Ajax implements pop-up non-refresh city selection function code
This article mainly introduces the Ajax implementation of the pop-up non-refresh city selection function code. The example analyzes the related techniques of Ajax pop-up window and non-refresh selection of data items. Friends in need can refer to the following
Examples of this article Describes the Ajax implementation of pop-up non-refresh city selection function. Share it with everyone for your reference. The details are as follows:
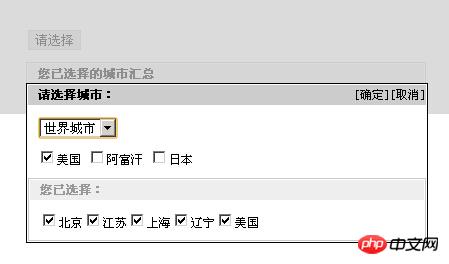
This is a great nationwide city selection effect. When adding a city, add a group first: find the id is "selectSub" under the select tag, add the option tag, the value attribute is incremented, find the id is "selectSub", add p according to the original format, and its id attribute is incremented; then add a secondary sub-select box option: copy the id of any input label under "selectSub", and paste it where you need to add it. If you want to expand, With dynamic language, cities can be read from the database.
The screenshot of the running effect is as follows:

The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Ajax弹出式无刷新城市选择特效</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<style type="text/css">
BODY {
FONT-SIZE: 12px; PADDING-TOP: 50px
}
H2 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-WEIGHT: bold; FONT-SIZE: 12px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
}
.bton {
BORDER-RIGHT: #ccc 1px solid; BORDER-TOP: #ccc 1px solid; BACKGROUND: #ddd; BORDER-LEFT: #ccc 1px solid; BORDER-BOTTOM: #ccc 1px solid
}
.cont {
PADDING-RIGHT: 10px; PADDING-LEFT: 10px; PADDING-BOTTOM: 10px; PADDING-TOP: 10px
}
#main {
MARGIN: 0px auto; WIDTH: 400px
}
#selectItem {
BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; MARGIN-TOP: 10px; Z-INDEX: 2; BACKGROUND: #fff; OVERFLOW: hidden; BORDER-LEFT: #000 1px solid; WIDTH: 400px; BORDER-BOTTOM: #000 1px solid; POSITION: absolute; TOP: 0px
}
#preview {
BORDER-RIGHT: #ccc 1px solid; BORDER-TOP: #ccc 1px solid; MARGIN: 1px; BORDER-LEFT: #ccc 1px solid; BORDER-BOTTOM: #ccc 1px solid
}
#result {
BORDER-RIGHT: #ccc 1px solid; BORDER-TOP: #ccc 1px solid; MARGIN-TOP: 10px; BORDER-LEFT: #ccc 1px solid; BORDER-BOTTOM: #ccc 1px solid
}
.tit {
PADDING-LEFT: 10px; MARGIN: 1px; LINE-HEIGHT: 20px; HEIGHT: 20px
}
.bgc_ccc {
BACKGROUND: #ccc
}
.bgc_eee {
BACKGROUND: #eee
}
.c_999 {
COLOR: #999
}
.pointer {
CURSOR: pointer
}
.left {
FLOAT: left
}
.right {
FLOAT: right
}
.cls {
CLEAR: both; FONT-SIZE: 0px; OVERFLOW: hidden; HEIGHT: 0px
}
#bg {
DISPLAY: none; Z-INDEX: 1; BACKGROUND: #ccc; FILTER: alpha(opacity=70); LEFT: 0px; WIDTH: 100%; POSITION: absolute; TOP: 0px; opacity: 0.7
}
.hidden {
DISPLAY: none
}
.move {
CURSOR: move
}
</style>
</head>
<body>
<p id="main">
<INPUT class="bton pointer" onclick="openBg(1);openSelect(1)" type="button" value="请选择" name="button">
<p id="result">
<p class="tit bgc_eee">
<H2>您已选择的城市汇总</H2>
</p>
<p class="cont" id="makeSureItem"></p>
</p>
</p>
<p id="bg"></p>
<p class="hidden" id="selectItem">
<p class="tit bgc_ccc move" onmousedown="drag(event,this)">
<H2 class="left">请选择城市:</H2>
<SPAN class="pointer right" onclick="openBg(0);openSelect(0);">[取消]</SPAN>
<SPAN class="pointer right" onclick="makeSure();">[确定]</SPAN>
</p>
<p class="cls"></p>
<p class="cont">
<p id="selectSub">
<SELECT style="MARGIN-BOTTOM: 10px" onchange="showSelect(this.value)" name="">
<OPTION value="0" selected>中国名城</OPTION>
<OPTION value="1">魅力城市</OPTION>
<OPTION value="2">东北三省</OPTION>
<OPTION value="3">世界城市</OPTION>
</SELECT>
<p id="c00">
<INPUT onclick="addPreItem()" type="checkbox" value="北京" name="ck00">北京
<INPUT onclick="addPreItem()" type="checkbox" value="福建" name="ck00">福建
<INPUT onclick="addPreItem()" type="checkbox" value="四川" name="ck00">四川
<INPUT onclick="addPreItem()" type="checkbox" value="江苏" name="ck00">江苏
</p>
<p id="c01">
<INPUT onclick="addPreItem()" type="checkbox" value="上海" name="ck01">上海
<INPUT onclick="addPreItem()" type="checkbox" value="云南" name="ck01">云南
<INPUT onclick="addPreItem()" type="checkbox" value="贵州" name="ck01">贵州
</p>
<p id="c02">
<INPUT onclick="addPreItem()" type="checkbox" value="黑龙江" name="ck01">黑龙江
