How to read and write cookies in JavaScript
This article mainly introduces the relevant knowledge points of JavaScript reading and writing cookies through examples. Friends who need this information can refer to it.
First let us briefly understand cookies.
In the process of making web pages, we often need to transfer information from one page to another page. At this time, we need to use JavaScript The cookie mechanism in . Simply put, cookies provide a convenient way to save small amounts of data on the user's computer and obtain it remotely, allowing websites to save details such as the user's habit settings or the time of the last visit to the website. The cookie itself is a short piece of information that can be saved on the user's computer by the page and then read by other pages. Cookies are generally set to expire after a certain period of time.
Of course, cookies also have limitations: browsers have limits on the number of cookies that can be saved, usually a few hundred or more. Under normal circumstances, 20 cookies are allowed per domain name, and each domain can save up to 4KB of cookies. In addition to the problems that may be caused by size restrictions, there are also many reasons that may cause cookies on the hard disk to disappear, such as reaching the expiration date. Or the user cleared the cookie information, or switched to another browser. Therefore, cookies are not suitable for storing important data. When writing code, you must also consider how to handle cookie acquisition exceptions.
In JavaScript, use the cookie attribute of the document object to store and obtain cookies. Usually, the information in document.cookie is a string consisting of pairs of names and values. The form of each pair of data is :
name=value;
Below we will use a simple example to show how to read and write cookies in JavaScript.
The first is createCookie.html, in which a cookie will be created. The complete code is as follows:
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>The screenshot of the page is as follows:

Click the submit button, a cookie will be created, and the Username will be saved in the cookie. and Password information, and will jump to the showCookie.html page. Among them, the complete code of the showCookie.html page is as follows:
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>The screenshot of the page is as follows:

Click the show Cookie button to display the information in the cookie.
Next, we will run this program locally and on the server, and run this program on IE browser and Chrome browser respectively to see the operation of cookies.
First we run this program locally, and we put the above two files on the E drive. First run it on the IE browser, enter the information on the createCookie.html page, and click the submit button. The screenshot is as follows:

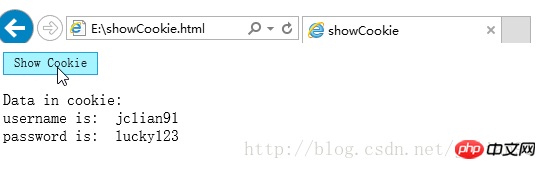
After jumping to the showCookie.html page, click show Cookie button, the page screenshot is as follows:

Cookies run normally in the IE browser in the local environment.
Next, let’s take a look at the operation in the Chrome browser. First, open the createCookie.html page in the Chrome browser, enter the information, and click the submit button. The screenshot is as follows:

After jumping to the showCookie.html page, click the show Cookie button. The page screenshot is as follows:

Same procedure, this time the cookie is in Chrome It failed to run in the browser.
Then let us run this program in the server. We need to use xampp, open the Apache server, and place the above two html files in the htdocs folder under the xampp installation folder (the specific operation method can be Refer to this blog: Using AJAX with JavaScript (for beginners)). We now run the program in the IE browser, enter the URL in the IE browser: http://localhost/createCookie...:

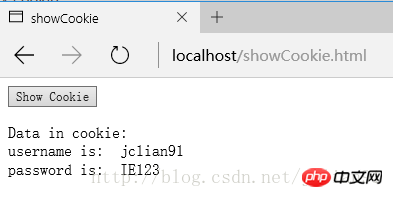
Click the Submit button to jump Go to the showCookie.html page and click the show Cookie button. The screenshot is as follows:

Then we enter the URL in the Chrome browser: http://localhost/createCookie... :

Click the Submit button to jump to the showCookie.html page and click the show Cookie button. The screenshot is as follows:

