Implement DOM attribute binding in Angular4
This article mainly introduces you to the relevant information about DOM attribute binding in the Angular4 learning tutorial. The article introduces it in detail through sample code, which has certain reference learning value for everyone's study or work
Preface
Some events triggered by DOM elements are propagated through the DOM hierarchy. The events first start with the innermost element, and then propagate to the outer elements until they To the root element, this propagation process is called event bubbling. This article mainly introduces the relevant content about Angular4 DOM attribute binding, and shares it for everyone's reference and study. I won't say much below, let's take a look at the detailed introduction.
Introduction
Use interpolation expressions to display the value of an expression on the template
<img src="{{imgUrl}}" alt="">
<h1>{{productTitle}}</h1>Use square brackets to An attribute value of an HTML tag is bound to an expression
<img [src]="imgUrl" alt="">
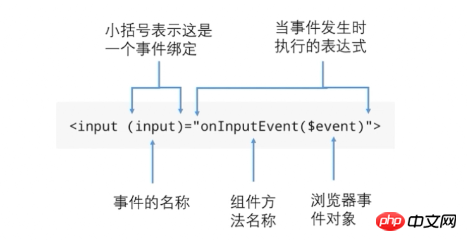
Use parentheses to bind a method of the component controller to an event handler on the template
<button (click)="onClickButton($event)">按钮绑定事件</button>
Note
Before starting the following example, please make sure you have created a new project. If not, please check out: Angular2 Study Notes - Angular CLI Installation and Usage Tutorial
Event Binding

Preparation
Understand the purpose: Add a button to the template interface, and then bind an event through parentheses.
Create a new bind component, use the command: ng g c bind
Modify bind.component.html
<button (click)="onClickButton($event)">按钮绑定事件</button>
Modify bind.component.ts
//在 BindComponent 类方法中增加方法体
onClickButton(event: any){
console.log(event);
}Modify app.component.html
<!-- 增加 app-bind 组件 --> <app-bind></app-bind>
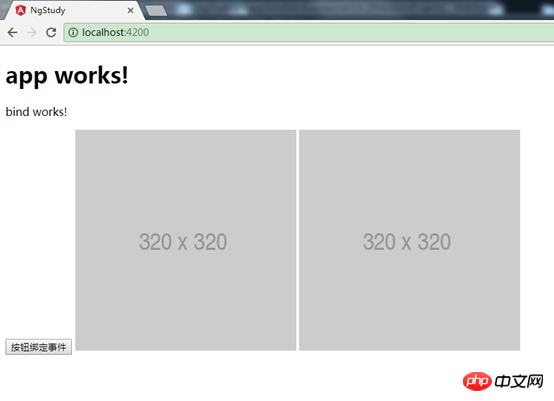
Illustration:

##Dom attribute binding
Example 1
The relationship between interpolation expressions and attribute bindingBoth methods can be implemented. The logic of angular implementation is: In the program When loading a component, the "interpolation expression" will first be translated into "property binding"Modify bind.component.html<img [src]="imgUrl" alt="">
//增加变量 imgUrl: string = http://placehold.it/320x280;

Example 2
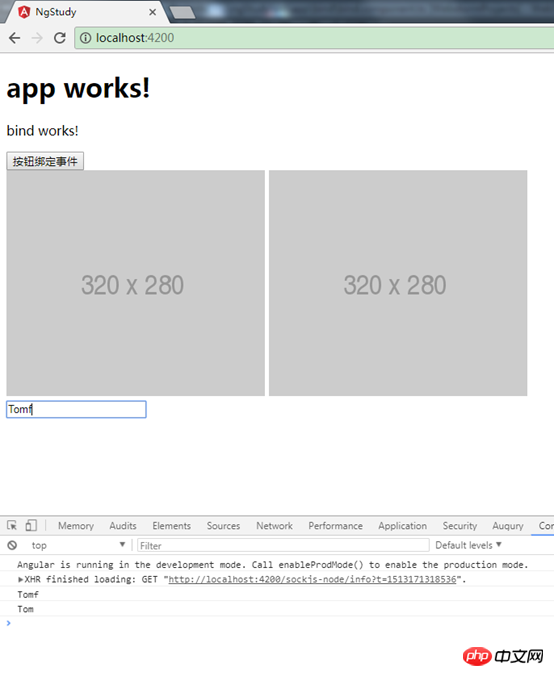
The difference between dom attribute and html attributeHTML element There are some differences between DOM attributes and HTML attributes, and this difference needs to be clarified. Modify bind.component.html<!-- 增加代码 --> <p> <input type="text" value="Tom" (input)="onInputEvent($event)"> </p>
//增加 event事件
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
}
Summary:
1. There is a 1:1 mapping relationship between a small number of HTML attributes and DOM attributes, such as: id 2. Some have HTML attributes, There is no DOM attribute, such as: colspan 3. Some have DOM attributes and no HTML attributes, such as: textContent 4. Even if the names are the same, the content obtained by the DOM attribute and the HTML attribute may be different 5. Template binding is bound through DOM attributes, not through HTML attributes 6. HTML attributes specify the initial value, and DOM attributes represent the current value; the value of the DOM attribute can Change, the value of HTML cannot be changedComplete code of example part
bind.component.htmlbind works!
<button (click)="onClickButton($event)">按钮绑定事件</button><img [src]="imgUrl" alt="">

