Summary of interview questions about vue
This time I bring you a summary of interview questions about vue, what are the things to note about vue, the following are practical cases, let’s take a look.
【Related recommendations: vue interview questions(2020)】
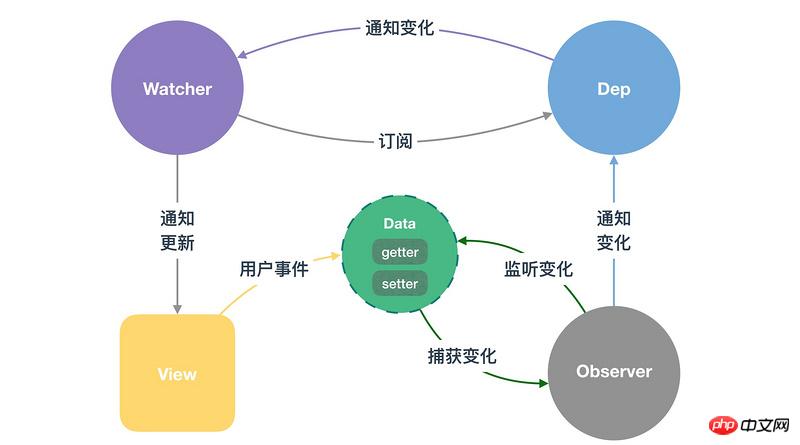
1. The two-way binding principle of vue: The two-way binding principle of
vue is through Object.definedProperty #getter and setter are used to hijack properties.
Object.definedProperty is supported at least up to browser IE9, so if you want to be compatible with IE8, you can only do Object.definedProperty's compatibility, then what is ultimately used is the compatibility, not Object.definedProperty.

Object.definedProperty will hijack data for each property of data. When we change the value of the data property, it will trigger itssetter, and then notify watcher, watcher then updates the value of the attribute bound to the instruction.
- 通过`Observer`对`data`做监听,并提供了订阅某个数据项变化的能力 - 把`template`编译成一段`document fragment`,然后解析其中的`Directive`,得到每一个`Directive`所依赖的数据项和`update`方法。 - 通过`Watcher`把上述`2`部分结合起来,即把`Directive`中的数据依赖通过`Watcher`订阅在对应数据的`Observer`的`Dep`上,当数据变化时,就会触发`Observer`的`Dep`上的`notify`方法通知对应的`Watcher`的`update`,进而触发`Directive`的`update`方法来更新`dom`视图,最后达到模型和视图关联起来。
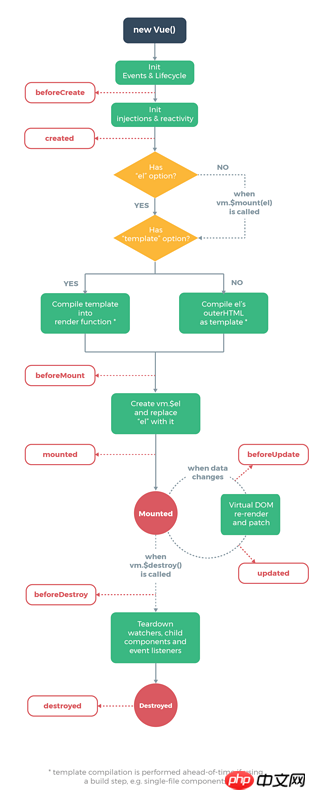
2. The hook function of vue:

beforeCreate == > created ==> beforeMount ==> mounted ==> beforeUpdate ==> updated ==> beforeDestroy ==> destroyed Only once during initialization, only when the data changes Only when the
update hook is triggered
3. The difference between vue’s method, computed, watch:
computed caches the results. As long as the dependent values do not change, the results will not change. method is an ordinary method. computedReduced executiongettersubtracts repeated calculations and saves memory. watch is always listening. For example, this.num new Date(), although the value of new Date keeps changing, as long as this.num does not change, the result is still the same.
