 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Configuring vuex in mpvue and persisting it to local Storage graphic tutorial analysis
Configuring vuex in mpvue and persisting it to local Storage graphic tutorial analysis
Configuring vuex in mpvue and persisting it to local Storage graphic tutorial analysis
This article mainly introduces the detailed tutorial of configuring vuex in mpvue and persisting it to local Storage. # Configuring vuex is the same as in vue, except that mpvue has a pitfall, that is, it cannot be directly passed into the store when new Vue is used. This article gives you a very detailed step-by-step introduction. Friends who need it can refer to it
# Configuring vuex is the same as in vue, except that mpvue has a pitfall, that is, it cannot be passed in directly during new Vue. store.
Steps:
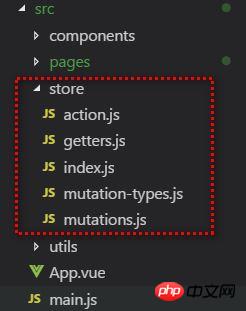
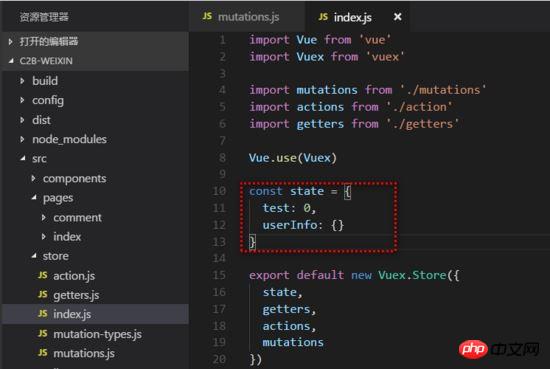
1. Create a new store directory under the src directory with the following structure (official recommendation: vuex.vuejs. org/zh-cn/struc… )

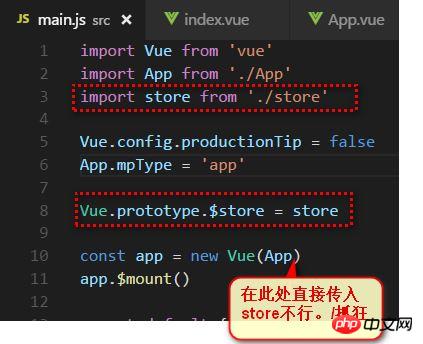
2. Introduce your store in main.js, and bind it to the prototype of the Vue constructor, so that every Each .vue component can access the store object through this.$store.

3. OK, it’s ready to use. Let me talk about the usage plan officially recommended by vuex (can be adapted to large-scale applications).
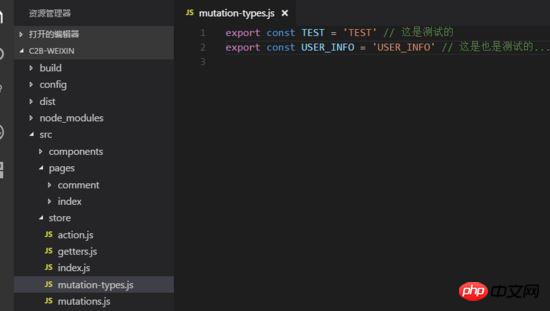
First define the name of your Mutation in mutation-types.js

Why do you need to define the name constant first? (The picture below is taken from the vuex document)

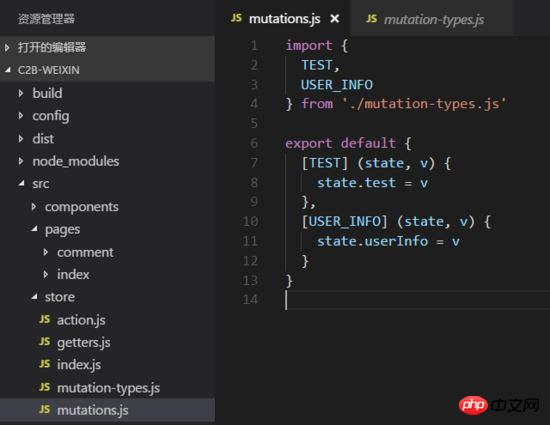
Then write the processing method in mutations.js