This time in the server environment, the cookies of IE browser and Chrome browser are running normally!
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement scroller return to page and remember scroll position in vue
How vue springboot implements single sign-on cross-domain issues (detailed tutorial)
The above is the detailed content of How to read and write cookies in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to read txt file correctly using pandas
Jan 19, 2024 am 08:39 AM
How to read txt file correctly using pandas
Jan 19, 2024 am 08:39 AM
How to use pandas to read txt files correctly requires specific code examples. Pandas is a widely used Python data analysis library. It can be used to process a variety of data types, including CSV files, Excel files, SQL databases, etc. At the same time, it can also be used to read text files, such as txt files. However, when reading txt files, we sometimes encounter some problems, such as encoding problems, delimiter problems, etc. This article will introduce how to read txt correctly using pandas
 Where are cookies stored?
Dec 20, 2023 pm 03:07 PM
Where are cookies stored?
Dec 20, 2023 pm 03:07 PM
Cookies are usually stored in the cookie folder of the browser. Cookie files in the browser are usually stored in binary or SQLite format. If you open the cookie file directly, you may see some garbled or unreadable content, so it is best to use Use the cookie management interface provided by your browser to view and manage cookies.
 Where are the cookies on your computer?
Dec 22, 2023 pm 03:46 PM
Where are the cookies on your computer?
Dec 22, 2023 pm 03:46 PM
Cookies on your computer are stored in specific locations on your browser, depending on the browser and operating system used: 1. Google Chrome, stored in C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies etc.
 Practical tips for reading txt files using pandas
Jan 19, 2024 am 09:49 AM
Practical tips for reading txt files using pandas
Jan 19, 2024 am 09:49 AM
Practical tips for reading txt files using pandas, specific code examples are required. In data analysis and data processing, txt files are a common data format. Using pandas to read txt files allows for fast and convenient data processing. This article will introduce several practical techniques to help you better use pandas to read txt files, along with specific code examples. Reading txt files with delimiters When using pandas to read txt files with delimiters, you can use read_c
 Tips for solving Chinese garbled characters when writing txt files with PHP
Mar 27, 2024 pm 01:18 PM
Tips for solving Chinese garbled characters when writing txt files with PHP
Mar 27, 2024 pm 01:18 PM
Tips for solving Chinese garbled characters written by PHP into txt files. With the rapid development of the Internet, PHP, as a widely used programming language, is used by more and more developers. In PHP development, it is often necessary to read and write text files, including txt files that write Chinese content. However, due to encoding format problems, sometimes the written Chinese will appear garbled. This article will introduce some techniques to solve the problem of Chinese garbled characters written into txt files by PHP, and provide specific code examples. Problem analysis in PHP, text
 Practical methods for reading web page data with Pandas
Jan 04, 2024 am 11:35 AM
Practical methods for reading web page data with Pandas
Jan 04, 2024 am 11:35 AM
The practical method of reading web page data in Pandas requires specific code examples. During data analysis and processing, we often need to obtain data from web pages. As a powerful data processing tool, Pandas provides convenient methods to read and process web page data. This article will introduce several commonly used practical methods for reading web page data in Pandas, and attach specific code examples. Method 1: Use the read_html() function. Pandas’ read_html() function can read directly from the web page.
 Example of reading and writing CSV files using OpenCSV in Java
Dec 20, 2023 pm 01:39 PM
Example of reading and writing CSV files using OpenCSV in Java
Dec 20, 2023 pm 01:39 PM
Example of using OpenCSV to read and write CSV files in Java. CSV (Comma-SeparatedValues) refers to comma-separated values and is a common data storage format. In Java, OpenCSV is a commonly used tool library for reading and writing CSV files. This article will introduce how to use OpenCSV to implement examples of reading and writing CSV files. Introducing the OpenCSV library First, you need to introduce the OpenCSV library to
 Where are the mobile cookies?
Dec 22, 2023 pm 03:40 PM
Where are the mobile cookies?
Dec 22, 2023 pm 03:40 PM
Cookies on the mobile phone are stored in the browser application of the mobile device: 1. On iOS devices, Cookies are stored in Settings -> Safari -> Advanced -> Website Data of the Safari browser; 2. On Android devices, Cookies Stored in Settings -> Site settings -> Cookies of Chrome browser, etc.






