 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 What are the commands to write when using React components to transfer Vue components?
What are the commands to write when using React components to transfer Vue components?
What are the commands to write when using React components to transfer Vue components?
This article first introduces the commonalities and incompatibilities between the components of the two frameworks, and then introduces the use and principles of react-to-vue. Friends in need can refer to it
Based on the current popularity of React and Vue, The purpose of developing the react-to-vue tool is to further improve the reusability of components, so that component reuse is not limited to just one framework
Introduction
For the react-to-vue tool, the basic react component is converted, not the entire react application. The definition of basic react component is more of a component that is rendered based on props and state, which can also include making requests.
This article first introduces the commonalities and incompatibilities between the components of the two frameworks, and then introduces the use and principles of react-to-vue. In actual business, more than 90% of Lufax's react-to-vue basic business components can be converted into Vue components.
Inventory of common components of the two frameworks
1. props
// react
FrontendMagazine.propTypes = {
name: PropTypes.string
}
FrontendMagazine.defaultProps = {
name: 'FrontendMagazine'
}
// vue
{
name: 'frontend-magazine',
props: {
name: {
type: String,
default: 'FrontendMagazine'
}
}
}2. Component’s own state
| Framework | Description |
|---|---|
| React | During initialization, set the value through this.state = {xxx} |
| Vue | Set the value through the data return function, which is different Based on react's state, vue is responsive |
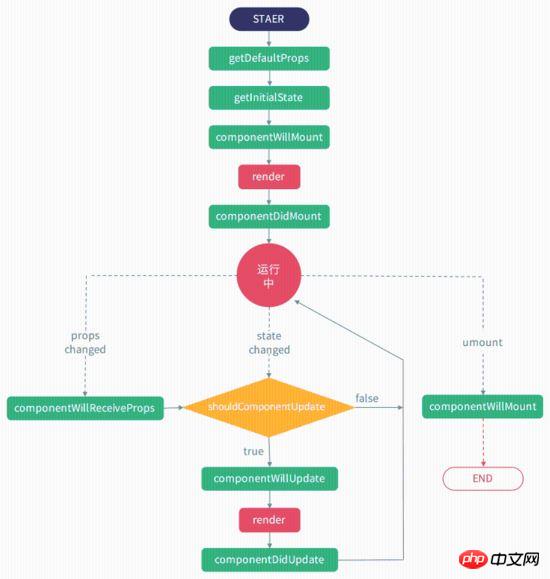
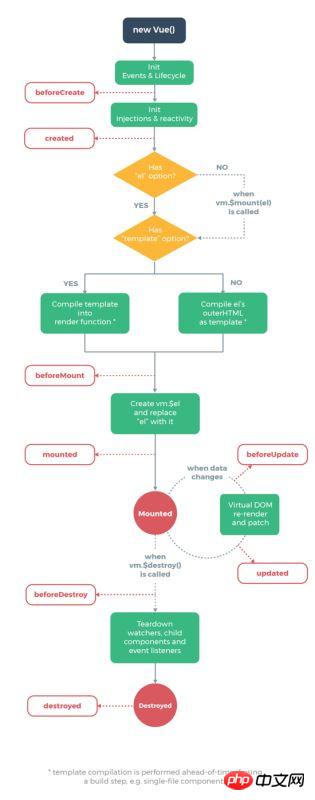
#3. Life cycle
Although the life cycle names are different, they are almost the same. Corresponding


4. Processing events
| Framework | Description |
|---|---|
| The corresponding events are added to the instance method of the component | |
| The design is better. The processing events are added under a methods object, which is easy to find and more intuitive |
5. Component Error catching
| Description | |
|---|---|
| componentDidCatch | |
| errorCaptured |
react is written based on jsx. For vue, although it can be written using template in many scenarios, vue also fully supports jsx syntax. For this tool, it only uses the jsx syntax of react. Convert to jsx supported by vue
The incompatibility between the two frameworksIn the latest version of react, there is support for flags, allowing the root node to return multiple nodes. At present, I have not seen any support for vue. Also, when designing react components, I used high-level ones, which is not supported by this tool.
react-to-vue toolInstallation and use
# install npm install -g react-to-vue # usage Usage: rtv [options] file(react component)
Options:
-V, --version output the version number -o --output [string] the output file name -t --ts it is a typescript component -h, --help output usage information
# demo
rtv demo.js
Principle steps
- First use babylon to parse the input file and generate ast
- If the file is typescript, the corresponding ts description
- Traverse ast, first extract propTypes and defaultProps
- ##According to the component type, process function components and class components
- In the class component, the life cycle, state and other information need to be converted
- Finally, based on the extracted information, it is spliced into a vue component and used through prettier-eslint Beautification
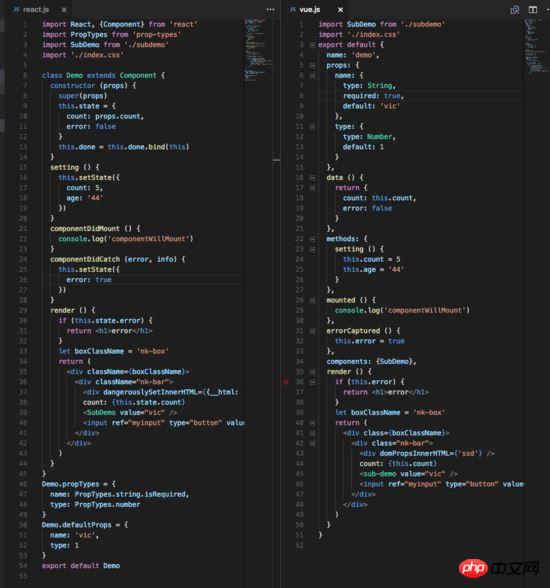
- Comparison before and after conversion
 How to write open source react and vue components at the same time
How to write open source react and vue components at the same time
If your component wants to be used by everyone as open source, the author has a small suggestion. You can write react components and try to convert them into vue components. If there is a problem with the conversion, try to change the code. Support cross-framework as much as possible, so that the components you write can definitely be used in both react and vue projects.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles:How to solve the error problem on VUEX compatible IE (detailed tutorial)
Using readline in Node.js How to read and write file content line by line
What is the solution to the problem that value changes cannot be observed in Vuex?
The above is the detailed content of What are the commands to write when using React components to transfer Vue components?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.