Then in the index Define variables in .js:

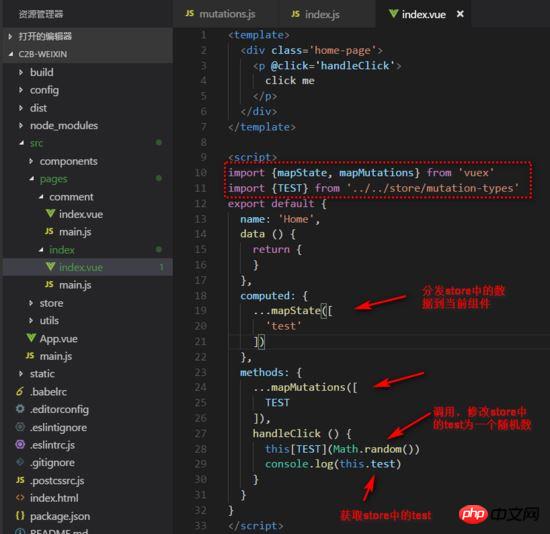
ok, now use

ok in the component.
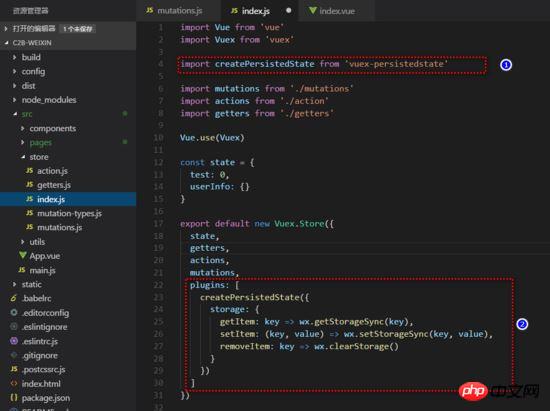
# Persist the data in vuex locally (using vuex-persistedstate) ( github.com/robinvdvleu… )
Introduce it into the store after installing the plug-in (configuration is as follows):

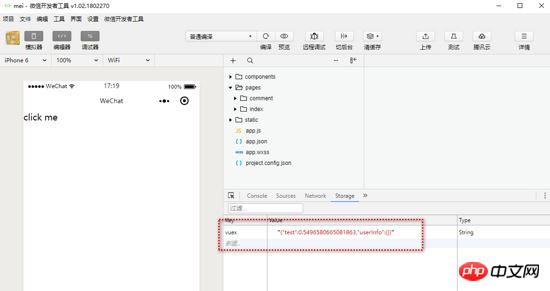
ok (the data in vuex has been synchronized to the local in real time).
(tips: Tips, the removeItem method will be executed every time the applet is entered, resulting in the data not being stored, so temporarily write the function after removeItem in the above picture as an empty function!! )

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Introduction to the calling sequence of functions in vue
Detailed explanation of dynamic components and render based on vue2.0
Vue’s method of dynamically creating and deleting data
The above is the detailed content of Configuring vuex in mpvue and persisting it to local Storage graphic tutorial analysis. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement data caching and persistence in Vue
Oct 15, 2023 pm 01:06 PM
How to implement data caching and persistence in Vue
Oct 15, 2023 pm 01:06 PM
How to implement data caching and persistence in Vue In Vue, data caching and persistence is a common requirement. Caching data can improve application performance, while persistent data allows users to still see previously saved data after refreshing the page or reopening the application. The following will introduce how to cache and persist data through some common methods. Using Vuex to implement data caching Vuex is Vue's official state management library, which can be used to centrally manage the state of all components of the application. We can leverage Vuex
![How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?
Jun 25, 2023 pm 12:09 PM
How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?
Jun 25, 2023 pm 12:09 PM
In Vue.js projects, vuex is a very useful state management tool. It helps us share state among multiple components and provides a reliable way to manage state changes. But when using vuex, sometimes you will encounter the error "Error:[vuex]unknownactiontype:xxx". This article will explain the cause and solution of this error. 1. Cause of the error When using vuex, we need to define some actions and mu
![How to solve the problem 'Error: [vuex] do not mutate vuex store state outside mutation handlers.' when using vuex in a Vue application?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to solve the problem 'Error: [vuex] do not mutate vuex store state outside mutation handlers.' when using vuex in a Vue application?
Jun 24, 2023 pm 07:04 PM
How to solve the problem 'Error: [vuex] do not mutate vuex store state outside mutation handlers.' when using vuex in a Vue application?
Jun 24, 2023 pm 07:04 PM
In Vue applications, using vuex is a common state management method. However, when using vuex, we may sometimes encounter such an error message: "Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers." What does this error message mean? Why does this error message appear? How to fix this error? This article will cover this issue in detail. The error message contains
 Best practices for using Vuex to manage global state in Vue2.x
Jun 09, 2023 pm 04:07 PM
Best practices for using Vuex to manage global state in Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x is one of the most popular front-end frameworks currently, which provides Vuex as a solution for managing global state. Using Vuex can make state management clearer and easier to maintain. The best practices of Vuex will be introduced below to help developers better use Vuex and improve code quality. 1. Use modular organization state. Vuex uses a single state tree to manage all the states of the application, extracting the state from the components, making state management clearer and easier to understand. In applications with a lot of state, modules must be used
 How to use Vuex in Vue3
May 14, 2023 pm 08:28 PM
How to use Vuex in Vue3
May 14, 2023 pm 08:28 PM
What does Vuex do? Vue official: State management tool What is state management? State that needs to be shared among multiple components, and it is responsive, one change, all changes. For example, some globally used status information: user login status, user name, geographical location information, items in the shopping cart, etc. At this time, we need such a tool for global status management, and Vuex is such a tool. Single-page state management View–>Actions—>State view layer (view) triggers an action (action) to change the state (state) and responds back to the view layer (view) vuex (Vue3.
 Learn more about the implementation principles of vuex
Mar 20, 2023 pm 06:14 PM
Learn more about the implementation principles of vuex
Mar 20, 2023 pm 06:14 PM
When asked in an interview about the implementation principle of vuex, how should you answer? The following article will give you an in-depth understanding of the implementation principle of vuex. I hope it will be helpful to you!
 How to solve the problem 'TypeError: Cannot read property 'xxx' of undefined' when using vuex in Vue application?
Aug 18, 2023 pm 09:24 PM
How to solve the problem 'TypeError: Cannot read property 'xxx' of undefined' when using vuex in Vue application?
Aug 18, 2023 pm 09:24 PM
Using Vuex in Vue applications is a very common operation. However, occasionally when using Vuex, you will encounter the error message "TypeError: Cannotreadproperty'xxx'ofundefined". This error message means that the undefined property "xxx" cannot be read, resulting in a program error. The reason for this problem is actually very obvious. It is because when calling a certain attribute of Vuex, this attribute is not correctly set.
 How to use vuex in vue3+vite
Jun 03, 2023 am 09:10 AM
How to use vuex in vue3+vite
Jun 03, 2023 am 09:10 AM
Specific steps: 1. Install vuex (vue3 recommended 4.0+) pnpmivuex-S2, configure the global configuration of importstorefrom'@/store'//hx-app in main.js constapp=createApp(App)app.use(store) 3. Create new related folders and files. Here, configure multiple js inside different vuex. Use vuex modules to place different pages and files, and then use a getters.jsindex.js core file. Import.meta.glob is used here. , instead of





