What to do if v-show does not take effect
This time I will show you how to deal with v-show not taking effect. What are the precautions when dealing with v-show not taking effect? Here is a practical case, let’s take a look.
1. Official website concept description
v-if is a 'real' conditional rendering, because it will ensure that the conditional block is in the switching process EventsListeners and subcomponents within are destroyed and recreated appropriately.
v-if is also lazy, if the condition is false on the initial render, then does nothing - until The conditional block will only start rendering when the condition is true for the first time. In contrast, v-show is much simpler - no matter what the initial condition is, the element will always be rendered, and it is simply switched based on css.
Generally speaking, v-if has a higher switching overhead, while v-show has a higher rendering overhead. Therefore, if you need to switch very frequently, it is better to use v-show; if If the conditions are unlikely to change during runtime, it is better to use v-if.
2. Practical results
Excerpt: If you use v -if, the entire dom structure will not appear on the page at all. If v-show is used, it depends on the following conditions. If it is true, it will be displayed. If it is false, style will be added. =”<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:none”. So, if it is a large component such as a component, I personally think it is better to use v-if. If it is temporarily hidden, it will be displayed later. Or v-show is more convenient. Comparing v-style and v-show, v-show is equivalent to the shortcut of v-style="display:none" and v-style="display:block" .
1. v-show does not work problem
Recently I am using vue_element-ui to develop multi-page applications. Among them, I encountered the problem that v-show does not work.
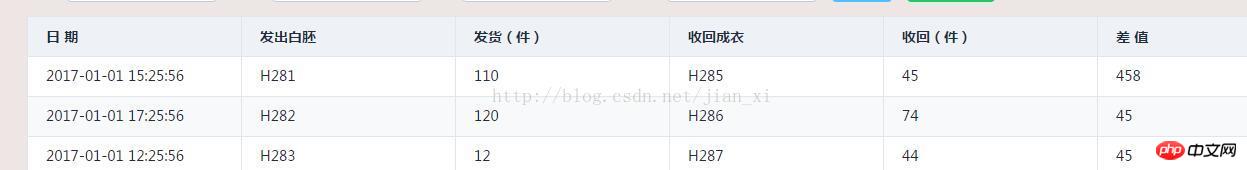
a. The problem description is as shown below (the expected effect), where TableThe data changes dynamically, including the title, which will also change according to the background data. If the title returned by the background is empty, the content of the column will not be displayed. Otherwise, all data of the column will be displayed.

