Detailed interpretation of Vue component development ideas
This article mainly introduces the thinking of Vue component development and the introduction of related principles. If you are interested in this, you can learn and refer to it.
Generally when it comes to components, the first thing I think of is the pop-up window, and the rest is blank.
Because I think this is the most commonly used function in the project, components should be extracted for easy reuse~
However, I discovered that there is a problem with this idea.
I found that I may have confused the components of Vue with the components of the UI library (pop-up windows and the like). . .
It originated from a recent form development. There are two options on the page that are linked menus.
The first thing that comes to mind is that this style is exactly the same as the linkage menu for selecting an address~
(Nonsense, of course the UI style must be the same for the same project!)
But the difference is that mine is level 1 and level 2, and the address is level 4.

Then I thought about introducing the components of that address. I used it and found that it was a hard-coded level 4
At this time, I only thought of two ways
1, rewrite it into two components of level 1 option and level 2 option (seems to be relatively low )
2, refer to the level 4 linkage component, and rewrite it into an optional level 1 option or level 2 option (a bit troublesome, I will have to test whether the address has been changed by me)
3, Rewrite a universal unlimited linkage menu (convenient for optional levels)
Finally I chose 3 and made it myself.
As for why 2 is not integrated, the main consideration is that the logic of the business pages where these two components are located also has some differences:
1 The logic of obtaining the list may be different, it is to obtain level 4 at one time Or only get level 1 or level 2 each time.
If you are not sure about this, you will have to deal with it when making it into a general component.
2 I directly click on the option, and the address is jump. On the new page, click the pop-up option
I can pass data through parent-child components, and the address one uses vuex (not parent-child)
In short, the implementation cost and maintenance cost are high, and the reuse value is not so high.
Equivalent to two pages each having a component with the same style and different logic.
These are completely two components~
Copy their common style parts and implement their business logic inside each.
The two components are placed in different sections and are independent of each other for easy management and maintenance.
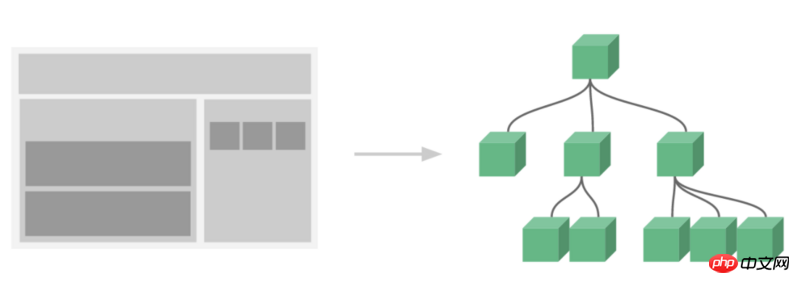
At this time, combined with the vue component diagram, you will know clearly
For component development
Divide and conquer (own business logic) is better than reuse (same logic) ) is more important!
Complex business logic is more convenient to implement componentization with vuex~
So I understand that componentization should generally refer to high cohesion and low coupling (a professional term told to me by a phper) , I don’t know if this is the right way to use it?)~

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use the browser plug-in Batarang in Angular
Number type in JS (detailed tutorial)
The above is the detailed content of Detailed interpretation of Vue component development ideas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






