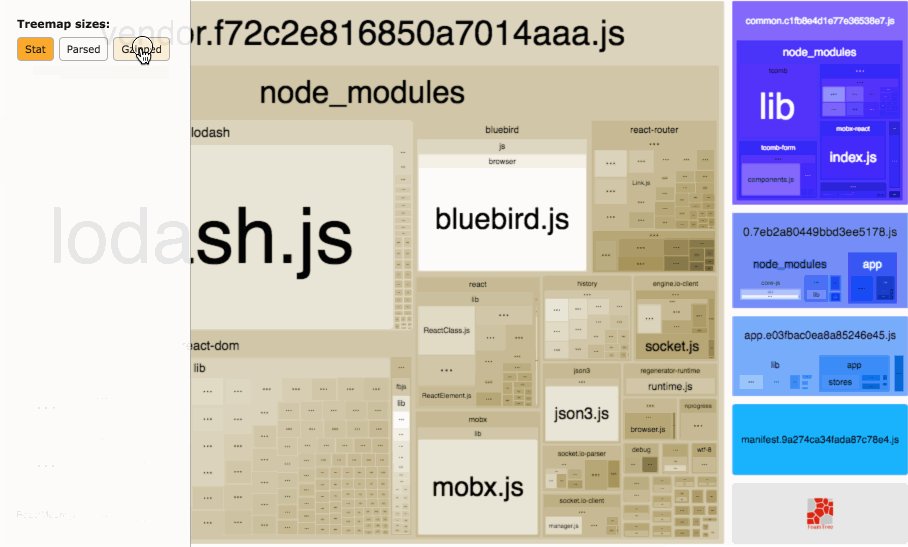
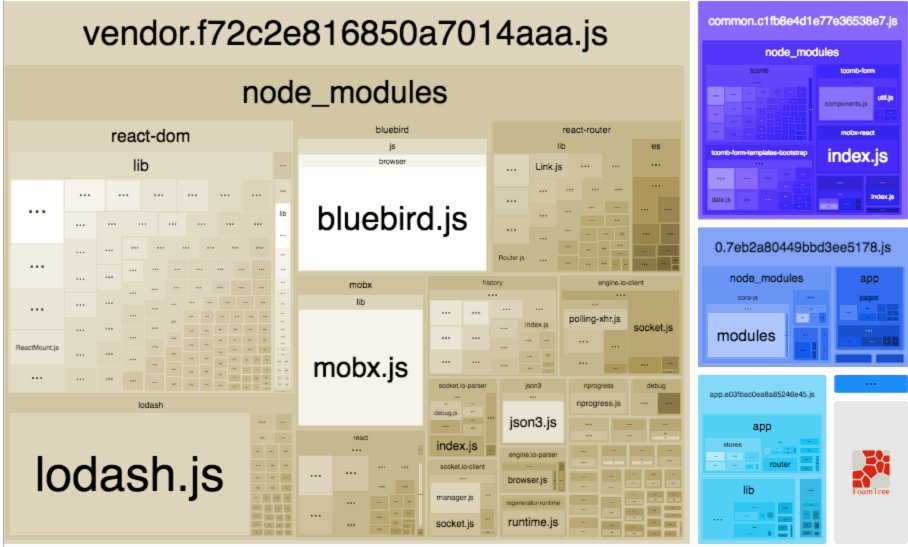
3.webpack-bundle-analyzerThis is a webpack plug-in, its main function is to analyze our module packaging The resource situation is very intuitive and very practical. Let's take a look at its renderings first:
 So how to configure it? First you have to install it first, and then configure it as follows:
So how to configure it? First you have to install it first, and then configure it as follows:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins = [
new BundleAnalyzerPlugin({
// Can be `server`, `static` or `disabled`.
// In `server` mode analyzer will start HTTP server to show bundle report.
// In `static` mode single HTML file with bundle report will be generated.
// In `disabled` mode you can use this plugin to just generate Webpack Stats JSON file by setting `generateStatsFile` to `true`.
analyzerMode: 'server',
// Host that will be used in `server` mode to start HTTP server.
analyzerHost: '127.0.0.1',
// Port that will be used in `server` mode to start HTTP server.
analyzerPort: 8888,
// Path to bundle report file that will be generated in `static` mode.
// Relative to bundles output directory.
reportFilename: 'report.html',
// Module sizes to show in report by default.
// Should be one of `stat`, `parsed` or `gzip`.
// See "Definitions" section for more information.
defaultSizes: 'parsed',
// Automatically open report in default browser
openAnalyzer: true,
// If `true`, Webpack Stats JSON file will be generated in bundles output directory
generateStatsFile: false,
// Name of Webpack Stats JSON file that will be generated if `generateStatsFile` is `true`.
// Relative to bundles output directory.
statsFilename: 'stats.json',
// Options for `stats.toJson()` method.
// For example you can exclude sources of your modules from stats file with `source: false` option.
// See more options here: https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
statsOptions: null,
// Log level. Can be 'info', 'warn', 'error' or 'silent'.
logLevel: 'info'
})
]Isn’t it very simple but very practical~
4.DllPlugin DllReferencePluginIn the process of using webpack development, I believe many people will feel that sometimes the project startup and compilation time takes too long. Why? Because when the project gradually grows, we rely on more and more modules, and every time the project starts compilation, all of them need to be compiled and packaged, so it will naturally lead to a long compilation time. So how to solve this problem?
The first idea is this. Generally, the dependencies in the node_modules file will not be changed, so there is no need to package them every time. We can package these dependencies in advance, and then You can always use it.
DllPlugin is a plug-in used to package our dependency packages in advance. DllPlugin is divided into two plug-ins, one is DllPlugin and the other is DllReferencePlugin.
First of all, DllPlugin is used to package dependencies in advance. The steps are as follows:
Create a new vendor.js to introduce all the modules we depend on:
import Vue from 'vue'; import ElementUI from 'element-ui'; import VouRouter from 'vue-router';
New A webpack.config.dll.js configuration file, the configuration is as follows:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
vendor: [path.resolve(__dirname, 'vendor')]
},
output: {
path: path.resolve(__dirname, './dll'),
filename: 'dll.[name].js',
library: '[name]'
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "./dll", "[name]-manifest.json"),
name: "[name]"
})
],
resolve: {
extensions: ['js']
}After configuration, you can run webpack --config webpack.config.dll.js in the terminal, and then you can You see a dll.vendore.js and a vendor-manifest.json file in your dist/dll directory. At this point, the DllPlugin's function of extracting dependencies is completed.
The following is the configuration of DllReferencePlugin. This configuration is simpler. Find the original webpack.config.js file of the project, and then configure it as follows:
module.exports = {
plugins: [
new webpack.DllReferencePlugin({
context: path.join(__dirname, "src"),
manifest: require("./dll/vendor-manifest.json")
})
]
}In this way, everything is configured, but it is still There is a problem. When you run the project, you will be prompted:
You are using the runtime-only build of Vue...
It probably means that because you are using the vue template , the vue version used is wrong, so I made the following settings for vue in webpack.config.dll.js:
alias: {
'vue$': 'vue/dist/vue.common.js'
}Otherwise, vue.runtime.common.js will be packaged by default. The correct one should be to package vue. common.js file. After making the above configuration, I thought it would be OK, but I was still too naive and still reported the same error.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed introduction to http implementation in NODEJSHow to implement WeChat jump game using Three.jsHow to implement the input search function using JSThe above is the detailed content of Detailed introduction to the more practical functions of webpack. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






