How to implement the principle of data-driven view through vuejs
This article mainly introduces the principle of implementing data-driven views in vuejs. Now I will share it with you and give you a reference.
What is data-driven
Data-driven is the biggest feature of vuejs. In vuejs, the so-called data-driven means that when the data changes, the user interface changes accordingly, and developers do not need to manually modify the dom.
For example, if we click a button, the text of the element needs to be switched between yes and no. In the era of jquery slash-and-burn, we generally followed this process for page modifications. We bound events to buttons, then obtained the element dom object corresponding to the copy, and then modified the copy value of the dom object based on the switch.
For the process of implementing this function in vuejs, you only need to specify the event on the button element and declare the attributes of the corresponding copy. When the event is clicked, the value of the attribute is changed, and the text of the corresponding element can be automatically switched. , we don’t need to manually operate the dom as before.
In short, vuejs helps us encapsulate the mapping between data and DOM object operations. We only need to care about the logical processing of the data. Changes in the data can naturally notify the page to re-render the page.
This does bring us benefits. We no longer need to frequently operate the dom in the code. In actual projects, a large part of our code is manually modified after the data is modified. The operation re-renders the page elements. When the page becomes more and more complex, the page code organization will become increasingly difficult to maintain. At the same time, the frequent operations of JS on the DOM will cause a high probability of error in the page code. The view display of the page will be integrated into the JS code, which is not friendly to the upgrade of the page view display.
So how does vuejs achieve this kind of data drive?
MVVM framework
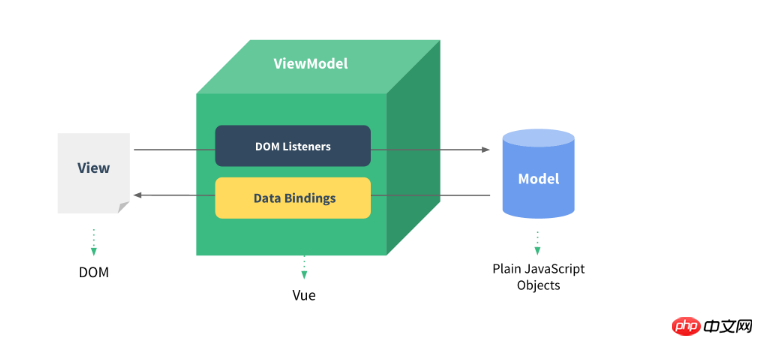
The data driver of Vuejs is implemented through the MVVM framework. The MVVM framework mainly contains three parts: model, view and viewmodel.
Model: refers to the data part, which corresponds to the javascript object on the front end
View: refers to the view part, which corresponds to the front end is dom
Viewmodel: which connects the view and Data middleware

Data (Model) and view (View) cannot communicate directly, but need to communicate with each other through ViewModel. When the data changes, the viewModel can monitor the change and notify the view to make modifications in a timely manner. Similarly, when an event is triggered on the page, viewMOdel can also listen to the event and notify the model to respond. Viewmodel is equivalent to an observer, monitoring the actions of both parties and notifying the other party in time to perform corresponding operations.
Data-driven implementation of Vuejs
For data-driven implementation, we can simply implement this function through a timer. The timer monitors object data regularly, and the timer monitors data changes to determine whether Update interface
a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '数据是' + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);Of course, vuejs cannot be such a simple and violent implementation. vuejs is data-driven by implementing an observer.

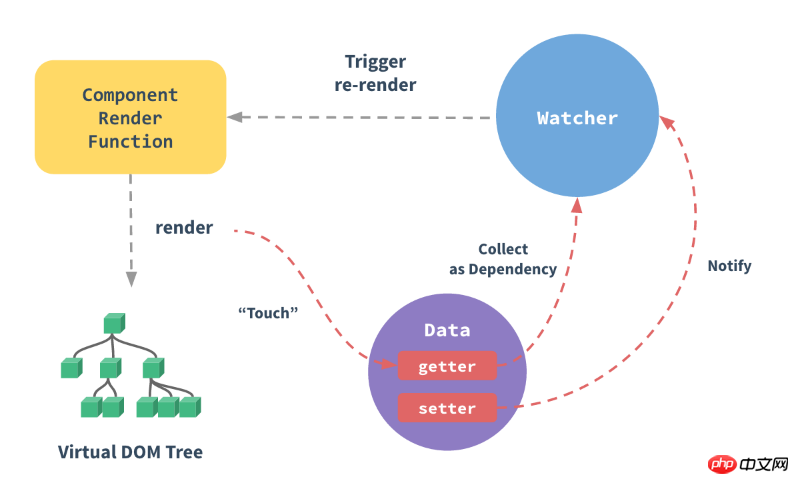
First of all, during the instantiation process, vuejs will traverse the data option passed to the instantiated object option, traverse all its properties and use Object.defineProperty to set these All properties are converted to getters/setters.
At the same time, each instance object has a watcher instance object. During the template compilation process, it will use getter to access the data attributes. At this time, the watcher will record the used data attributes as dependencies. This establishes the connection between the view and the data. When the data dependency of our rendering view changes later (that is, the data setter is called), the watcher will compare whether the two values have changed, and then determine whether to notify the view to re-render.
This achieves the so-called data-driven view.
Regarding the implementation of the code, you can refer to this article. The basic idea of implementing vue2.0 responsiveness
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to create an instruction to upload photos in AngularJS (detailed tutorial)
How to dynamically add Li in javaScript Examples of elements
How to dynamically add HTML tag elements with styles in jquery
The above is the detailed content of How to implement the principle of data-driven view through vuejs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