4. flexMade dice3Points:
html:
<p>
</p><p></p>
<p></p>
<p></p>
style:
.box{
display:flex;
}
.item:nth-child(2){
align-self:center;
}
.item:nth-child(3){
align-self:right;
}5. css# Pseudo-class of ##: :first-child/:last-children //选择第一个孩子,:nth-of-type(n)
:checked/:disabled //选择checkbox已选中的
:afeter/:before //标签的伪类
:not(selecter) //非元素的其它元素
1. Add the same
padding value as below , to achieve the purpose of centering the top and bottom. 2.Use table<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><p>
</p><p>
</p><p></p>
<p></p>
<p></p>
</pre><div class="contentsignin">Copy after login</div></div><div class="contentsignin">Copy after login</div></div><div class="contentsignin">Copy after login</div></div>
4. Through box
:<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><p>
</p><p>
</p><p></p>
<p></p>
<p></p>
</pre><div class="contentsignin">Copy after login</div></div><div class="contentsignin">Copy after login</div></div><div class="contentsignin">Copy after login</div></div>
:<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><p>
</p><p>
</p><p></p>
<p></p>
<p></p>
</pre><div class="contentsignin">Copy after login</div></div><div class="contentsignin">Copy after login</div></div><div class="contentsignin">Copy after login</div></div>
For the security mechanism, the browser adopts the same-origin policy, domain name, protocol, and port number to be accessed;
1,
jsonp: is through script The src attribute of the tag is used to achieve cross-domain. Pass a function through src, put the data in the actual parameters of the function and call it to get the data. Since it uses the link of src, jsonp only supports the get method. content-type:javascript<a href="http://www.php.cn/wiki/48.html" target="_blank"></a>2, cors
: Change the request header information. The client adds: Origin:Address. Server: Access-Control-Allow-Origin: Address . Supports IE10 and above. 3, webpack
:devServer Configure proxy:{api:'address'};4,nginx
Reverse proxy: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">nginx.conf
upstream tomcatserver{
server 192.168.72.49:8081//3.找到代理服务器的ip地址进行请求
}
server{
listen 80;
server_name 8081.max.com;//1.客户端调用名
location / {
proxy_pass http://tomcatserver;//2.到代理服务器
index index.html index.html;
}
}</pre><div class="contentsignin">Copy after login</div></div>
webpack: The difference between ##loader
plugins : loader is responsible for parsing the code, and plugins is responsible for optimization, code integration, etc. new ExtractTextPlugin('styles.css')
css and package it separately;
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module) {
// 该配置假定你引入的 vendor 存在于 node_modules 目录中
return module.context && module.context.indexOf('node_modules') !== -1;
}
})//依赖项不重复打包,分隔模块<lazilyload> importLazy(import('./components/TodoHandler')),
TodoMenuHandler: () => importLazy(import('./components/TodoMenuHandler')),
TodoMenu: () => importLazy(import('./components/TodoMenu')),
}}>//懒加载</lazilyload>parsees7Use Reachedbabel:babel-core,babel-loader,babel-preset-es2015,babel-preset-stage-2,babe-plugin-transform-runtime,babel-runtime,babel-register .
9. es6的声明方法,es5:var,function:
var:会存在变量提升,如果在声明之前用到会报undefined.let:不存在变量提升,如果在声明之前用到会报错。暂时性死区。块级作用域。const:声明之后就不能改变。同上,如果是对象的话,只是指向引用的地址,所以对象里面的值改变了,是没有任何反应的。function:声明属于window.functionclass:import:
10. 性能优化:
压缩css,js:体积更小,加载速度更快。css在前,js在后:css在前可以和dom树一起合成render树,js在后不阻塞dom渲染。
减少http请求:http请求需要时间。而且要等到它请求完才能执行。请求是异步的,不知道什么时候才能请求完。webpack配置:按需加载。分离css。分隔依赖,把相同的依赖只打包到一起,不必重复加载。
11. 异步管理:
promise:promise等到执行完成后返回2种状态,resolve代表成功,reject代表失败。
如果有多个异步可以用promise.all([]).async await:async声明一个函数返回一个promise。await等到promise异步执行结束拿到的一个结果
12. angularJS双向绑定实现原理:
脏值检测:angular在scope模型上设置了一个监听队列,用来监听数据变化并更新view,每次绑定一个东西到view上时angular就会往$watch队列插入一条$watch,用来检测它监视的model里是否有变化的东西(一个数据一个$watcher,对象会有一个,里面的值还会有,数组中每个对象也都会有一个)。这些$watch列表会在$digest循环中通过一个叫做‘脏值检测’的程序解析。angular对大部分能产生数据变动的事件进行封装(如click,mouse-enter,timeout),在每次事件发生后,比如更改了scope中的一条数据,angular会自动调用$digest来触发一轮$digest循环,它会触发每个watcher,检查scope中的当前model值是否和上一次计算得到的Model值是否一样,如不同,对应的回调函数会被执行,调用该函数的结果,就是view中的表达式内容会被更新。
如果执行了非angular的方法,如setTimeout需要调用$apply()应用到angular上,它会调用$rootScope.$digest()。因此,一轮$digest循环在$rootScope开始,随后会访问到所有的children scope中的watchers。
$apply()里面可以加参数,而且会触发作用域树上所有的监控。$digest()只作用在当前作用域和它的子作用域上。
angular服务:sevicer对象的实例化this.xx=。factory返回一个对象return{a:xx}
13. 在arr=[1,2,4],4之前插入3
arr.splice(2,0,3)
14. json字符串与json对象的转换:
在数据传输过程中,json是以文本,即字符串的形式传递的。而js操作的是json对象。
转对象:str.parseJSON(),JSON.parse(str),eval('('+str+')')
