Angular4 multiple components communicate data with each other
This time I will bring you mutual data communication between multiple components of angular4. What are the precautions for mutual data communication between multiple components of angular4? The following is a practical case, let's take a look.
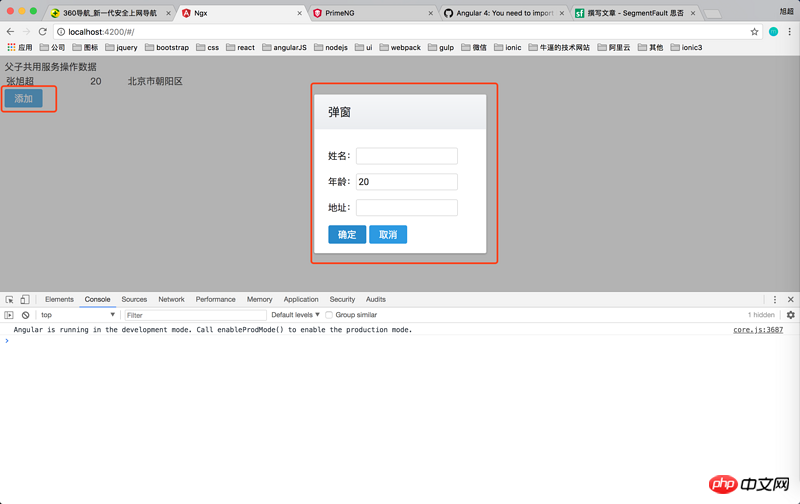
Application scenario: operate the same set of data in different components. No matter which component operates on the data, the effect will be seen immediately in other components. In this way, they have to share a service instance, which is the focus of this article. If they are different instances, they will not operate on the same set of data, so there will not be such an effect. If you want to realize a shared service instance, you need to priviates in all parent components. This component is introduced in :[] and does not need to be introduced again in the sub-component, then they all use the service instance in the parent component. 1. Public serviceimport {Injectable} from "@angular/core";
@Injectable()
export class CommonService {
public dateList: any = [
{
name: "张旭超",
age: 20,
address: "北京市朝阳区"
}
];
constructor() {
}
addDateFun(data) {
this.dateList.push(data);
}
}import {Component, OnInit} from "@angular/core";
import {CommonService} from "./common.service";
// 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。
@Component({
selector: "parent-tag",
templateUrl: "parent.component.html",
providers: [
CommonService
]
})
export class ParentComponent implements OnInit {
public list: any = [];
constructor(private commonService: CommonService) {
this.list = commonService.dateList;
}
ngOnInit() {
}
}<table width="500">
<tr *ngFor="let item of list">
<td>
{{item.name}}
</td>
<td>
{{item.age}}
</td>
<td>
{{item.address}}
</td>
</tr>
</table>
<child-one-tag></child-one-tag>import {Component} from "@angular/core";
import {CommonService} from "./common.service";
@Component({
selector: "child-one-tag",
templateUrl: "child-one.component.html"
})
export class ChildOneComponent {
public display: boolean = false;
public username: string = "";
public age: number = 20;
public address: string = "";
constructor(public commonService: CommonService) {
}
showDialog() {
this.display = true;
}
hideDialog() {
this.display = false;
}
addInfoFun() {
let params = {
name: this.username,
age: this.age,
address: this.address
};
this.commonService.addDateFun(params);
params = {};
}
}<p-dialog header="弹窗" [(visible)]="display" [width]="300" appendTo="body" modal="modal"> <form #myForm="ngForm" name="myForm"> <p>姓名:<input type="text" name="username" [(ngModel)]="username" pInputText/></p> <p>年龄:<input type="number" name="age" [(ngModel)]="age" pInputText/></p> <p>地址:<input type="text" name="address" [(ngModel)]="address" pInputText/></p> <button pButton label="确定" type="submit" (click)="addInfoFun()"></button> <button pButton label="取消" (click)="hideDialog()"></button> </form> </p-dialog> <button label="添加" pButton (click)="showDialog()"></button>

Detailed explanation of jQuery visibility filter use case
Detailed explanation of using jQuery content filter method
The above is the detailed content of Angular4 multiple components communicate data with each other. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use PHP and TCP/IP protocol for data communication
Jul 29, 2023 pm 01:46 PM
How to use PHP and TCP/IP protocol for data communication
Jul 29, 2023 pm 01:46 PM
How to use PHP and TCP/IP protocol for data communication Introduction: In the modern Internet era, data communication is a very important aspect. Whether it is communication between a client and a server or communication between different servers, the TCP/IP protocol has always been one of the most commonly used communication protocols. This article will introduce how to use PHP language and TCP/IP protocol for data communication, and provide relevant code examples. 1. Introduction to TCP/IP protocol TCP/IP protocol is the basis of the Internet protocol cluster. It defines
 How to use socket programming in Python for data communication
Oct 18, 2023 am 11:06 AM
How to use socket programming in Python for data communication
Oct 18, 2023 am 11:06 AM
Title: Socket Programming and Code Examples in Python Introduction: In the modern Internet era, data communication is everywhere. Socket programming in Python provides a simple and effective way to realize data transmission on the network. This article will introduce how to use Python's socket module for data communication, and provide specific code examples to help readers better understand and apply socket programming. 1. What is socket programming? Socket, that is, socket, is the implementation of
