Explain the use of this in detail in React components.
This article mainly introduces the specific use of this in React components. Now I will share it with you and give you a reference.
What is this in the React component
By writing a simple component and rendering it, print out the custom function and this in the render:
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super()
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
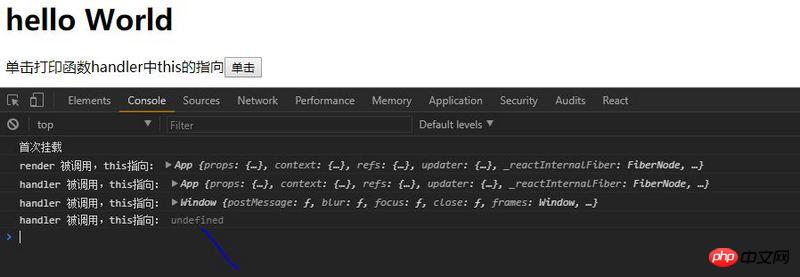
export default AppThe result is as shown in the figure:

#As you can see, this in the render function points to the component instance, while this in the handler() function is undefined. This is why ?
This in JavaScript function
We all know that this in JavaScript function is not defined when the function is declared, but when the function is called (that is, run)
var student = {
func: function() {
console.log(this);
};
};
student.func();
var studentFunc = student.func;
studentFunc();defined when running this code, you can see that student.func() prints the student object, because this points to the student object at this time; and studentFunc() prints window, because it is called by window at this time , this points to window.
This code vividly verifies that this in the JavaScript function is not defined when the function is declared, but when the function is running;
Similarly, React components also follow JavaScript This feature means that different 'callers' of component methods will lead to differences in this (the "caller" here refers to the current object when the function is executed)
Different "callers" will cause this is different
Test: print this in the component's own life cycle function and custom function, and use this.handler(), window.handler() in the render() method respectively , onCilck={this.handler} These three methods call handler():
/App.jsx
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App
- This in render -> Component instance App object;
- this.handler() in render -> Component instance App object;
- window.handler() -> window object in render; ##onClick ={this.handler} -> undefined
- Continue to use events to trigger the loading, updating and unloading process of the component:
/index.js
import React from 'react'
import {render,unmountComponentAtNode} from 'react-dom'
import App from './App.jsx'
const root=document.getElementById('root')
console.log("首次挂载");
let instance = render(<App />,root);
window.renderComponent = () => {
console.log("挂载");
instance = render(<App />,root);
}
window.setState = () => {
console.log("更新");
instance.setState({foo: 'bar'});
}
window.unmountComponentAtNode = () => {
console.log('卸载');
unmountComponentAtNode(root);
}Use three buttons to trigger the loading, updating and unloading process of the component :
/index.html
<!DOCTYPE html>
<html>
<head>
<title>react-this</title>
</head>
<body>
<button onclick="window.renderComponent()">挂载</button>
<button onclick="window.setState()">更新</button>
<button onclick="window.unmountComponentAtNode()">卸载</button>
<p id="root">
<!-- app -->
</p>
</body>
</html>Run the program, click "Mount", bind onClick={this.handler} "Click" button, "Update" and "Uninstall" "The button results are as follows:
 1. This in render() and componentDIdMount(), componentDIdUpdate() and other life cycle functions are all component instances;
1. This in render() and componentDIdMount(), componentDIdUpdate() and other life cycle functions are all component instances;
2. The caller of this.handler() is this in render(), so the component instance is printed;
3. The "caller" of window.handler() is window, so it is printed window;
4. The "caller" of onClick={this.handler} is event bound and comes from various sources. Undefined is printed here.
-Faced with such a confusing scene, if we want to call a custom component method in onClick and get the group instance in this method, we have to convert the context, that is, bind the context:
Automatic binding and manual binding- React.createClass has a built-in magic that can automatically bind the method used so that its this points to The instantiation object of the component, but other JavaScript classes do not have this feature;
- So the React team decided not to implement automatic binding in the React component class and give the freedom of context conversion to For developers;
- So we usually bind the this point of the method in the constructor:
- Bind this.handler() After it is determined as a component instance, this in this.handler() points to the group instance, that is, what is printed out by onClick={this.handler} is the component instance; Summary:
import React from 'react'; const STR = '被调用,this指向:'; class App extends React.Component{ constructor(){ super(); this.handler = this.handler.bind(this); } //测试函数 handler() { console.log(`handler ${STR}`,this); } render(){ console.log(`render ${STR}`,this); this.handler(); window.handler = this.handler; window.handler(); return( <p> <h1>hello World</h1> <label htmlFor = 'btn'>单击打印函数handler中this的指向</label> <input id = "btn" type="button" value = '单击' onClick = {this.handler}/> </p> ) } } export default AppCopy after loginThis in the React component life cycle function points to the component instance;
This of the custom component method will vary depending on the caller;
In order to use the component's custom method To obtain the component instance, you need to manually bind this to the group instance.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Vue’s method of obtaining the currently activated routeVue implements requesting data first and then rendering dom sharing Solve the problem that the DOM operation of the vue page does not take effectThe above is the detailed content of Explain the use of this in detail in React components.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building
 How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to use React and Apache Kafka to build real-time data processing applications Introduction: With the rise of big data and real-time data processing, building real-time data processing applications has become the pursuit of many developers. The combination of React, a popular front-end framework, and Apache Kafka, a high-performance distributed messaging system, can help us build real-time data processing applications. This article will introduce how to use React and Apache Kafka to build real-time data processing applications, and
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.