转字符串:obj.toJSONString(),JSON.stringify(obj)
15. requestAnimationFrame和setTimeout/setInterval:
因为js是单线程的,setTimeout/setInterval是在定时器线程,要等主线程走完了,才会执行事件队列。如果主线程的计算执行时间过长,那么定时器就要一直等着不能执行,就导致了,动画卡,或者一下堆在一起执行重叠过快。requestAnimationFrame不需要设置时间间隔。IE9以下不支持。cancelAnimationFrame()用来取消。
16. 原型链:
每一个构造函数都有自己的原型对象,用prototype属性来表示。每个原型对象都有一个隐式的_proto_属性指向它父级的原型对象。如:
let a= new A() a._proto_=A.prototype a._proto_._proto_=A.prototype._proto_=Object.prototype a._proto_._proto_._proto_=A.prototype._proto_._proto_=Object.prototype._proto_=null
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
相关学习推荐:js视频教程
The above is the detailed content of Summary of interview questions about vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Sorting out Win11 errors and issues
Jan 13, 2024 pm 08:21 PM
Sorting out Win11 errors and issues
Jan 13, 2024 pm 08:21 PM
Some people want to update win11, but they don’t know if there are many bugs in win11 and whether the update will cause problems. In fact, there are bugs in win11 now, but they have little impact on use. Are there many bugs in win11? Answer: There are still many bugs in win11. However, these bugs have little impact on daily use. If the user has high requirements for daily use, it is recommended to use it later. Summary of win11 bugs 1. Resource Manager 1. Sometimes memory overflow occurs, resulting in high memory usage of the Resource Manager. 2. This situation will cause the memory to occupy more than 70%, causing the computer to freeze or even crash. 2. Conflict and crash 1. Some applications are not compatible enough, causing conflicts with each other. 2. Although there are relatively few conflict procedures,
 Java programming to implement random selection of test questions in the online examination system
Sep 25, 2023 am 11:36 AM
Java programming to implement random selection of test questions in the online examination system
Sep 25, 2023 am 11:36 AM
Java programming implements random selection of test questions in the online examination system, which requires specific code examples. In modern education, using the Internet to conduct online examinations has become one of the common examination methods. In order to ensure the fairness and validity of the exam, the exam system needs to be able to randomly select test questions. This article will introduce how to use Java programming to implement random extraction of test questions in the online examination system, and provide specific code examples. First, we need to prepare test question data. Suppose we already have a test question bank. The test question bank contains multiple test questions. Each test question has
 Summary of PHP string replacement functions
Jun 21, 2023 am 09:39 AM
Summary of PHP string replacement functions
Jun 21, 2023 am 09:39 AM
As a powerful programming language, PHP provides a wealth of string processing functions. With the development of the Internet, string processing has increasingly become an indispensable part of Web development. In PHP, the string replacement function is used to search and replace specific text in a string. The following is a summary of commonly used string replacement functions in PHP. str_replace The str_replace function is one of the most commonly used string replacement functions in PHP. It can replace a certain substring in a string. The syntax of this function is as follows
 ColorOS15 interface exposed. About this machine, here is a big change
Aug 28, 2024 pm 03:31 PM
ColorOS15 interface exposed. About this machine, here is a big change
Aug 28, 2024 pm 03:31 PM
Recently, ColorOS15 took the lead in launching internal beta testing. Some netizens exposed the relevant interface. Let’s see how it goes. As you can see in the picture above, some netizens posted the “About This Machine” interface of OPPO Find X7 after upgrading ColorOS15Beta. In addition to the big change in the top pattern, The configuration information in the lower half has also changed from the previous two columns to a single column vertical distribution. Attached is the "About This Phone/Mobile Phone" interface in the latest versions of mobile phones from six brands: Huawei, Honor, Xiaomi, OPPO, vivo, and Meizu. You can tell me which layout you like better. Regarding ColorOS 15, previous news said In addition to supporting LivePhoto live photos on a wide scale, it will also "support AirDrop&
 Summary of Vue's most complete learning materials: literature, documents, blogs, videos, etc.