<INPUT onclick="addPreItem()" type="checkbox" value="吉林" name="ck01">吉林
<INPUT onclick="addPreItem()" type="checkbox" value="辽宁" name="ck01">辽宁
</p>
<p id="c03">
<INPUT onclick="addPreItem()" type="checkbox" value="美国" name="ck01">美国
<INPUT onclick="addPreItem()" type="checkbox" value="阿富汗" name="ck01">阿富汗
<INPUT onclick="addPreItem()" type="checkbox" value="日本" name="ck01">日本
</p>
</p>
</p>
<p id="preview">
<p class="tit bgc_eee c_999">
<H2>您已选择:</H2>
</p>
<p class="cont" id="previewItem"></p>
</p>
</p>
<script type="text/javascript">
var grow = $("selectSub").getElementsByTagName("option").length; //组数
var showGrow = 0;//已打开组
var selectCount = 0; //已选数量
showSelect(showGrow);
var items = $("selectSub").getElementsByTagName("input");
function $(o){
if(typeof(o) == "string")
return document.getElementById(o);
return o;
}
function openBg(state){
if(state == 1)
{
$("bg").style.display = "block";
var h = document.body.offsetHeight > document.documentElement.offsetHeight ? document.body.offsetHeight : document.documentElement.offsetHeight;
$("bg").style.height = h + "px";
}
else
{
$("bg").style.display = "none";
}
}
function openSelect(state){
if(state == 1)
{
$("selectItem").style.display = "block";
$("selectItem").style.left = ($("bg").offsetWidth - $("selectItem").offsetWidth)/2 + "px";
$("selectItem").style.top = document.body.scrollTop + 100 + "px";
}
else
{
$("selectItem").style.display = "none";
}
}
function showSelect(id){
for(var i = 0 ; i < grow ;i++)
{
$("c0" + i).style.display = "none";
}
$("c0" + id).style.display = "block";
showGrow = id;
}
function open(id,state){
if(state == 1)
$(id).style.display = "block";
$(id).style.diaplay = "none";
}
function addPreItem(){
$("previewItem").innerHTML = "";
var len = 0 ;
for(var i = 0 ; i < items.length ; i++)
{
if(items[i].checked == true)
{
var mes = "<input type='checkbox' checked='true' value='"+ items[i].value +"' onclick='copyItem(\"previewItem\",\"previewItem\");same(this);'>" + items[i].value;
$("previewItem").innerHTML += mes;
}
}
}
function makeSure(){
openBg(0);
openSelect(0);
copyItem("previewItem","makeSureItem")
}
function copyHTML(id1,id2){
$(id2).innerHTML = $("id1").innerHTML;
}
function copyItem(id1,id2){
var mes = "";
var items2 = $(id1).getElementsByTagName("input");
for(var i = 0 ; i < items2.length ; i++)
{
if(items2[i].checked == true)
{
mes += "<input type='checkbox' checked='true' value='"+ items2[i].value +"' onclick='copyItem(\"" + id2+ "\",\""+ id1 +"\");same(this);'>" + items2[i].value;
}
}
$(id2).innerHTML = "";
$(id2).innerHTML += mes;
}
function same(ck){
for(var i = 0 ; i < items.length ; i++)
{
if(ck.value == items[i].value)
{
items[i].checked = ck.checked;
}
}
}
var oDrag = "";
var ox,oy,nx,ny,dy,dx;
function drag(e,o){
var e = e ? e : event;
var mouseD = document.all ? 1 : 0;
if(e.button == mouseD)
{
oDrag = o.parentNode;
ox = e.clientX;
oy = e.clientY;
}
}
function dragPro(e){
if(oDrag != "")
{
var e = e ? e : event;
dx = parseInt($(oDrag).style.left);
dy = parseInt($(oDrag).style.top);
nx = e.clientX;
ny = e.clientY;
$(oDrag).style.left = (dx + ( nx - ox )) + "px";
$(oDrag).style.top = (dy + ( ny - oy )) + "px";
ox = nx;
oy = ny;
}
}
document.onmouseup = function(){oDrag = "";}
document.onmousemove = function(event){dragPro(event);}
</script>
</body>
</html>The above is what I compiled for everyone. I hope it will be useful to everyone in the future. helpful.
Related articles:
Ajax verification form example with prompts
Realizing drop-down box linkage display data based on Ajax
Detailed explanation of ajax synchronization and asynchronousness in jquery
The above is the detailed content of Ajax implements pop-up non-refresh city selection function code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.
 What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
Ajax is not a specific version, but a technology that uses a collection of technologies to asynchronously load and update web page content. Ajax does not have a specific version number, but there are some variations or extensions of ajax: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSockets; 7. Server-Sent Events; 8, GraphQL, etc.