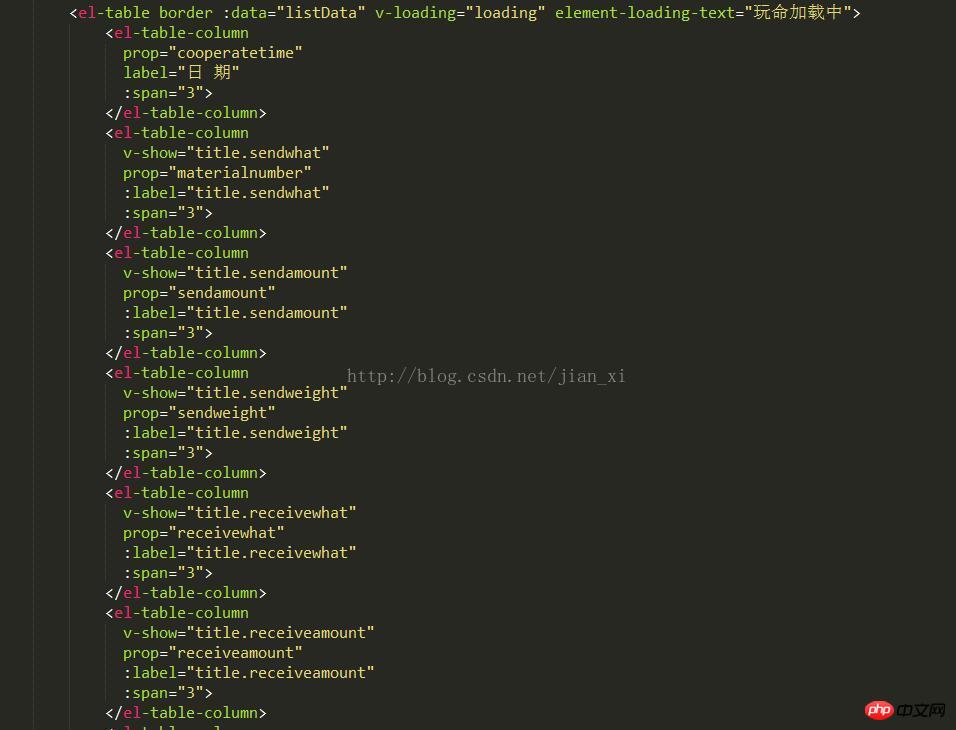
Part of the code is as follows:

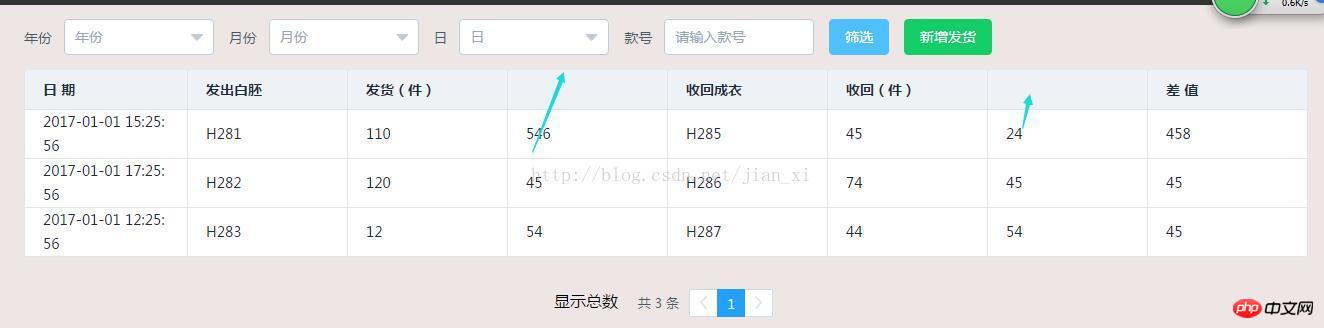
The effect diagram that appears when executing the above picture is as follows:

Then the effect as shown above will appear, that is, v-show failed to hide the column data with the title value being null
b. Solution:
Change v-show to v-if to achieve the effect in Figure 1.
c. Summary (personal opinion):
Since el-table-column will generate multi-line label elements, and v-show does not support template syntax, it can be inferred that v-show cannot display or hide multiple elements? I wonder if
It can be understood this way, I hope God will tell you! So in this case, it can only be achieved with v-if.
In addition, when rendering multiple elements, you can put a < template> element is used as a packaging element, and v-if is used on it to perform conditional judgment. The final rendering will not include this element. At the same time, v-show is not supported <template>Grammar.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
What are the Debug methods in Console
Detailed explanation of the use of Node module module (with code)
The above is the detailed content of What to do if v-show does not take effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The operation process of WIN10 service host occupying too much CPU
Mar 27, 2024 pm 02:41 PM
The operation process of WIN10 service host occupying too much CPU
Mar 27, 2024 pm 02:41 PM
1. First, we right-click the blank space of the taskbar and select the [Task Manager] option, or right-click the start logo, and then select the [Task Manager] option. 2. In the opened Task Manager interface, we click the [Services] tab on the far right. 3. In the opened [Service] tab, click the [Open Service] option below. 4. In the [Services] window that opens, right-click the [InternetConnectionSharing(ICS)] service, and then select the [Properties] option. 5. In the properties window that opens, change [Open with] to [Disabled], click [Apply] and then click [OK]. 6. Click the start logo, then click the shutdown button, select [Restart], and complete the computer restart.