Jun 09, 2023 pm 04:04 PM
Summary of Vue's most complete learning materials: literature, documents, blogs, videos, etc.
Jun 09, 2023 pm 04:04 PM
Vue is a very popular JavaScript framework. It adopts the MVVM model and is lightweight, easy to learn, and efficient. It is deeply loved by front-end developers. If you also want to learn Vue, then this article will provide you with some of the most comprehensive learning materials to help you get started quickly. Vue Official Documentation Vue official documentation includes FAQs, API documentation, component guides, style guides, plug-ins, etc., which can be used as essential information for getting started. Detailed text and illustrations explain the basic concepts and usage of Vue.
 ColorOS15 interface exposed. About this machine, here is a big change
Aug 28, 2024 pm 03:31 PM
ColorOS15 interface exposed. About this machine, here is a big change
Aug 28, 2024 pm 03:31 PM
Recently, ColorOS15 took the lead in launching internal beta testing. Some netizens exposed the relevant interface. Let’s see how it goes. As you can see in the picture above, some netizens posted the “About This Machine” interface of OPPO Find X7 after upgrading ColorOS15Beta. In addition to the big change in the top pattern, The configuration information in the lower half has also changed from the previous two columns to a single column vertical distribution. Attached is the "About This Phone/Mobile Phone" interface in the latest versions of mobile phones from six brands: Huawei, Honor, Xiaomi, OPPO, vivo, and Meizu. You can tell me which layout you like better. Regarding ColorOS 15, previous news said In addition to supporting LivePhoto live photos on a wide scale, it will also "support AirDrop&
 Collating Golang FAQs: Can you list a few?
Feb 27, 2024 am 10:00 AM
Collating Golang FAQs: Can you list a few?
Feb 27, 2024 am 10:00 AM
Summary of Golang questions: How many do you know? Golang (Go language), as an emerging programming language, has received widespread attention and use. However, just like other programming languages, Golang also has some common problems and areas that can cause confusion. In this article, we will introduce some common problems in Golang and provide corresponding solutions and code examples. 1. Package management In Golang, package management is a relatively common problem. Golang’s package management tool gomod can
 How to implement excel summary
Mar 21, 2024 pm 05:21 PM
How to implement excel summary
Mar 21, 2024 pm 05:21 PM
In our work and life, excel summary can be said to be a very common operation, and it is also one of the most commonly used functions of excel. I believe that work efficiency will be greatly improved by being able to quickly summarize tables at work. Next, the editor will use the transcripts we often use in school as an example to explain to readers how to quickly and quickly use the summary function of Excel. First, we select the columns that need to be classified and summarized: select "Data" in the menu and click Sort in ascending order. After that, select "Data" from the menu and click "Classification and Summary". Select the corresponding item in the classification and summary dialog box: in the classification field, select the column name to be classified and summarized, here select "Class"; for the selected summary item, check the three columns of "Yu, Shu, English". as the picture shows. Overview of classification summary chart






