How to use JS to merge multiple arrays for recalculation
This time I will show you how to use JS to merge multiple arrays for recalculation, and how to use JS to merge multiple arrays for recalculation. What are the things to note?The following is a practical case, let’s take a look together take a look.
The example in this article describes the deduplication algorithm for merging multiple arrays implemented in JS. Share it with everyone for your reference, the details are as follows:
var arr1 = ['a','b'];
var arr2 = ['a','c','d'];
var arr3 = [1,'d',undefined,true,null];
//合并两个数组,去重
var concat_ = function(arr1,arr2){
//不要直接使用var arr = arr1,这样arr只是arr1的一个引用,两者的修改会互相影响
var arr = arr1.concat();
//或者使用slice()复制,var arr = arr1.slice(0)
for(var i=0;i<arr2.length;i++){
arr.indexOf(arr2[i]) === -1 ? arr.push(arr2[i]) : 0;
}
return arr;
}
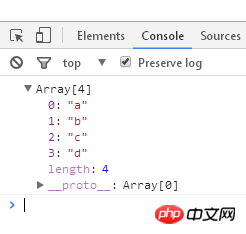
console.log(concat_(arr1,arr2));Running results:

var arr1 = ['a','b'];
var arr2 = ['a','c','d'];
var arr3 = [1,'d',undefined,true,null];
//合并多个数组,去重
var concat = function(arr1,arr2,arr3){
if(arguments.length <= 1){
return false;
}
var concat_ = function(arr1,arr2){
var arr = arr1.concat();
for(var i=0;i<arr2.length;i++){
arr.indexOf(arr2[i]) === -1 ? arr.push(arr2[i]) : 0;
}
return arr;
}
var result = concat_(arr1,arr2);
for(var i=2;i<arguments.length;i++){
result = concat_(result,arguments[i]);
}
return result;
}
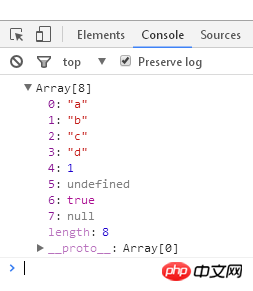
console.log(concat(arr1,arr2,arr3));Running results:

//合并多个数组,去重,排序
var arr1 = [1,6,4,0];
var arr2 = [8,20,7,4.5];
var arr3 = [6,0,7,90,2];
var concat = function(arr1,arr2,arr3){
if(arguments.length <= 1){
return false;
}
var concat_ = function(arr1,arr2){
var arr = arr1.concat();
for(var i=0;i<arr2.length;i++){
arr.indexOf(arr2[i]) === -1 ? arr.push(arr2[i]) : 0;
}
return arr;
}
var result = concat_(arr1,arr2);
for(var i=2;i<arguments.length;i++){
result = concat_(result,arguments[i]);
}
//排序
function sortNumber(a,b){
return a - b;
}
return result.sort(sortNumber);
}
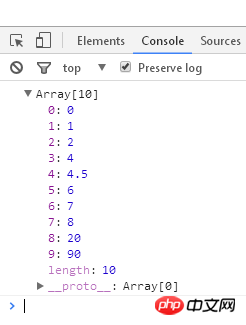
console.log(concat(arr1,arr2,arr3));Run results:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps for using antd drop-down box linkage
How to develop a custom library
The above is the detailed content of How to use JS to merge multiple arrays for recalculation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Detailed explanation of Word document operation: merge two pages into one
Mar 26, 2024 am 08:18 AM
Detailed explanation of Word document operation: merge two pages into one
Mar 26, 2024 am 08:18 AM
Word documents are one of the most frequently used applications in our daily work and study. When working with documents, you may sometimes encounter a situation where you need to merge two pages into one. This article will introduce in detail how to merge two pages into one page in a Word document to help readers handle document layout more efficiently. In Word documents, the operation of merging two pages into one is usually used to save paper and printing costs, or to make the document more compact and neat. The following are the specific steps to merge two pages into one: Step 1: Open the Word that needs to be operated
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).