 A quick guide to CSV file manipulation
Dec 26, 2023 pm 02:23 PM
A quick guide to CSV file manipulation
Dec 26, 2023 pm 02:23 PM
Quickly learn how to open and process CSV format files. With the continuous development of data analysis and processing, CSV format has become one of the widely used file formats. A CSV file is a simple and easy-to-read text file with different data fields separated by commas. Whether in academic research, business analysis or data processing, we often encounter situations where we need to open and process CSV files. The following guide will show you how to quickly learn to open and process CSV format files. Step 1: Understand the CSV file format First,
 Learn how to handle special characters and convert single quotes in PHP
Mar 27, 2024 pm 12:39 PM
Learn how to handle special characters and convert single quotes in PHP
Mar 27, 2024 pm 12:39 PM
In the process of PHP development, dealing with special characters is a common problem, especially in string processing, special characters are often escaped. Among them, converting special characters into single quotes is a relatively common requirement, because in PHP, single quotes are a common way to wrap strings. In this article, we will explain how to handle special character conversion single quotes in PHP and provide specific code examples. In PHP, special characters include but are not limited to single quotes ('), double quotes ("), backslash (), etc. In strings
 How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development requires specific code examples. In modern software development, XML and JSON are two widely used data formats. XML (Extensible Markup Language) is a markup language used to store and transmit data, while JSON (JavaScript Object Notation) is a lightweight data exchange format. In C# development, we often need to process and operate XML and JSON data. This article will focus on how to use C# to process these two data formats, and attach
 How to solve the problem after the upgrade from win7 to win10 fails?
Dec 26, 2023 pm 07:49 PM
How to solve the problem after the upgrade from win7 to win10 fails?
Dec 26, 2023 pm 07:49 PM
If the operating system we use is win7, some friends may fail to upgrade from win7 to win10 when upgrading. The editor thinks we can try upgrading again to see if it can solve the problem. Let’s take a look at what the editor did for details~ What to do if win7 fails to upgrade to win10. Method 1: 1. It is recommended to download a driver first to evaluate whether your computer can be upgraded to Win10. 2. Then use the driver test after upgrading. Check if there are any driver abnormalities, and then fix them with one click. Method 2: 1. Delete all files under C:\Windows\SoftwareDistribution\Download. 2.win+R run "wuauclt.e
 What should I do if the Chinese interface of VSCode cannot take effect?
Mar 26, 2024 am 10:24 AM
What should I do if the Chinese interface of VSCode cannot take effect?
Mar 26, 2024 am 10:24 AM
Title: What should I do if the Chinese interface of VSCode cannot take effect? Visual Studio Code (VSCode for short), as an open source, free and powerful code editor, is loved by the majority of developers. However, sometimes when using VSCode, you will encounter some problems, such as the Chinese interface not taking effect. Today we will discuss this problem and give a solution. Problem description: When using VSCode, some users may find that no matter how they are set, the interface
 Exception handling and error logging skills in C#
Oct 08, 2023 am 11:51 AM
Exception handling and error logging skills in C#
Oct 08, 2023 am 11:51 AM
Exception handling and error logging skills in C# Introduction: In the software development process, exception handling and error logging are very important links. For C# developers, mastering exception handling skills and error logging methods can help us better track and debug code, and improve the stability and maintainability of the program. This article will introduce commonly used exception handling techniques in C# and provide specific code examples to help readers better understand and apply exception handling and error logging. 1. Basic concepts of exception handling Exceptions refer to the
 Generators in PHP7: How to handle large-scale data efficiently and save memory?
Oct 20, 2023 pm 04:42 PM
Generators in PHP7: How to handle large-scale data efficiently and save memory?
Oct 20, 2023 pm 04:42 PM
Generators in PHP7: How to handle large-scale data efficiently and save memory? Overview: PHP7 introduces generators as a powerful tool in terms of large-scale data processing and memory saving. Generators are a special type of function in the PHP language. Unlike ordinary functions, generators can pause execution and return intermediate results instead of returning all results at once. This makes the generator ideal for processing large batches of data, reducing memory usage and improving processing efficiency. This article will introduce students






