How to use Angular one-way data flow
This article mainly introduces you to the in-depth understanding of one-way data flow in Angular. The article introduces it in detail through sample code. It has certain reference learning value for everyone's study or work. Friends who need it can follow Let’s learn together with the editor.
Change Detection
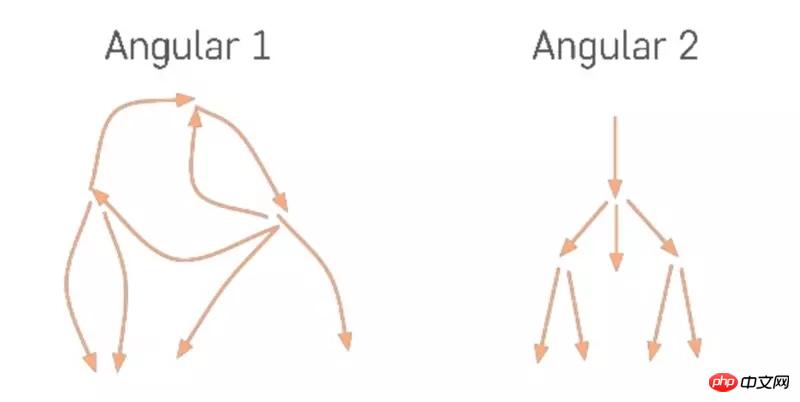
In Angular, data flows from the top root node to the last leaf node. The entire data flow is one-way, forming a A one-way tree.

Angular believes that all asynchronous operations may cause changes in the model, and events that cause changes in the data modelThe sources are:
Events: click, mouseover, keyup...
Timers: setInterval, setTimeout
XHRs: Ajax (GET, POST...)
Angular encapsulates Zone to intercept and track asynchrony. Once asynchronous behavior is discovered, Angular will perform change detection.
Because the data flow is one-way, the data source of the component can only be passed in from the parent component, so Angular will traverse the detection component from top to bottom. As long as the parent component is detected, it can continue to detect the child component. components. Compared with angularjs, the bidirectional and chaotic data flow direction will cause repeated change detection to be repeated many times until the data is stable, which may cause performance problems, or the data and view are in an inconsistent state, that is, rendering The view after the process is completed does not reflect the actual state of the data.
Rendering Output
When a data model change is detected and the component needs to be re-rendered, Angular will run its DOM generation function , this function will generate a new DOM data structure, which corresponds to the new version of the component View.
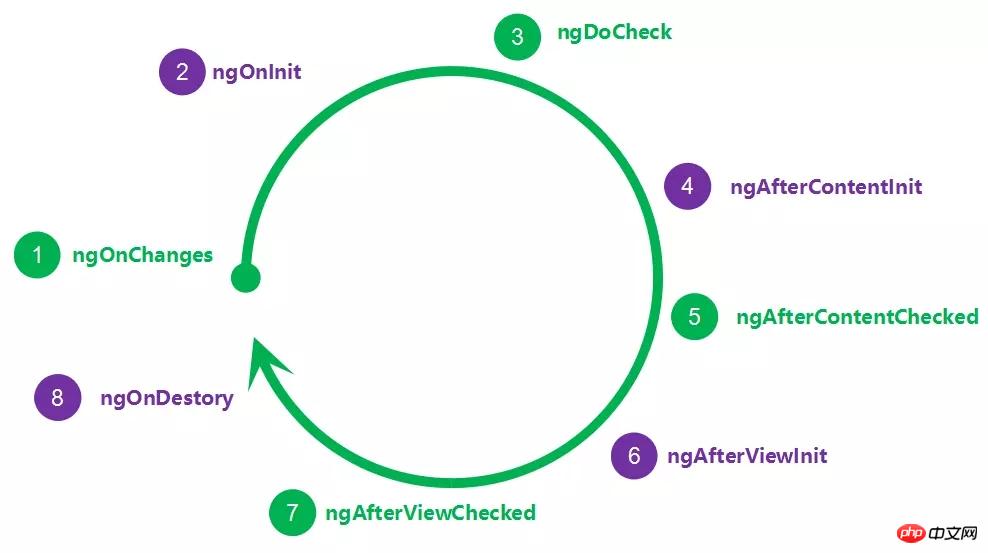
Angular During the rendering process, template expressions are evaluated and lifecycle hooks are called throughout the component tree.
Note: The green flag will be called multiple times

From the perspective of the life call cycle (green has (direct line), ngAfterViewChecked indicates that the component and sub-component view output is completed. Look at the following example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
The above code will cause an error during the Angular change detection cycle. The component has completed outputting the DOM data structure, and we have also modified the data state in the ngAfterViewChecked() method of the component. This causes the data to be inconsistent with the view state after the view is rendered.
Data flows from component classes to the DOM data structures that represent them, and the act of generating these DOM data structures itself does not cause further modification of the data. But we modify data in the ngAfterView life cycle. Angular's "one-way data flow" rule prohibits updating a view after it has been composed.
This means that the process from data model to view is one-way, and the data flow cannot be changed after the view.
Summary
From the change detection process and rendering output process, it can be concluded that:
One-way data flow refers to is the flow of application data from the top of the component tree to the bottom of the render scan pass to the output DOM data structure generated by the render pass.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
What are the ways for vue-cli to shorten the first screen loading time
vue reduces the number of server requests
Summary of common knowledge points in Vue.js development
The above is the detailed content of How to use Angular one-way data flow. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!




