Simple implementation of Ajax to display progress during request
ajax technology is used very frequently in web applications. This article uses asp.net MVC as an example to provide a simple implementation method. How is ajax implemented to display a progress bar during the request process? This article is shared with everyone through a combination of code and text description.
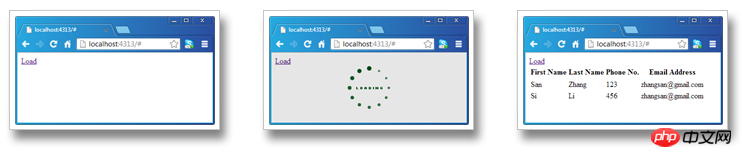
Ajax is used more and more frequently in Web applications. In the process of making Ajax calls, there is generally this approach: display a GIF image animation to indicate that the background is working, and at the same time prevent the user from operating this page (for example, the Ajax request is triggered by a certain button, and the user cannot frequently click the button to generate multiple concurrent Ajax request); after the call is completed, the picture disappears and the current page is re-edited. The following figure is an example. The page loads data through an Ajax request through a Load link (left). When the user clicks the link, the Ajax request starts, the GIF image displays the "Loading" status, and the current page is "covered" to prevent the user from continuing to click the Load button (middle); the Ajax request is completed and the response result is returned, and the result is presented. At the same time, the GIF image and the "mask" disappear at the same time (right).

Source code download
Here I also take the ASP.NET MVC application as an example to provide a simple implementation method. Our GIF images and
as masks are defined in the layout file, and the corresponding CSS is customized for them. The z-index of GIF and mask
are set to 2000 and 1000 respectively (this is arbitrary, as long as the mask
can cover the current page and the GIF image is displayed on the top layer). The latter can cover the entire page by setting position, top, bottom, left and right, and set its background to black.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<p>@RenderBody()</p>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<p id="maskOfProgressImage" class="mask hide"></p>
</body>
</html>Then we define another method ajax2 for jQuery to implement Ajax calling through the following code, which still calls $. ajax(options) implements Ajax calls. In the ajax2 method, we "encapsulate" the complete attribute of the options parameter, so that the displayed GIF image and mask
can be hidden. At the same time, the async attribute of options is overridden, so that it is always executed asynchronously, because only in this way can the browser not be locked and GIF can be displayed normally. Before calling $.ajax(options) to make an Ajax request, we display the GIF image and mask
and position it in the center. The transparency of the mask
is set accordingly, so the effect shown above (middle) will appear.
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (httpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html>Now when making Ajax calls, you only need to call $.ajax2. As shown below is the "Load" in the example "The registration code of the click event of the link:
<a href="#" id="load">Load</a>
<p id="result"></p>
<script type="text/javascript">
$("#load").click(function () {
$.ajax ({
url '@Url.Action("GetContacts")',
success function(result)
{
$("#result").html(result);
}
});
});
</script>The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
SSH Jquery Ajax framework integration
The similarities and differences between ajax and traditional web development
The above is the detailed content of Simple implementation of Ajax to display progress during request. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.
 What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
Ajax is not a specific version, but a technology that uses a collection of technologies to asynchronously load and update web page content. Ajax does not have a specific version number, but there are some variations or extensions of ajax: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSockets; 7. Server-Sent Events; 8, GraphQL, etc.






