How to implement markdown adaptation of mpvue applet
This time I will show you how to implement the markdown adaptation of the mpvue applet. What are the precautions for the markdown implementation of the mpvue applet? The following is a practical case, let's take a look.
Meituan Dianping recently open sourced mpvue, a front-end framework for developing small programs using Vue.js. Using this framework, developers will get a complete Vue.js development experience, while providing code reuse capabilities for H5 and mini programs. If you want to transform an H5 project into a small program, or if you develop a small program and want to convert it to H5, mpvue will be a very suitable solution. The core goal of mpvue is to improve development efficiency and enhance development experience. Using this framework, developers only need to have a preliminary understanding of the mini programMain features:
- Complete component development capabilities: improve code
- Complete Vue.js development experience
- Convenient Vuex data management solution: Convenient to build complex applications
- Fast webpack build mechanism: Customized build strategy , development stage hotReload
- Support the use of npm external dependencies
- Use the Vue.js command line tool vue-cli to quickly
- H5 code conversion ability to compile into small program target code
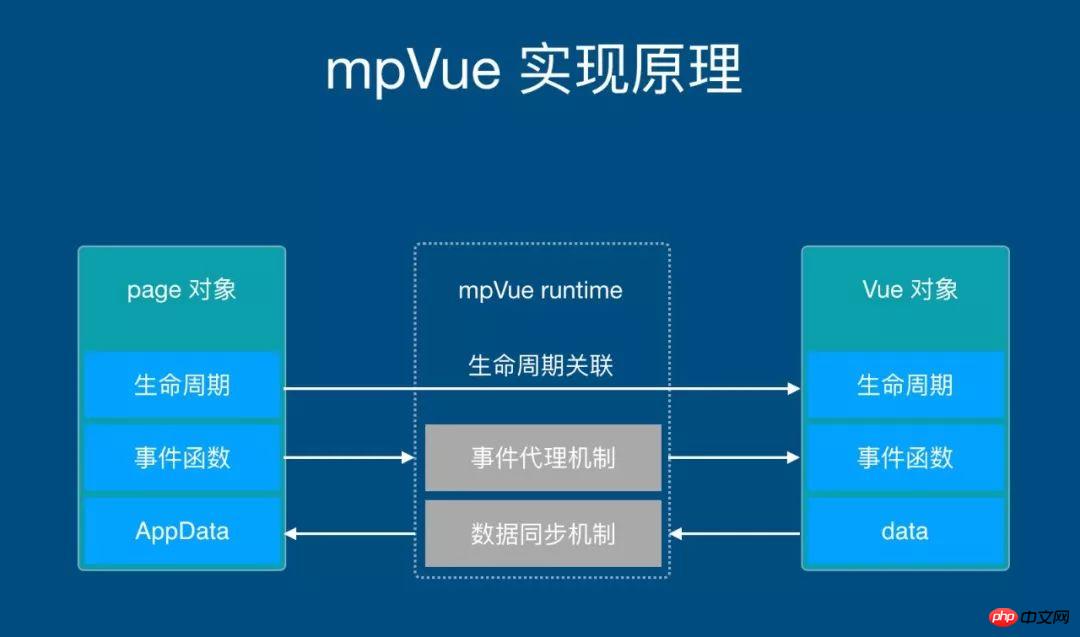
Implementation principle:
Vue code
- Write the applet page as Vue.js to implement
- with Vue. js development specifications to implement parent-child component association
- Written in accordance with small program development specifications
View layertemplate
- Configuration
Life cycleFunction, associated data update call
- Map Vue.js data into mini program data model
- Vue.js instance is associated with the Mini Program Page instance
- The mini program and the Vue.js life cycle establish a mapping relationship, which can trigger the Vue.js life cycle in the mini program life cycle.
- The mini program event establishes a proxy mechanism. The corresponding Vue.js component event response is triggered in the event proxy function
<template>
<p>
<wemark :mdData='mdData'/>
</p>
</template>
<script>
import wemark from "mpvue-wemark";
export default {
data() {
return {
mdData: ''
};
},
components: {
wemark
},
mounted() {
this.mdData = "## hello, world";
}
};
</script>React family bucket environment construction code analysis
The above is the detailed content of How to implement markdown adaptation of mpvue applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 How to build a Markdown editor in Python
May 13, 2023 am 09:58 AM
How to build a Markdown editor in Python
May 13, 2023 am 09:58 AM
First, make sure you have Python3 and Tkinter installed. Other things we need are tkhtmlview and markdown2. You can install them by running pipinstalltkhtmlviewmarkdown2 or pip3installtkhtmlviewmarkdown2 (if you have multiple Python versions). Now launch your favorite editor or IDE and create a new file (for example www.linuxidc.com.py (I named it linuxidc.com editor)). We'll start by importing the necessary libraries. fromtkinterimport*fro
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Let's talk about how to configure Markdown in VScode (with basic syntax)
Dec 07, 2022 pm 03:40 PM
Let's talk about how to configure Markdown in VScode (with basic syntax)
Dec 07, 2022 pm 03:40 PM
How to use markdown in VScode? The following article will introduce you to the method of configuring Markdown in VScode, and talk about the basic syntax of Markdown. I hope it will be helpful to you!






