Yuansheng js implements lottery function
This time I will bring you Yuanshengjs to implement the lottery function. What are the precautions for Yuanshengjs to implement the lottery function? The following is a practical case, let's take a look.
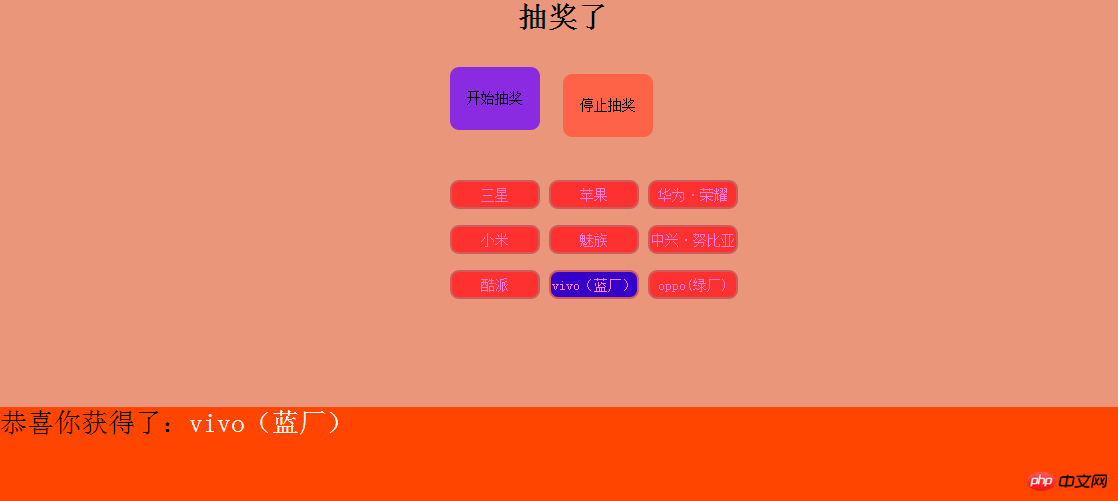
Rendering:

<!DOCTYPE html><htmllang="en"><head> <metacharset="UTF-8"> <title>随机抽奖</title> <style> *{margin: 0;padding: 0;} body{ background:darksalmon; } h1,#ks,#js{ text-align: center; } #ks{ width: 100px; height: 70px; background: blueviolet; border-radius: 10px; line-height: 70px; margin:3% 0 0 40%; } #ks:hover{ width: 100px; height: 70px; background: tomato; border-radius: 10px; line-height: 70px; } #js{ width: 100px; height: 70px; background: blueviolet; border-radius: 10px; line-height: 70px; margin:-5% 0 0 50%; } #js:hover{ width: 100px; height: 70px; background: tomato; border-radius: 10px; line-height: 70px; } .jp{ border:3px solid #CD5C5C; border-radius:10px; width:95px; height:23px; background:#ff3030; padding-top:5px; text-align:center; color: #ff7ee1; } #jp{ width: 100%; height: 200px; background: orangered; position: absolute; margin-top: 300px; } #jp span{ font-size: 30px; } #tx{ font-size: 60px; color: #fff; } </style></head><body> <h1 id="抽奖了">抽奖了</h1> <pid="ks"onclick="ks()">开始抽奖</p><!--如何通过一个按钮实现开始和关闭?--> <pid="js"onclick="gb()">停止抽奖</p> <pid="jp"><span>恭喜你获得了:</span><spanid="tx"></span></p><script> var arr=["三星","苹果","华为・荣耀","小米","魅族","中兴・努比亚","酷派","vivo(蓝厂)","oppo(绿厂)"]; //循环添加的数组 var lieshu=3;//列数 console.log(arr.length); console.log("可以分:"+arr.length/lieshu+"行"); for(var i=0;i<arr.length/lieshu;i++){//控制行数 for(varj=0;j<lieshu;j++){//控制列 if(i*lieshu+j<arr.length){ console.log("循环最内层:"+i*lieshu+j); document.write("<p id=\"jiang"+(i*lieshu+j)+"\" class=\"jp\" style =\"" + "position:absolute;left:"+(j*110+500)+"px;" +"top:" +(i*50+200)+"px;\">"+ arr[i*lieshu+j]+"</p>"); /* document.write 网页内写文件 i*lieshu+j 为个数 * (j*110+500) 110 为列边距 500为整个表格;列偏移 * (i*40+300) 40 行间距 300为整个表格;列偏移 * * */ } } } var bs=-1;//用于循环过后变色 var t; function ks(){ /* 开始变色的方法*/ if(bs!=-1){ document.getElementById("jiang"+bs).style.background="#ff3030"; } var shuijisu=Math.floor(Math.random()*arr.length);//生成arr.length个 随机数向下取证 document.getElementById("jiang"+shuijisu).style.background="#3500cc"; bs =shuijisu;//shuijisu 代指添加元素的下表 t =setTimeout("ks()",100); }function gb() { clearTimeout(t); document.getElementById("tx").innerHTML =document.getElementById("jiang"+bs).innerHTML;//修改id="tx"类的值 }</script></body></html> I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website !
Recommended reading:
A detailed explanation of the steps to develop Angular2 components
JS implements simple four arithmetic operations
How to deal with http hijacked floating ads
The above is the detailed content of Yuansheng js implements lottery function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What functions does Doubao app have?
Mar 01, 2024 pm 10:04 PM
What functions does Doubao app have?
