How to use the picture magnifying glass plug-in in vue2.x?
This article mainly introduces the use of the e-commerce picture magnifying glass plug-in based on vue2.x. Now I will share it with you and give you a reference.
Recently I was working on an e-commerce website. There was a need to put the mouse on the main image to display the image magnifying glass effect like Taobao product details page. After searching, it seemed that there was no suitable vue plug-in, so I masturbated one myself and wanted to share it. It's Xiaobai's first time to share, and all the masters should not laugh.
vue-piczoom
picture magnifier component for Vue.js 2.x
E-commerce picture magnifier plug-in based on vue2.x
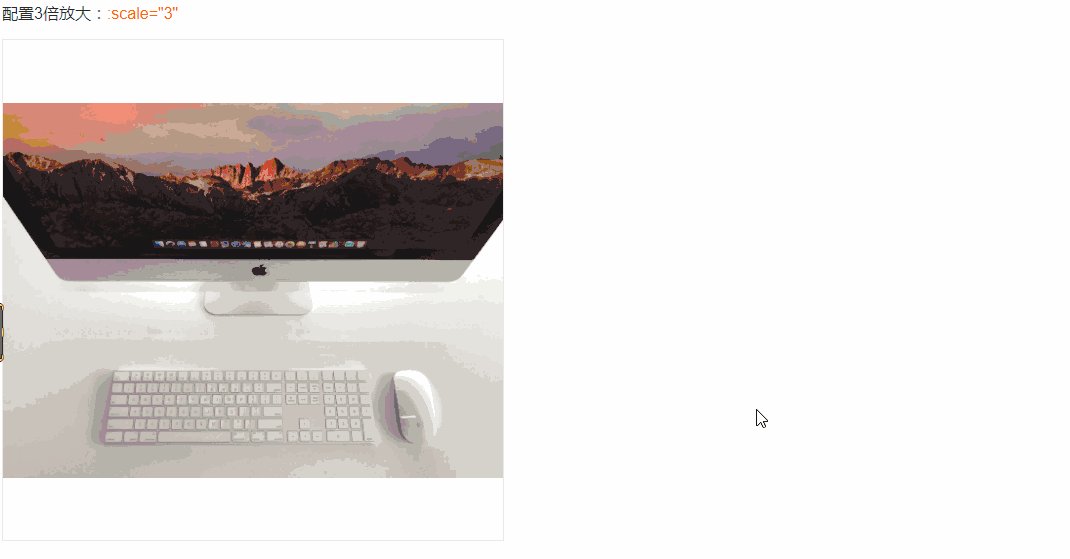
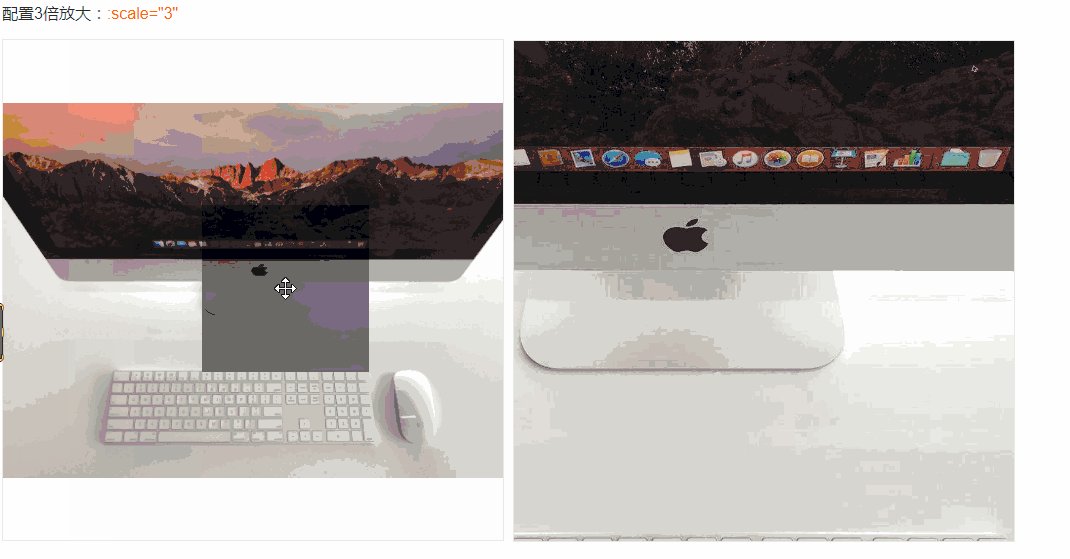
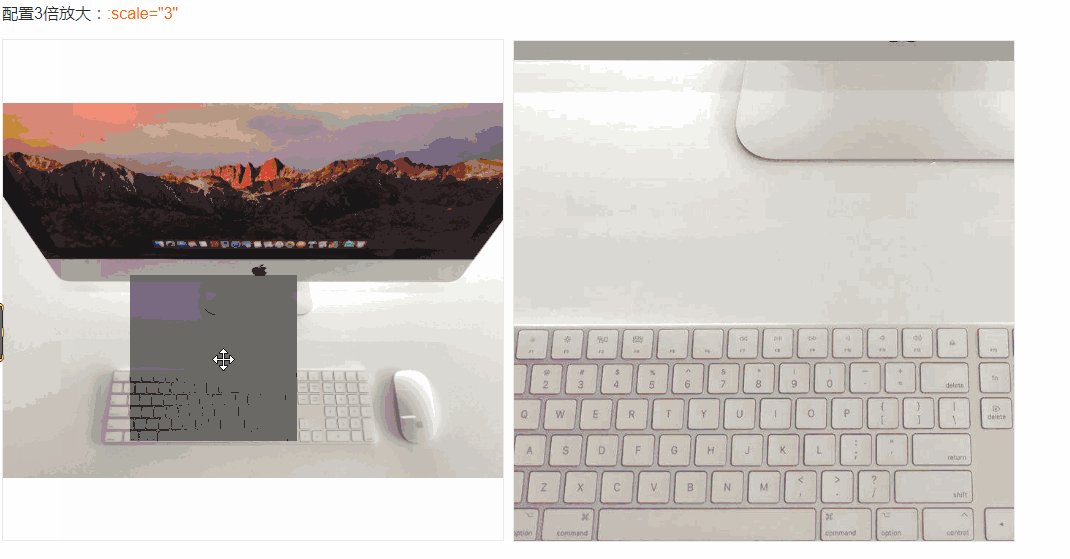
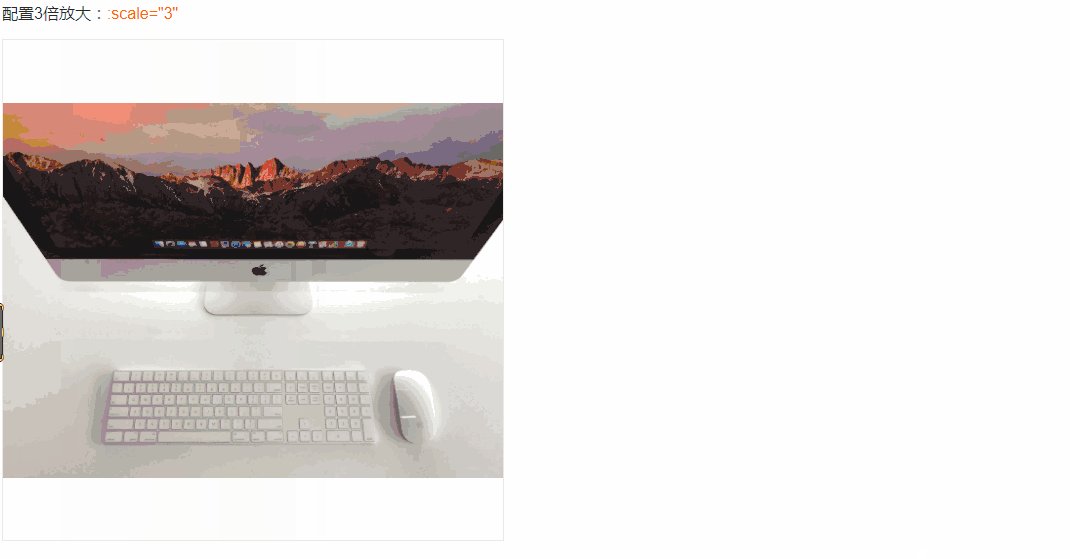
GIF animated screenshot

##Build Setup usage steps
# 安装 install npm install vue-piczoom --save
import PicZoom from 'vue-piczoom'
export default {
name: 'App',
components: {
PicZoom
}
}<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
Config configuration
| describe | default | |
|---|---|---|
| Picture address | string required | |
| Big picture address | string null | |
| Picture magnification | number 2.5 | |
| Whether the page can be scrolled when zoomed in | boolean fasle |
The component defaults to 100% height and width, so it is recommended to include the component in a container with fixed height and width. For example:
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to achieve forward refresh and backward non-refresh effect in vueIn Vue2.5 through Table and How does the Pagination component implement the paging functionHow to integrate Bootstrap 4 in Laravel? How to get the option value in the select tag in jqueryHow to dynamically add option to select using js (detailed tutorial)Connecting to MySQL in nodejs (detailed tutorial)How to achieve seamless scrolling effect using vue.jsUse routing in vue to implement page refreshjQuery implements recursive infinite layer functionThe above is the detailed content of How to use the picture magnifying glass plug-in in vue2.x?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