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-bind',
templateUrl: './bind.component.html',
styleUrls: ['./bind.component.css']
})
export class BindComponent implements OnInit {
imgUrl: string = "http://placehold.it/320x280";
constructor() { }
ngOnInit() {
}
onClickButton(event: any){
console.log(event);
}
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
}
}Using fullpage.js to implement scrolling
The problem of failure to install Electron using npm
How to develop component libraries using React
How to obtain and display passwords in real time in AngularJS
In How to get the first value in the select drop-down box in JavaScript
The above is the detailed content of Implement DOM attribute binding in Angular4. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
Javascript is a very unique language. It is unique in terms of the organization of the code, the programming paradigm of the code, and the object-oriented theory. The issue of whether Javascript is an object-oriented language that has been debated for a long time has obviously been There is an answer. However, even though Javascript has been dominant for twenty years, if you want to understand popular frameworks such as jQuery, Angularjs, and even React, just watch the "Black Horse Cloud Classroom JavaScript Advanced Framework Design Video Tutorial".
 Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
In today's information age, websites have become an important tool for people to obtain information and communicate. A responsive website can adapt to various devices and provide users with a high-quality experience, which has become a hot spot in modern website development. This article will introduce how to use PHP and AngularJS to build a responsive website to provide a high-quality user experience. Introduction to PHP PHP is an open source server-side programming language ideal for web development. PHP has many advantages, such as easy to learn, cross-platform, rich tool library, development efficiency
 Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
With the continuous development of the Internet, Web applications have become an important part of enterprise information construction and a necessary means of modernization work. In order to make web applications easy to develop, maintain and expand, developers need to choose a technical framework and programming language that suits their development needs. PHP and AngularJS are two very popular web development technologies. They are server-side and client-side solutions respectively. Their combined use can greatly improve the development efficiency and user experience of web applications. Advantages of PHPPHP
 Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
With the rapid development of Web technology, Single Page Web Application (SinglePage Application, SPA) has become an increasingly popular Web application model. Compared with traditional multi-page web applications, the biggest advantage of SPA is that the user experience is smoother, and the computing pressure on the server is also greatly reduced. In this article, we will introduce how to build a simple SPA using Flask and AngularJS. Flask is a lightweight Py
 Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
With the popularity of the Internet, more and more people are using the network to transfer and share files. However, due to various reasons, using traditional methods such as FTP for file management cannot meet the needs of modern users. Therefore, establishing an easy-to-use, efficient, and secure online file management platform has become a trend. The online file management platform introduced in this article is based on PHP and AngularJS. It can easily perform file upload, download, edit, delete and other operations, and provides a series of powerful functions, such as file sharing, search,
 How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
With the popularity of web applications, the front-end framework AngularJS has become increasingly popular. AngularJS is a JavaScript framework developed by Google that helps you build web applications with dynamic web application capabilities. On the other hand, for backend programming, PHP is a very popular programming language. If you are using PHP for server-side programming, then using PHP with AngularJS will bring more dynamic effects to your website.
 Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
The content of this article is about the basic introduction to AngularJS. It has certain reference value. Now I share it with you. Friends in need can refer to it.
 How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
With the popularity and development of the Internet, front-end development has become more and more important. As front-end developers, we need to understand and master various development tools and technologies. Among them, PHP and AngularJS are two very useful and popular tools. In this article, we will explain how to use these two tools for front-end development. 1. Introduction to PHP PHP is a popular open source server-side scripting language. It is suitable for web development and can run on web servers and various operating systems. The advantages of PHP are simplicity, speed and convenience






