How to deploy nginx case with vue.js (with code)
This time I will bring you a case of how to deploy nginx with vue.js (with code). What are the precautions for how to deploy nginx with vue.js? The following is a practical case, let's take a look.
nginx is a high-performance HTTP and reverse proxy server. Therefore, it is often used as a static resource server and a back-end reverse proxy server. This article mainly records the use of nginx to deploy front-end projects built using vue. The project is built based on vue-cli, the official scaffolding of vue.
The development environment is set up.
2. Compile and deploy
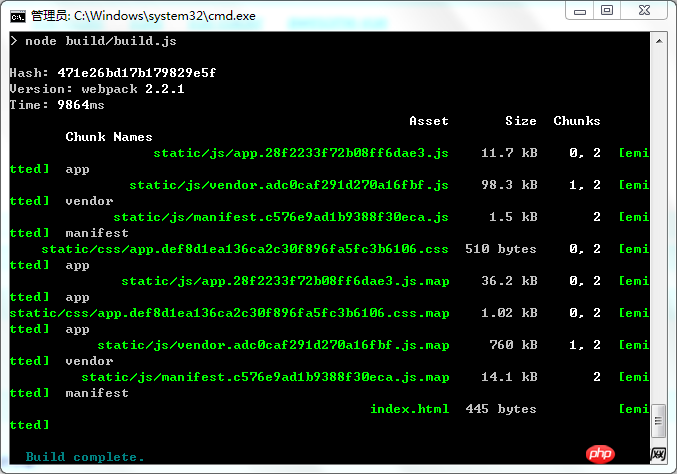
1. Enter the demo command npm run build under the project path

Compilation completed Later, you will find that there is an extra dist folder under the demo folder, which contains the compiled files.
2. Download nginx online, download address http://nginx.org/en/download.html, and unzip the downloaded nginx file.
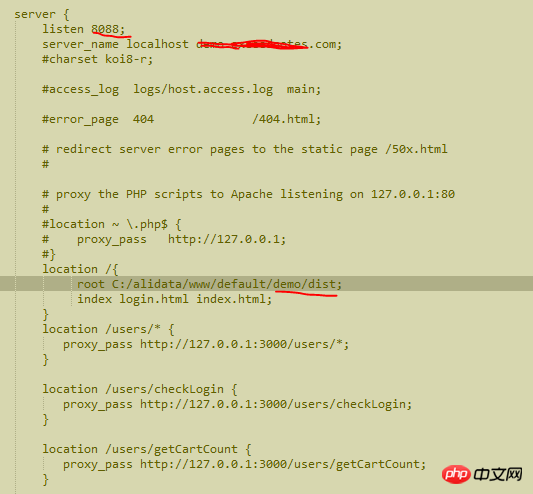
3. Configure deployment, edit nginx.conf under nginx/conf, and modify it as follows
 [/code][
[/code][
4. Start nginx. In the command window, cd to enter the nginx installation directory and enter start nginx to start nginx.
Then access http://127.0.0.1:8088/ through the browser or http://domain name:8088/
5. nginx stop command: nginx -s quit
nginx restart command: nginx -s reload
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other php Chinese websites related articles!
Recommended reading:
Mobile terminal projects are automatically converted to rem
Vue Sortable project actual code
The above is the detailed content of How to deploy nginx case with vue.js (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!
 How to query the current vue version
Dec 19, 2022 pm 04:55 PM
How to query the current vue version
Dec 19, 2022 pm 04:55 PM
There are two ways to query the current Vue version: 1. In the cmd console, execute the "npm list vue" command to query the version. The output result is the version number information of Vue; 2. Find and open the package.json file in the project and search You can see the version information of vue in the "dependencies" item.