Mar 01, 2024 pm 10:04 PM
There will be many AI creation functions in the Doubao app, so what functions does the Doubao app have? Users can use this software to create paintings, chat with AI, generate articles for users, help everyone search for songs, etc. This function introduction of the Doubao app can tell you the specific operation method. The specific content is below, so take a look! What functions does the Doubao app have? Answer: You can draw, chat, write articles, and find songs. Function introduction: 1. Question query: You can use AI to find answers to questions faster, and you can ask any kind of questions. 2. Picture generation: AI can be used to create different pictures for everyone. You only need to tell everyone the general requirements. 3. AI chat: can create an AI that can chat for users,
 The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
Both vivox100s and x100 mobile phones are representative models in vivo's mobile phone product line. They respectively represent vivo's high-end technology level in different time periods. Therefore, the two mobile phones have certain differences in design, performance and functions. This article will conduct a detailed comparison between these two mobile phones in terms of performance comparison and function analysis to help consumers better choose the mobile phone that suits them. First, let’s look at the performance comparison between vivox100s and x100. vivox100s is equipped with the latest
 What exactly is self-media? What are its main features and functions?
Mar 21, 2024 pm 08:21 PM
What exactly is self-media? What are its main features and functions?
Mar 21, 2024 pm 08:21 PM
With the rapid development of the Internet, the concept of self-media has become deeply rooted in people's hearts. So, what exactly is self-media? What are its main features and functions? Next, we will explore these issues one by one. 1. What exactly is self-media? We-media, as the name suggests, means you are the media. It refers to an information carrier through which individuals or teams can independently create, edit, publish and disseminate content through the Internet platform. Different from traditional media, such as newspapers, television, radio, etc., self-media is more interactive and personalized, allowing everyone to become a producer and disseminator of information. 2. What are the main features and functions of self-media? 1. Low threshold: The rise of self-media has lowered the threshold for entering the media industry. Cumbersome equipment and professional teams are no longer needed.
 How to make an excel lottery applet
Mar 20, 2024 am 11:40 AM
How to make an excel lottery applet
Mar 20, 2024 am 11:40 AM
In daily work, we encounter a lot of things that require drawing lots. The traditional method is to randomly draw numbers using paper numbers. With the development of electronic software, we can use computers to draw lots. The lesson I want to share with you today is How to make an excel lottery applet. 1. First, we open the Excel software and open the table we prepared. The table must contain our names. 2. Then we merge the cells on the right, fill in black who is lucky tonight, and merge the cells below and fill in red, as shown in the figure below. 3. Then we enter the randbetween function in the red area and set the first line to 2 and the last line to 7, as shown in the figure below. 4. Then we enter ind in front
 What are the functions of Xiaohongshu account management software? How to operate a Xiaohongshu account?
Mar 21, 2024 pm 04:16 PM
What are the functions of Xiaohongshu account management software? How to operate a Xiaohongshu account?
Mar 21, 2024 pm 04:16 PM
As Xiaohongshu becomes popular among young people, more and more people are beginning to use this platform to share various aspects of their experiences and life insights. How to effectively manage multiple Xiaohongshu accounts has become a key issue. In this article, we will discuss some of the features of Xiaohongshu account management software and explore how to better manage your Xiaohongshu account. As social media grows, many people find themselves needing to manage multiple social accounts. This is also a challenge for Xiaohongshu users. Some Xiaohongshu account management software can help users manage multiple accounts more easily, including automatic content publishing, scheduled publishing, data analysis and other functions. Through these tools, users can manage their accounts more efficiently and increase their account exposure and attention. In addition, Xiaohongshu account management software has
 PHP Tips: Quickly Implement Return to Previous Page Function
Mar 09, 2024 am 08:21 AM
PHP Tips: Quickly Implement Return to Previous Page Function
Mar 09, 2024 am 08:21 AM
PHP Tips: Quickly implement the function of returning to the previous page. In web development, we often encounter the need to implement the function of returning to the previous page. Such operations can improve the user experience and make it easier for users to navigate between web pages. In PHP, we can achieve this function through some simple code. This article will introduce how to quickly implement the function of returning to the previous page and provide specific PHP code examples. In PHP, we can use $_SERVER['HTTP_REFERER'] to get the URL of the previous page
 What is Discuz? Definition and function introduction of Discuz
Mar 03, 2024 am 10:33 AM
What is Discuz? Definition and function introduction of Discuz
Mar 03, 2024 am 10:33 AM
"Exploring Discuz: Definition, Functions and Code Examples" With the rapid development of the Internet, community forums have become an important platform for people to obtain information and exchange opinions. Among the many community forum systems, Discuz, as a well-known open source forum software in China, is favored by the majority of website developers and administrators. So, what is Discuz? What functions does it have, and how can it help our website? This article will introduce Discuz in detail and attach specific code examples to help readers learn more about it.
 Detailed explanation of the functions and functions of GDM under Linux
Mar 01, 2024 pm 04:18 PM
Detailed explanation of the functions and functions of GDM under Linux
Mar 01, 2024 pm 04:18 PM
Detailed explanation of the functions and functions of GDM under Linux In the Linux operating system, GDM (GNOMEDisplayManager) is a graphical login manager that provides an interface for users to log in and log out of the system. GDM is usually part of the GNOME desktop environment, but can be used by other desktop environments as well. The role of GDM is not only to provide a login interface, but also includes user session management, screen saver, automatic login and other functions. The functions of GDM mainly include the following aspects:






