 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Use Vue basics to create additions, deletions, modifications and queries
Use Vue basics to create additions, deletions, modifications and queries
Use Vue basics to create additions, deletions, modifications and queries
This article mainly introduces the example code for creating a simple addition, deletion, modification and query starting from the basics of vue. Friends who need it can refer to it
1. Installationvue-cli cnpm install vue-cli - g --Perform global installation
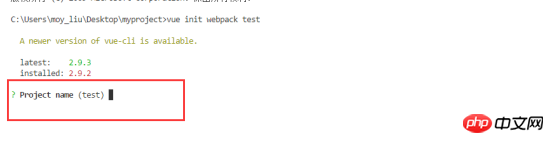
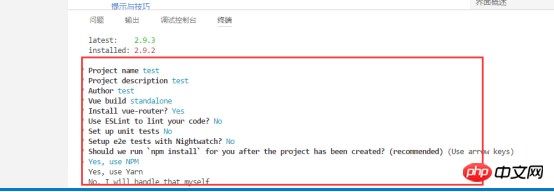
2. Create a webpack basic project; command: vue init webpack myproject;


The following is the directory structure and description of the project
Build is the webpack configuration
build.js // Production environment build code
check-versions.js // Check node&npm and other versions
utils.js // Build configuration utility tool
vue-loader.conf.js // vue loader
webpack.base.conf.js // webpack basic environment configuration
webpack.dev.conf.js // webpack development environment configuration
webpack.prod.conf.js // webpack production environment configuration
config——vue project configuration
dev.env.js // Development environment variables (see the meaning of the word)
index.js //Some configuration variables of the project
prod .env.js // Production environment variables
node_modules——[Dependent package]
src——[Project core file]
App.vue——Root component
Main.js——Entry file
Router——Routing configuration
static//Static files, such as some pictures, json data, etc.
editorconfig/ / Define code format
gitignore// File format that needs to be ignored for git upload
index.html//Homepage
package.json// Basic project information
README.md// Project description
3. Install element-ui command: npm i element-ui -S
Main.js needs to be configured
import elementui from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(elementui);
4 . Install axios command: npm i axios -S
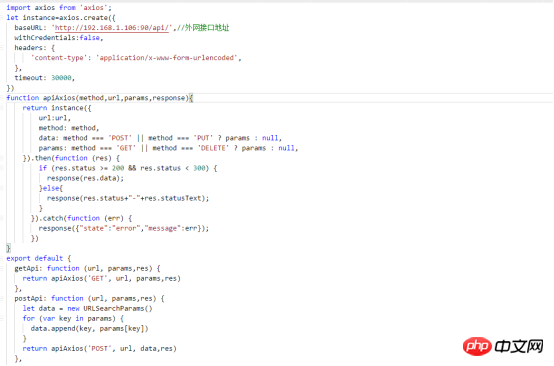
Create a new api.js file to configure the axios access interface. The configuration is as follows

Main.js is required Configuration
import Api from './api'; Vue.prototype.$api=Api;
5. Create a new page Test/List.vue to perform add, delete, modify and check operations
Create a folder Test, create a new file List.vue, and configure it in the router:
import List from '@/Test/List'
{
path: '/List',
name: 'List',
component: List
}7. Start access: npm run dev, access address #/List
Add search conditions

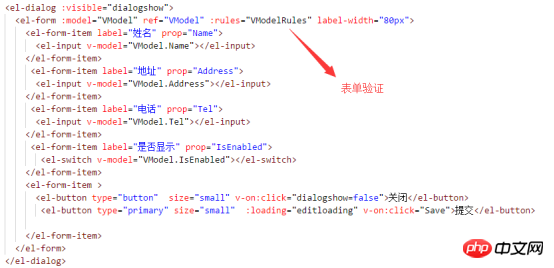
Add table display

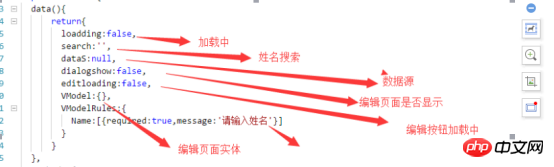
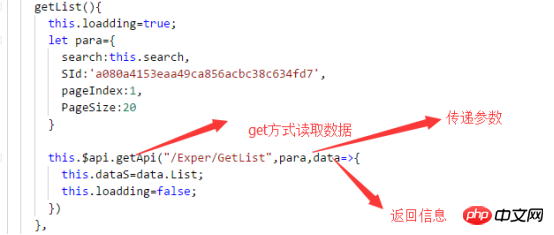
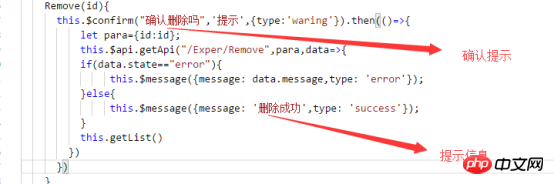
Define the corresponding parameters and methods





Solution to using axios express local request 404 under Vue 2.5.2
Use vue and react to Achieve expansion, collapse and other effects
How to implement webpack packaging optimization in vue
The above is the detailed content of Use Vue basics to create additions, deletions, modifications and queries. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.





