 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed introduction to the changes in v-for iteration syntax in Vue2.0 (detailed tutorial)
Detailed introduction to the changes in v-for iteration syntax in Vue2.0 (detailed tutorial)
Detailed introduction to the changes in v-for iteration syntax in Vue2.0 (detailed tutorial)
Below I will share with you a brief discussion of the changes in v-for iteration syntax (key, index) in Vue2.0. It has a good reference value and I hope it will be helpful to everyone.
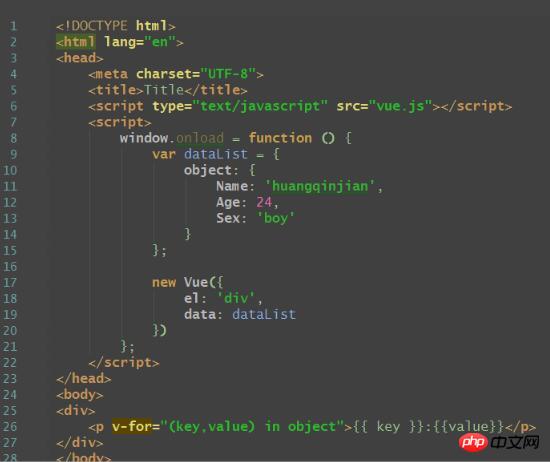
Today, while writing code about Vue2.0, I found that the value of $key cannot be rendered successfully. The problem is as follows:

The result is the key of this object The value cannot be displayed:

I later checked the documentation and found out that this is because the v-for iteration syntax has changed in Vue2.0:
Discarded:

##New array syntax
value in arr (value, index) in arr
New object syntax
value in obj (value, key) in obj (value, key, index) in obj
After solving:


What are the methods to reload the current routing page according to AngularJS?
How to implement random switching code of WeChat ID through JavaScript (detailed tutorial)
Use ES6 to solve the memory leak problem through WeakMap (detailed tutorial)
The above is the detailed content of Detailed introduction to the changes in v-for iteration syntax in Vue2.0 (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of v-for function in Vue3: perfect solution to list data rendering
Jun 18, 2023 am 09:57 AM
Detailed explanation of v-for function in Vue3: perfect solution to list data rendering
Jun 18, 2023 am 09:57 AM
With the continuous advancement of digital technology, front-end development has become an increasingly popular profession. Vue3 has become the first choice of more and more developers due to its simplicity, ease of use, efficiency and stability. Among them, the v-for function is one of the core functions used for list data rendering in Vue3. In this article, we will provide a detailed explanation of the v-for function in Vue3, so that you can better use it to solve actual development problems. 1. Basic syntax The basic syntax of the v-for function is as follows: <divv-
 Best practices and performance optimization methods for using v-for in Vue
Jul 17, 2023 am 08:53 AM
Best practices and performance optimization methods for using v-for in Vue
Jul 17, 2023 am 08:53 AM
Best practices and performance optimization methods for using v-for in Vue Introduction: In Vue development, it is very common to use the v-for instruction, which can conveniently traverse and render the data of an array or object onto the template. However, improper use of v-for may cause performance issues when dealing with large-scale data. This article will introduce the best practices when using the v-for directive and provide some performance optimization methods. Best practice: When using the v-for instruction in Vue to render each item of data using a unique Key value, you need to
 Tips for using v-for to implement dynamic sorting in Vue
Jun 25, 2023 am 09:18 AM
Tips for using v-for to implement dynamic sorting in Vue
Jun 25, 2023 am 09:18 AM
Vue is a modern JavaScript framework that helps us build dynamic web pages and complex applications easily. In Vue, you can easily create loop structures using v-for to iteratively render data. In some specific scenarios, we can also use v-for to implement dynamic sorting. This article will introduce how to use v-for to implement dynamic sorting techniques in Vue, as well as some application scenarios and examples. 1. Use v-for to make it simple
![How to solve '[Vue warn]: v-for='item in items': item' error](https://img.php.cn/upload/article/000/000/164/169241709258603.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to solve '[Vue warn]: v-for='item in items': item' error
Aug 19, 2023 am 11:51 AM
How to solve '[Vue warn]: v-for='item in items': item' error
Aug 19, 2023 am 11:51 AM
How to solve the "[Vuewarn]:v-for="iteminiitems":item" error During the Vue development process, using the v-for directive for list rendering is a very common requirement. However, sometimes we may encounter an error: "[Vuewarn]:v-for="iteminiitems":item". This article will introduce the cause and solution of this error, and give some code examples. First, let’s understand
 AI technology accelerates iteration: large model strategy from Zhou Hongyi's perspective
Jun 15, 2023 pm 02:25 PM
AI technology accelerates iteration: large model strategy from Zhou Hongyi's perspective
Jun 15, 2023 pm 02:25 PM
Since this year, Zhou Hongyi, the founder of 360 Group, has been inseparable from one topic in all his public speeches, and that is artificial intelligence large models. He once called himself "the evangelist of GPT" and was full of praise for the breakthroughs achieved by ChatGPT, and he was firmly optimistic about the resulting AI technology iterations. As a star entrepreneur who is good at expressing himself, Zhou Hongyi's speeches are often full of witty remarks, so his "sermons" have also created many hot topics and indeed added fuel to the fire of large AI models. But for Zhou Hongyi, being an opinion leader is not enough. The outside world is more concerned about how 360, the company he runs, responds to this new wave of AI. In fact, within 360, Zhou Hongyi has already initiated a change for all employees. In April, he issued an internal letter requesting every employee and every employee of 360
 Which one has higher priority, v-if or v-for in vue?
Jul 20, 2022 pm 06:02 PM
Which one has higher priority, v-if or v-for in vue?
Jul 20, 2022 pm 06:02 PM
In vue2, v-for has a higher priority than v-if; in vue3, v-if has a higher priority than v-for. In vue, never use v-if and v-for on the same element at the same time, which will cause a waste of performance (each rendering will loop first and then perform conditional judgment); if you want to avoid this situation, Templates can be nested in the outer layer (page rendering does not generate DOM nodes), v-if judgment is performed at this layer, and then v-for loop is performed internally.
 v-for function in Vue3: perfect solution to list data rendering
Jun 19, 2023 am 08:04 AM
v-for function in Vue3: perfect solution to list data rendering
Jun 19, 2023 am 08:04 AM
In Vue3, v-for is considered the best way to render list data. v-for is a directive in Vue that allows developers to iterate through an array or object and generate a piece of HTML code for each item. The v-for directive is one of the most powerful template directives available to developers. In Vue3, the v-for instruction has been further optimized, making it easier to use and more flexible. The biggest change of the v-for directive in Vue3 is the binding of elements. In Vue2, use the v-for directive
 Vue error: Unable to use v-for instruction correctly, how to solve it?
Aug 17, 2023 pm 10:45 PM
Vue error: Unable to use v-for instruction correctly, how to solve it?
Aug 17, 2023 pm 10:45 PM
Vue error: Unable to use v-for instruction correctly, how to solve it? In the development process using Vue, the v-for instruction is often used to render an array or object in a loop. However, sometimes we may encounter the problem of being unable to use the v-for instruction correctly, and we will see similar error messages in the console, such as "Error:Cannotreadproperty'xxx'ofundefined". This problem usually occurs in the following situations: Appears below: Import