 How to use socket programming in Python for data communication and collaborative computing between different machines
Oct 21, 2023 am 11:38 AM
How to use socket programming in Python for data communication and collaborative computing between different machines
Oct 21, 2023 am 11:38 AM
Title: Using socket programming in Python to implement data communication and collaborative computing between machines Introduction: In the field of computers, data communication and collaborative computing between different machines is one of the key technologies for realizing distributed systems and parallel computing. Socket programming in Python is a commonly used and powerful network programming tool, which can be used to realize data transmission and communication between machines. This article will introduce how to use socket programming in Python to achieve data communication and collaborative computing between different machines, and
 Detailed explanation of cross-language data communication with Redis
Jun 20, 2023 pm 06:19 PM
Detailed explanation of cross-language data communication with Redis
Jun 20, 2023 pm 06:19 PM
As a high-speed and efficient in-memory database, Redis has been widely used in various fields. In addition to data storage and reading in a single language environment, Redis can also achieve cross-language data communication. This cross-language data communication can greatly improve system interoperability. This article will introduce in detail how to use Redis to achieve cross-language data communication. 1. Review of the basic concepts of Redis Redis is a memory-based key-value database that supports a variety of data structures. In Redis, each data is represented by "k
 What are the three methods of data communication?
Jan 02, 2021 pm 04:26 PM
What are the three methods of data communication?
Jan 02, 2021 pm 04:26 PM
Three methods of data communication: 1. Simplex communication, which only supports data transmission in one direction; 2. Half-duplex communication, which allows data to be transmitted in both directions, but only allows data to be transmitted in one direction at the same time. Transmission; 3. Full-duplex communication, allowing data to be transmitted in two directions at the same time, that is, both parties to the communication can send and receive data at the same time.
 Practical technology in PHP development - using API interfaces to achieve real-time communication of data and event triggering.
Sep 05, 2023 pm 01:19 PM
Practical technology in PHP development - using API interfaces to achieve real-time communication of data and event triggering.
Sep 05, 2023 pm 01:19 PM
Practical technology in PHP development - using API interfaces to achieve real-time communication of data and event triggering Introduction: With the rapid development of the Internet, more and more websites or applications need to implement real-time communication of data and event triggering to meet user needs. Immediate needs. In PHP development, we can use API interfaces to implement these functions. This article will introduce how to use API interfaces to achieve real-time communication of data and event triggering, and attach code examples. 1. What is API interface? API (Application
 How do PHP and swoole achieve efficient data communication and synchronization?
Jul 21, 2023 pm 10:57 PM
How do PHP and swoole achieve efficient data communication and synchronization?
Jul 21, 2023 pm 10:57 PM
How do PHP and swoole achieve efficient data communication and synchronization? In web development, data communication and synchronization are very important. PHP is a widely used scripting language, and swoole is a high-performance PHP extension that can provide asynchronous, multi-threading, multi-process and other advanced features, thus greatly improving the performance and efficiency of PHP. This article will introduce how to use PHP and swoole to achieve efficient data communication and synchronization. 1. Getting started with swoole before using swoole
 How to communicate data between different systems using PHP and SOAP
Jul 28, 2023 am 11:21 AM
How to communicate data between different systems using PHP and SOAP
Jul 28, 2023 am 11:21 AM
How to use PHP and SOAP for data communication between different systems In today's Internet era, data exchange and communication between different systems have become more and more important. As a widely used server-side scripting language, PHP can make data communication between different systems simpler and more efficient by using SOAP (Simple Object Access Protocol). This article will introduce how to use PHP and SOAP to implement data communication between different systems and provide corresponding code examples. 1. What is SOAP? SOAP is a






