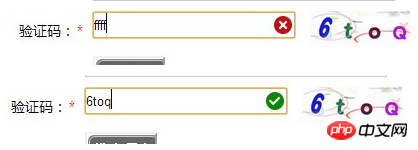
jQuery+Ajax determines whether the entered verification code passes
This time I will bring you jQuery+Ajax to determine whether the input verification code passes. What are the precautions for jQuery+Ajax to determine whether the input verification code passes. The following is a practical case, let's take a look.
Without further ado, I will post the code directly for you. The specific code is as follows:
<script src="js/j.js"></script>
<script>
$(document).ready(function(e) {
$('#yes').hide();
$('#no').hide();
$('input[name=gcode]').keyup(function(){
if($(this).val().length==4){
$.post('gbook.php',{cc:$('input[name=gcode]').val()},function(msg){
if(msg=='yes'){
$('#no').hide();
$('#yes').show();
}else{
$('#yes').hide();
$("#no").show();
}
});
}
});
});
</script>First introduce the html code of jquery
.sl-error-verifycode {
background-image: url("images/icons.png");
background-position: -26px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}
.sl-correct-verifycode {
background-image: url("images/icons.png");
background-position: -50px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}verification code
<tr> <td height="40" align="right">验证码:</td> <td height="40"><span class="addred">*</span></td> <td height="40"> <input type="text" name="gcode" id="textfield7" class="txtlist"> <span id="yes" class="sl-correct-verifycode"></span><span id="no" class="sl-error-verifycode"></span> <img style="float:right; margin-top:-25px; margin-right:300px;" align="middle" src="inc/cc.php" onClick="this.src='inc/cc.php?'+new Date" title="点击换一张图片" width="100px"></td> </tr>
gbook.php
<?php
session_start();
if(isset($_POST['cc'])){
$cc = strtolower($_POST['cc']);
$ss = strtolower($_SESSION['code']);
if($cc==$ss){
echo "yes";
}else{
echo "no";
}
}Note that pictures must be imported

I believe you have mastered the method after reading the case in this article. Please pay attention for more exciting things. Other related articles on php Chinese website!
Recommended reading:
How to implement real-time editing of tables with PHP+Ajax
Use ajax to implement session timeout jump log in page
The above is the detailed content of jQuery+Ajax determines whether the entered verification code passes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to verify signature in PDF
Feb 18, 2024 pm 05:33 PM
How to verify signature in PDF
Feb 18, 2024 pm 05:33 PM
We usually receive PDF files from the government or other agencies, some with digital signatures. After verifying the signature, we see the SignatureValid message and a green check mark. If the signature is not verified, the validity is unknown. Verifying signatures is important, let’s see how to do it in PDF. How to Verify Signatures in PDF Verifying signatures in PDF format makes it more trustworthy and the document more likely to be accepted. You can verify signatures in PDF documents in the following ways. Open the PDF in Adobe Reader Right-click the signature and select Show Signature Properties Click the Show Signer Certificate button Add the signature to the Trusted Certificates list from the Trust tab Click Verify Signature to complete the verification Let
 Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
1. After opening WeChat, click the search icon, enter WeChat team, and click the service below to enter. 2. After entering, click the self-service tool option in the lower left corner. 3. After clicking, in the options above, click the option of unblocking/appealing for auxiliary verification.
 How to validate IFSC code using regular expressions?
Aug 26, 2023 pm 10:17 PM
How to validate IFSC code using regular expressions?
Aug 26, 2023 pm 10:17 PM
Indian Financial System Code is the abbreviation. Indian bank branches participating in the electronic funds transfer system are identified by a special 11-character code. The Reserve Bank of India uses this code in internet transactions to transfer funds between banks. IFSC code is divided into two parts. Banks are identified by the first four characters, while branches are identified by the last six characters. NEFT (National Electronic Funds Transfer), RTGS (Real Time Gross Settlement) and IMPS (Immediate Payment Service) are some of the electronic transactions that require IFSC codes. Method Some common ways to validate IFSC codes using regular expressions are: Check if the length is correct. Check the first four characters. Checkthefifthcharacter.Che
 How to verify whether the input is full-width characters in golang
Jun 25, 2023 pm 02:03 PM
How to verify whether the input is full-width characters in golang
Jun 25, 2023 pm 02:03 PM
In golang, Unicode encoding and rune type are required to verify whether the input is full-width characters. Unicode encoding is a character encoding standard that assigns a unique numeric code point to each character in the character set, which includes full-width characters and half-width characters. The rune type is the type used to represent Unicode characters in golang. The first step is to convert the input into a rune type slice. This can be converted by using golang's []rune type, e.g.
 How to verify whether input is uppercase letters in golang
Jun 24, 2023 am 09:06 AM
How to verify whether input is uppercase letters in golang
Jun 24, 2023 am 09:06 AM
Golang is a high-performance, modern programming language that often involves string processing in daily development. Among them, validating whether the input is in uppercase letters is a common requirement. This article will introduce how to verify whether the input is uppercase letters in Golang. Method 1: Use the unicode package. The unicode package in Golang provides a series of functions to determine the encoding type of characters. For uppercase letters, the corresponding encoding range is 65-90 (decimal), so we can use unicod
 New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
PHP8 is the latest version of PHP, bringing more convenience and functionality to programmers. This version has a special focus on security and performance, and one of the noteworthy new features is the addition of verification and signing capabilities. In this article, we'll take a closer look at these new features and their uses. Verification and signing are very important security concepts in computer science. They are often used to ensure that the data transmitted is complete and authentic. Verification and signatures become even more important when dealing with online transactions and sensitive information because if someone is able to tamper with the data, it could potentially
 Authentication using Google reCAPTCHA in PHP
Jun 19, 2023 pm 05:38 PM
Authentication using Google reCAPTCHA in PHP
Jun 19, 2023 pm 05:38 PM
In the modern online world, website security and the protection of user privacy have become increasingly important topics. Among them, the technical method of human-machine verification has become one of the indispensable ways to prevent malicious attacks. GooglereCAPTCHA is a tool that is widely used for human-machine verification. Its concept has been deeply rooted in the hearts of the people, and its presence can even be seen on many websites we use every day. In this article, we will explore how to use GooglereCAPTCHA for verification in PHP
 How to verify whether the input is all Chinese characters in golang
Jun 24, 2023 am 09:16 AM
How to verify whether the input is all Chinese characters in golang
Jun 24, 2023 am 09:16 AM
With the development of the times, we pay more and more attention to the verification of data, especially the verification of user input. For language verification, how to accurately determine whether the input is all Chinese characters has become an important issue. In golang, we can use the unicode package and regexp package to achieve this requirement. 1. Unicode package The unicode package provides a series of core support for Unicode. We can use the functions in this package to accurately determine whether a character is a Chinese character.






