Detailed explanation of using devtool in webpack
This article mainly introduces the detailed explanation of webpack's devtool. Now I will share it with you and give you a reference.
About Devtool
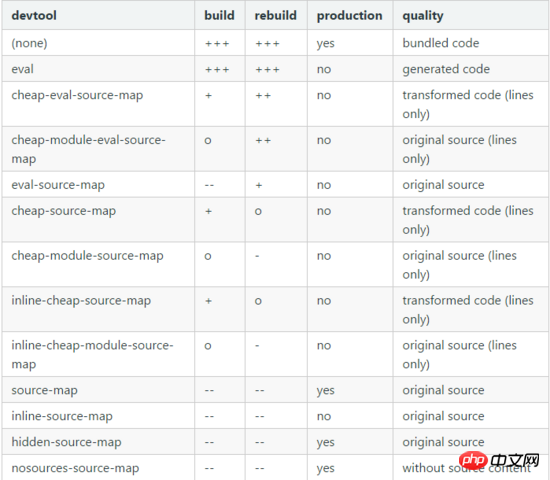
This option controls whether and how source maps are generated. The optional values given on the official website are:

Some of the values are suitable for development and some are for production. For development, you generally want fast Source Maps, at the expense of bundle size, but for production, you want independent Source Maps, which are precise and support minimization.
Choose a source mapping style to enhance the debugging process. These values can significantly affect build and rebuild speed. Instead of using the devtool option you can also use SourceMapDevToolPlugin/EvalSourceMapDevToolPlugin directly for more options. Do not use devtool options and plugins at the same time. The devtool option adds the plugin internally, so you end up with the plugin applied twice.
Detailed Example
1. Create new print.js
export default function printMe() {
console.log('武昌鱼@222');
}2. Create new index.js
import printMe from './print.js';
function component() {
var element = document.createElement('p');
var btn = document.createElement('button');
btn.innerHTML = 'Click 1me and check 1the console!';
btn.onclick = printMe;
element.appendChild(btn);
return element;
}
document.body.appendChild(component());3. Create new webpack .config.js
const path = require('path');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: ' webpack之devtool'
})
]
};4. Use different devtool options
none
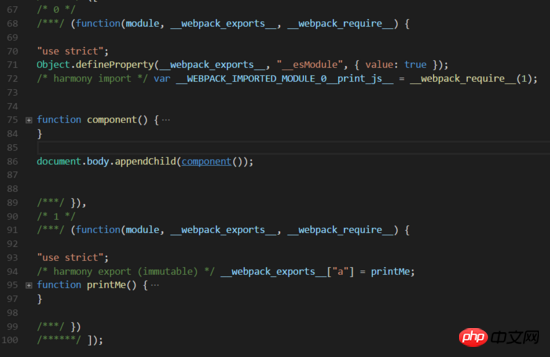
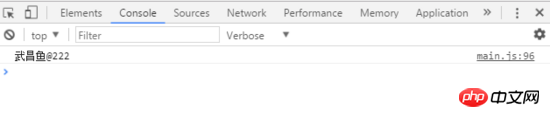
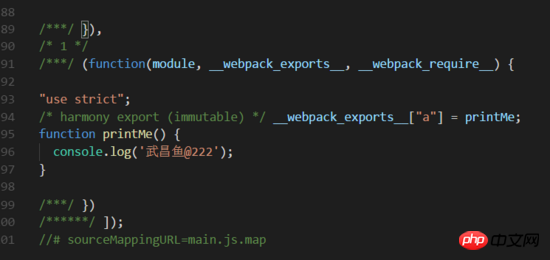
After packaging, click the print button, and the console displays main.js:96 , the generated code is as follows:


eval
eval mode will encapsulate each module into eval. It will be executed and a comment will be appended at the end.
Each module is executed withevaland//@ sourceURL.
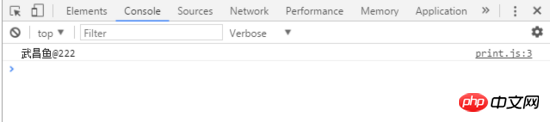
After packaging, click the print button, the console displays print.js:3, and the generated code is as follows:


source-map
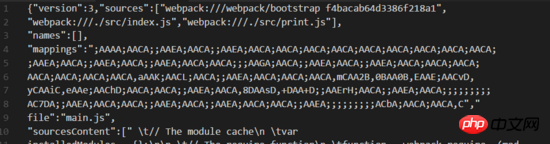
After packaging, you will find an additional index.js.map file in your output directory. This file records the sourceMap How row and column information maps to source code information. Click the print button, the console displays print.js:3, and the generated code is as follows:

main.js

main.js.map
hidden-source-map
After packaging, main.js has less end comments than the source-map option, but in the output directory The index.js.map is no less. Click the print button and the console displays main.js:96.
inline-source-map
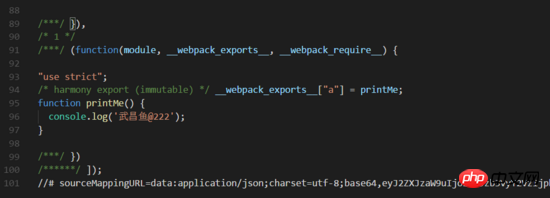
After packaging, you can see the comment at the end sourceMap is embedded in the bundle in the form of DataURL, because all the information of sourceMap was added to the bundle, and the entire bundle file became extremely large. Click the print button, the console displays print.js:3, and the generated code is as follows:

main.js
eval-source-map
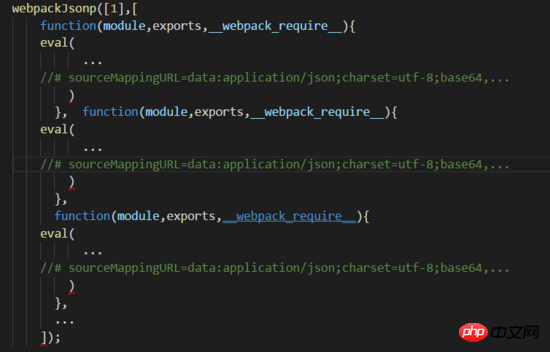
Similar to eval, but the sourceMap in the comments is converted to DataURL. The console displays print.js?dc38:2, and the generated code is as follows:

main.js
cheap-source-map
The results generated by source-map are similar. The content of index.js in the output directory is the same. However, the content of index.js.map generated by cheap-source-map is much less code than the index.js.map generated by source-map. Let’s compare the results of index.js.map generated by source-map above. It is found that the source attribute is missing a column of information, as shown below:

main.js.map
cheap-module-source-map
Generate a map without column mapping in a separate file. Without column mapping, it improves the packaging speed, but it also makes the browser developer tools only correspond to specific rows and cannot correspond to each other. To the specific column (symbol), it will cause inconvenience in debugging;
Summary
Recommended for development environment:
1.eval: Each module is executed using eval() and //@sourceURL. It's very fast. The main drawback is that it does not display the line number correctly because it is mapped to the transformed code rather than the original code (no source mapping from the loader).
2.eval-source-map: Each module is executed using eval(), and SourceMap is added to eval() as DataUrl. Initially it is slow, but it provides fast rebuild speeds and produces realistic files. The line number is mapped correctly as it was mapped to the original code. It produces the highest quality development resources.
3.cheap-eval-source-map: Similar to eval-source-map, each module is executed using eval(). It has no column mapping, it only maps row numbers. It ignores the source code from the loader and only displays the transformed code similar to eval devtool.
4.cheap-module-eval-source-map: Similar to cheap-eval-source-map, in this case the source map from the loader is processed for better results. However, the loader source map is reduced to a single map per line.
Recommended for production environment:
1.(none): (Omit the devtool option) - Does not trigger SourceMap. This is a great choice.
2.source-map: A complete SourceMap is as a separate file. It adds a reference annotation to the bundle so development tools know where to find it.
3.hidden-source-map: Same as source-map, but does not add reference comments to the bundle. Use this option if you only want SourceMaps to map error stack traces from error reports, but don't want to expose your SourceMap to browser development tools.
4.nosources-source-map: A SourceMap is created without source code. It can be used to map stack traces on the client machine without exposing all source code. You can deploy source map files to the webserver.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Comparison of map, set, array, and object in ES6 (detailed tutorial)
How to use Node.js Implementing a static server
How to implement the corresponding callback function after loading using JS script
The above is the detailed content of Detailed explanation of using devtool in webpack. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
Vue is an excellent JavaScript framework that can help us quickly build interactive and efficient web applications. Vue3 is the latest version of Vue, which introduces many new features and functionality. Webpack is currently one of the most popular JavaScript module packagers and build tools, which can help us manage various resources in our projects. This article will introduce how to use Webpack to package and build Vue3 applications. 1. Install Webpack
 What is the difference between vite and webpack
Jan 11, 2023 pm 02:55 PM
What is the difference between vite and webpack
Jan 11, 2023 pm 02:55 PM
Differences: 1. The startup speed of the webpack server is slower than that of Vite; because Vite does not require packaging when starting, there is no need to analyze module dependencies and compile, so the startup speed is very fast. 2. Vite hot update is faster than webpack; in terms of HRM of Vite, when the content of a certain module changes, just let the browser re-request the module. 3. Vite uses esbuild to pre-build dependencies, while webpack is based on node. 4. The ecology of Vite is not as good as webpack, and the loaders and plug-ins are not rich enough.
 How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
With the continuous development of web development technology, front-end and back-end separation and modular development have become a widespread trend. PHP is a commonly used back-end language. When doing modular development, we need to use some tools to manage and package modules. Webpack is a very easy-to-use modular packaging tool. This article will introduce how to use PHP and webpack for modular development. 1. What is modular development? Modular development refers to decomposing a program into different independent modules. Each module has its own function.
 How does webpack convert es6 to es5 module?
Oct 18, 2022 pm 03:48 PM
How does webpack convert es6 to es5 module?
Oct 18, 2022 pm 03:48 PM
Configuration method: 1. Use the import method to put the ES6 code into the packaged js code file; 2. Use the npm tool to install the babel-loader tool, the syntax is "npm install -D babel-loader @babel/core @babel/preset- env"; 3. Create the configuration file ".babelrc" of the babel tool and set the transcoding rules; 4. Configure the packaging rules in the webpack.config.js file.
 Use Spring Boot and Webpack to build front-end projects and plug-in systems
Jun 22, 2023 am 09:13 AM
Use Spring Boot and Webpack to build front-end projects and plug-in systems
Jun 22, 2023 am 09:13 AM
As the complexity of modern web applications continues to increase, building excellent front-end engineering and plug-in systems has become increasingly important. With the popularity of Spring Boot and Webpack, they have become a perfect combination for building front-end projects and plug-in systems. SpringBoot is a Java framework that creates Java applications with minimal configuration requirements. It provides many useful features, such as automatic configuration, so that developers can build and deploy web applications faster and easier. W
 What files can vue webpack package?
Dec 20, 2022 pm 07:44 PM
What files can vue webpack package?
Dec 20, 2022 pm 07:44 PM
In vue, webpack can package js, css, pictures, json and other files into appropriate formats for browser use; in webpack, js, css, pictures, json and other file types can be used as modules. Various module resources in webpack can be packaged and merged into one or more packages, and during the packaging process, the resources can be processed, such as compressing images, converting scss to css, converting ES6 syntax to ES5, etc., which can be recognized by HTML. file type.
 What is Webpack? Detailed explanation of how it works?
Oct 13, 2022 pm 07:36 PM
What is Webpack? Detailed explanation of how it works?
Oct 13, 2022 pm 07:36 PM
Webpack is a module packaging tool. It creates modules for different dependencies and packages them all into manageable output files. This is especially useful for single-page applications (the de facto standard for web applications today).
 An in-depth analysis of the packaging process and principles of webpack
Aug 09, 2022 pm 05:11 PM
An in-depth analysis of the packaging process and principles of webpack
Aug 09, 2022 pm 05:11 PM
How does Webpack implement packaging? The following article will give you an in-depth understanding of Webpack packaging principles. I hope it will be helpful to you!






