Detailed explanation of browser and server interaction in Ajax
This article mainly introduces the detailed explanation of the interaction between browser and server in Ajax. Friends who need it can refer to it
Before understanding Ajax, let us first understand how the browser and server interact
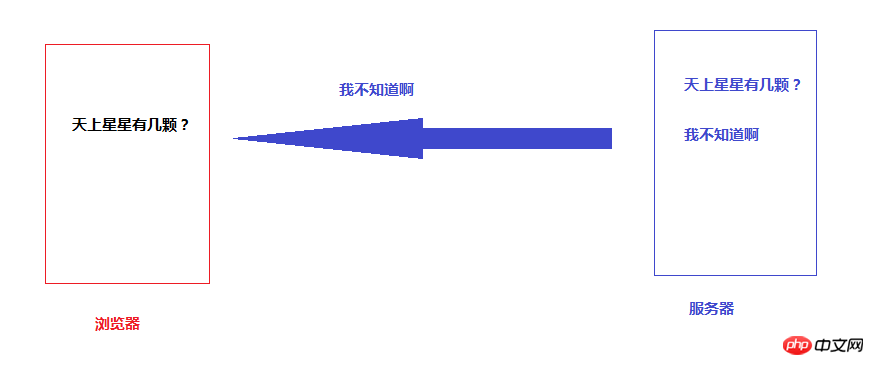
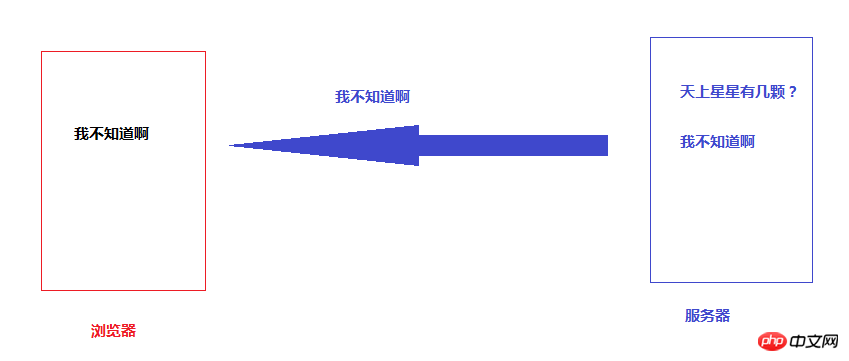
1. The browser sends a request to the server

2. The server receives the request information and returns different information to the browser according to different situations

3. The browser receives the information and outputs it to the current page

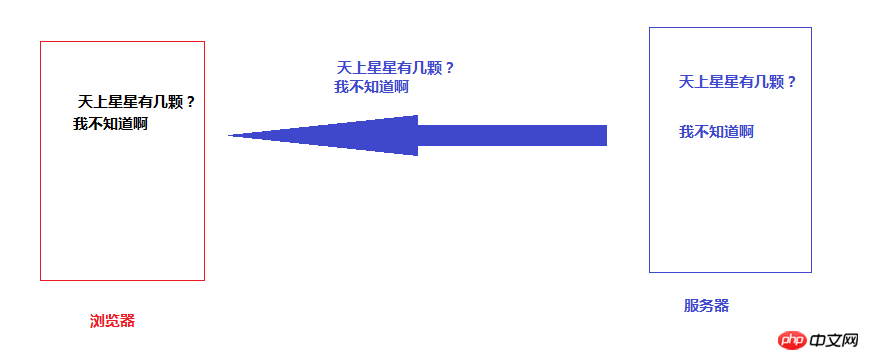
The above introduces the simple interaction between the browser and the server From the schematic diagram, you can see that in the last step, the browser updates all the content of this page after receiving the information, but generally we only need to update part of the content, so what should we do? So the server simply modified the content of this page and sent it all to the browser. So in the second step, the server sent to the browser "How many stars are there in the sky? I don't know." With so much content, the browser updated again. Comparing the results after the current page with the results before sending, there are only more "I don't know" content

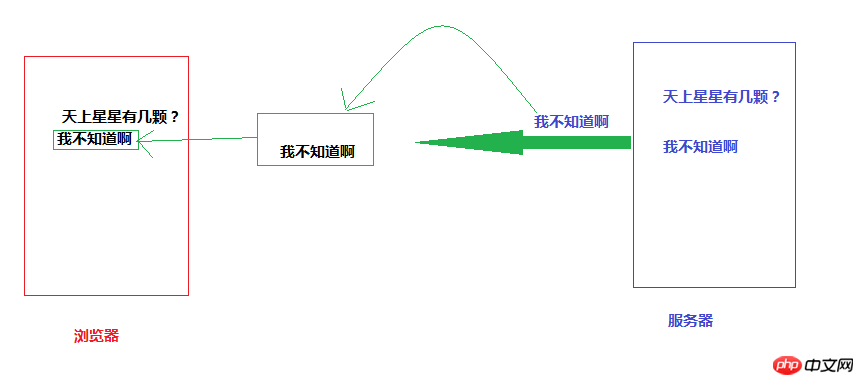
It is obvious, "How many stars are there in the sky?" These contents are repeated. Is there a way to only send "I don't know"? So the smart programmer just...just stop, let's look back at the third step. After the browser receives the information, it uninstalls and rewrites the current page, so ga, if the uninstall step is Wouldn't it be ok if I canceled it and changed the rewrite operation to modification? So there is a hijacker between the browser and the server. He hijacks the information returned by the server, then cancels the browser's uninstall operation, and modifies the current page. This is the basic principle of Ajax.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Double-layer ajax nesting (can be multi-layered) usage examples
Ajax upload implementation returns data according to the server side Methods for js processing
Methods for ajax traversal of xml documents
The above is the detailed content of Detailed explanation of browser and server interaction in Ajax. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to remove Firefox Snap in Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
How to remove Firefox Snap in Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
To remove FirefoxSnap in Ubuntu Linux, you can follow these steps: Open a terminal and log in to your Ubuntu system as administrator. Run the following command to uninstall FirefoxSnap: sudosnapremovefirefox You will be prompted for your administrator password. Enter your password and press Enter to confirm. Wait for command execution to complete. Once completed, FirefoxSnap will be completely removed. Note that this will remove versions of Firefox installed via the Snap package manager. If you installed another version of Firefox through other means (such as the APT package manager), you will not be affected. Go through the above steps
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 Firefox 113 new features: support for AV1 animations, enhanced password generator and picture-in-picture features
Mar 05, 2024 pm 05:20 PM
Firefox 113 new features: support for AV1 animations, enhanced password generator and picture-in-picture features
Mar 05, 2024 pm 05:20 PM
According to recent news, while Mozilla released the stable version of Firefox 112, it also announced that the next major version, Firefox 113, has entered the Beta channel and supports AV1 animations, enhanced password generator and picture-in-picture features. The main new functions/features of Firefox 113 are as follows: Support for AV1 format animated images (AVIS); Enhance the security of the password generator by introducing special characters; Enhance the picture-in-picture function, support rewind, display video time, and enable full screen more easily Mode provides official DEB installation files for Debian and Ubuntu distributions. Updated bookmark import feature, icons for imported bookmarks are supported by default. Hardware accelerated AV1 video decoding is enabled by default on supported hardware using w






