 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Vuex project structure directory and some simple configuration introduction
Vuex project structure directory and some simple configuration introduction
Vuex project structure directory and some simple configuration introduction
This article mainly introduces the vuex project structure directory and some simple configurations. Friends in need can refer to it
First of all, here is a serious "advice" from the official website:
Rules that vuex needs to follow:
1. Application-level status should be concentrated into a single store object.
2. Submitting a mutation is the only way to change the state, and this process is synchronous.
3. All asynchronous logic should be encapsulated into action.
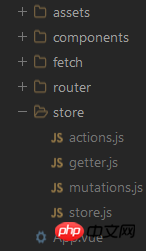
File directory structure

Relationship between files:
store folder - stores vuex series files
store.js - Introduce vuex, set state data, introduce getter, mutation and action
getter.js - Get the status in the store
mutation.js - Used to change the status in the store The place where functions are stored
action.js - Submit mutations to modify the state tactfully, and can operate asynchronously
Simple and ordinary writing method
store.js file :
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})In the main.js file (inject the store from the root component, just like injecting the router):
By in the root instance Register the store option. The store instance will be injected into all sub-components under the root component, and the sub-components can be accessed through this.$store.
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Simple configuration of Getter.js (calculated property of store, accepting state as parameter)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}Get (inside the calculated property of a component):
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}Simple configuration of the getter property that can pass parameters
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}Get (internal calculated properties of a component):
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}mutation.js simple configuration:
export default {
increment(state) {
//变更状态
state.count++
}
}Trigger (in component)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}Trigger (in component)
this.$store.dispatch('mutationFunctionName') 2018-04-07 18:13:34
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax image upload based on firefox
Ajax non-refresh paging performance optimization method
Ajax loading external page pop-up layer effect implementation method
The above is the detailed content of Vuex project structure directory and some simple configuration introduction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to insert a table of contents in Google Docs
Apr 13, 2023 pm 08:16 PM
How to insert a table of contents in Google Docs
Apr 13, 2023 pm 08:16 PM
Whether it is an article, paper or tutorial, the main highlight of any document is the title and of course the table of contents. It describes the outline structure of the document so that users can get to where and what they expect to read from the document. It's also a best practice to add a table of contents to most documents to make them look more professional. Today, everything happens online and people use Google Docs to create most documents. Many users are still not sure how to insert or add a table of contents in google docs. Therefore, we come up with this article to explain how to create or insert a table of contents in Google Docs. How to Insert a Table of Contents in Google Docs Step 1: Click here to visit Google Docs Online. Step 2: If
 Use java's File.isDirectory() function to determine whether the file exists and is a directory type
Jul 24, 2023 pm 06:57 PM
Use java's File.isDirectory() function to determine whether the file exists and is a directory type
Jul 24, 2023 pm 06:57 PM
Use Java's File.isDirectory() function to determine whether a file exists and is of directory type. In Java programming, you often encounter situations where you need to determine whether a file exists and is of directory type. Java provides the File class to operate files and directories. The isDirectory() function can help us determine whether a file is a directory type. The File.isDirectory() function is a method in the File class. Its function is to determine the current File
 PHP function introduction—rename(): Rename a file or directory
Jul 25, 2023 pm 12:10 PM
PHP function introduction—rename(): Rename a file or directory
Jul 25, 2023 pm 12:10 PM
PHP function introduction—rename(): Renaming files or directories Introduction: In PHP, the rename() function is used to rename files or directories. It provides an easy way to change the name of a file or directory. Whether it is a single file or an entire directory, you can use this function to perform a rename operation. The renaming process can be easily accomplished by specifying the name of the source file or directory and the target name. Syntax: boolrename(string$source,str
 Get the directory portion of a file path using the path/filepath.Dir function
Jul 27, 2023 am 09:06 AM
Get the directory portion of a file path using the path/filepath.Dir function
Jul 27, 2023 am 09:06 AM
Use the path/filepath.Dir function to obtain the directory part of the file path. In our daily development process, file path processing is often involved. Sometimes, we need to get the directory part of the file path, that is, the path to the folder where the file is located. In the Go language, you can use the Dir function provided by the path/filepath package to implement this function. The signature of the Dir function is as follows: funcDir(pathstring)string The Dir function receives a word
 The glob() function in PHP is used to find files or directories
Nov 18, 2023 pm 06:17 PM
The glob() function in PHP is used to find files or directories
Nov 18, 2023 pm 06:17 PM
The glob() function in PHP is used to find files or directories and is a powerful file operation function. It can return the path of a file or directory based on a specified pattern match. The syntax of the glob() function is as follows: glob(pattern, flags) where pattern represents the pattern string to be matched, which can be a wildcard expression, such as *.txt (matching files ending with .txt), or a specific file path. flags is an optional parameter used to control the function
 How to automatically generate a directory. How to set the format of the automatically generated directory.
Feb 22, 2024 pm 03:30 PM
How to automatically generate a directory. How to set the format of the automatically generated directory.
Feb 22, 2024 pm 03:30 PM
Select the style of the catalog in Word, and it will be automatically generated after the operation is completed. Analysis 1. Go to Word on your computer and click to import. 2After entering, click on the file directory. 3 Then select the style of the directory. 4. After the operation is completed, you can see that the file directory is automatically generated. Supplement: The table of contents of the summary/notes article is automatically generated, including first-level headings, second-level headings and third-level headings, usually no more than third-level headings.
![How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?
Jun 25, 2023 pm 12:09 PM
How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?
Jun 25, 2023 pm 12:09 PM
In Vue.js projects, vuex is a very useful state management tool. It helps us share state among multiple components and provides a reliable way to manage state changes. But when using vuex, sometimes you will encounter the error "Error:[vuex]unknownactiontype:xxx". This article will explain the cause and solution of this error. 1. Cause of the error When using vuex, we need to define some actions and mu
 How to read the catalog when reading on WeChat How to view the catalog
Mar 30, 2024 pm 05:56 PM
How to read the catalog when reading on WeChat How to view the catalog
Mar 30, 2024 pm 05:56 PM
The mobile version of WeChat Reading App is a very good reading software. This software provides a lot of books. You can read them anytime, anywhere with just one click to search and read them online. All of them are officially authorized and different types of books are neatly arranged. Sort and enjoy a comfortable and relaxing reading atmosphere. Switch the reading modes of different scenarios, update the latest book chapters continuously every day, support online login from multiple devices, and batch download to the bookshelf. You can read it with or without the Internet, so that everyone can discover more knowledge from it. Now the editor details it online Promote the method of viewing the catalog for WeChat reading partners. 1. Open the book you want to view the catalog and click in the middle of the book. 2. Click the three lines icon in the lower left corner. 3. In the pop-up window, view the book catalog





