JS implements default avatar filling
This time I will bring you JS to implement default avatar filling. What are the precautions for JS to implement default avatar filling? The following is a practical case, let's take a look.
In many of my projects, there are problems with default avatars. In order to maintain individuality and facilitate identification, avatars with names will be filled in for users who do not have avatars. Code sharing:https://github.com/joaner/namedavatar

Simple call
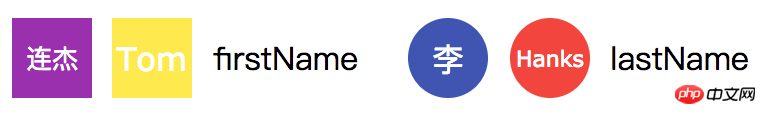
If the uploaded avatar does not exist, the default avatar will be filled directly on the<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script> The resource is invalid, namedavatar.setImgs() will fill in the user name in alt, and src will become like this
The resource is invalid, namedavatar.setImgs() will fill in the user name in alt, and src will become like this
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
Compared with other similar projects
- First of all, it has better support for Chinese names
- Fill the data URI directly on the
tag, green without adding, lower application cost
- Based on
- Supports more configuration items, for example, you can define which part to display, Or a random background color
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template>How to call json with native js
JS imitation classic legendary game
How to set remote mode for webpack-dev-server
What should I do if webpack cannot access localhost through the IP address?
The above is the detailed content of JS implements default avatar filling. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Tutorial to restore win11 default avatar
Jan 02, 2024 pm 12:43 PM
Tutorial to restore win11 default avatar
Jan 02, 2024 pm 12:43 PM
If we change our system account avatar but don’t want it anymore, we can’t find how to change the default avatar in win11. In fact, we only need to find the folder of the default avatar to restore it. Restore the default avatar in win11 1. First click on the "Windows Logo" on the bottom taskbar 2. Then find and open "Settings" 3. Then enter "Account" on the left column 4. Then click on "Account Information" on the right 5. After opening, click "Browse Files" in the selected photo. 6. Finally, enter the "C:\ProgramData\Microsoft\UserAccountPictures" path to find the system default avatar picture.
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to change account name and avatar in Win10 - Detailed step-by-step guide
Jan 14, 2024 pm 01:45 PM
How to change account name and avatar in Win10 - Detailed step-by-step guide
Jan 14, 2024 pm 01:45 PM
After registering a win10 account, many friends feel that their default avatars are not very good-looking. For this reason, they want to change their avatars. Here is a tutorial on how to change their avatars. If you want to know, you can come and take a look. . How to change the win10 account name and avatar: 1. First click on the lower left corner to start. 2. Then click the avatar above in the pop-up menu. 3. After entering, click "Change Account Settings". 4. Then click "Browse" under the avatar. 5. Find the photo you want to use as your avatar and select it. 6. Finally, the modification is completed successfully.
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 Cannot use PS shortcut keys to fill
Feb 19, 2024 am 09:18 AM
Cannot use PS shortcut keys to fill
Feb 19, 2024 am 09:18 AM
With the development of the digital age, image processing software has become an indispensable part of our life and work. Among them, Photoshop (PS for short) developed by Adobe is one of the most famous image processing software. It has powerful functions and flexible operation, and is deeply loved by users. However, when using PS, some users reported that the shortcut key "Fill" cannot be used normally, which brings troubles to the user experience. Shortcut keys are a quick operation method provided in the software to avoid tedious mouse click operations.
 How to change boss direct recruitment avatar back to default
Feb 23, 2024 pm 04:07 PM
How to change boss direct recruitment avatar back to default
Feb 23, 2024 pm 04:07 PM
How to change the boss direct recruitment avatar back to the default? The boss direct recruitment avatar can be adjusted at will, but most friends don’t know how to change the boss direct recruitment avatar back to the default. Next is the boss direct recruitment avatar brought to players by the editor. Change back to the default method tutorial, interested players come and take a look! How to change the Boss Direct Recruitment avatar back to the default 1. First open the Boss Direct Recruitment APP, click on the avatar above in the [My] area in the lower right corner of the main page; 2. Then enter the personal information interface and continue to click on the avatar; 3. Then select [ Take photo] and [Select from album] to change back to the default.






