Scope chain, prototype chain and prototypal inheritance in js
In JS, there are two chains, the scope chain and the prototype chain. The scope chain is relatively easy to understand, but the prototype chain is relatively complicated. Today we will talk about this complex prototype chain and prototype in detail. inherit. Let’s get straight to the point!
Scope chain
Scope chain is relatively easy to understand, two points
1. Function limits variable scope, That is to say, in JavaScript, variables defined in a function can be accessed inside the function, but cannot be accessed outside the function
2. Using variables in JavaScript, JavaScript interpreter First searchwhether there is a definition of the variable in the current scope. If so, use this variable; if not, go to the parent domain to find the variable. Due to variable promotion, during actual development , it is recommended to write all the variables at the beginning, that is, define the variables at the beginning of the function.
Then let’s take a look at the prototype chain
Prototype chain
In Javascript, every object o has proto attributes (This attribute is not exposed below IE9), called the prototype. According to the attribute search principle, object o can read the attributes of the prototype through . or [], but when writing, the attributes will not be modified on the prototype. , but add it directly to the object o.
Of course, the prototype is also an object, and the prototype also has the proto attribute, and the descendants are endless~~~
Is it really endless? Of course not!
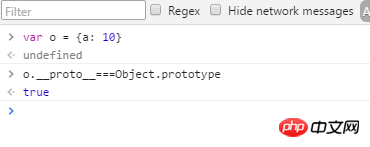
var obj = {a: 'pawn'};The above declares an object obj through object literal value, and has attribute a.

Since o.proto === Object.prototype, then this method can be considered to be equivalent to
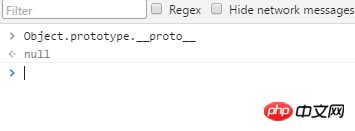
var obj = new Object({a: 10});So, o is inherited from Object .prototype, but Object.prototype is also an object, what does it inherit from?

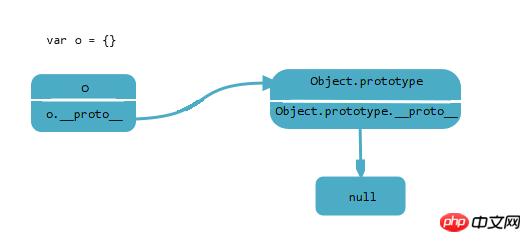
##Okay, it inherits from null, Wan Jian Guizong. Okay, now we have found the first sub-chain of the prototype chain

Let’s look at function
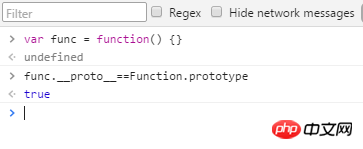
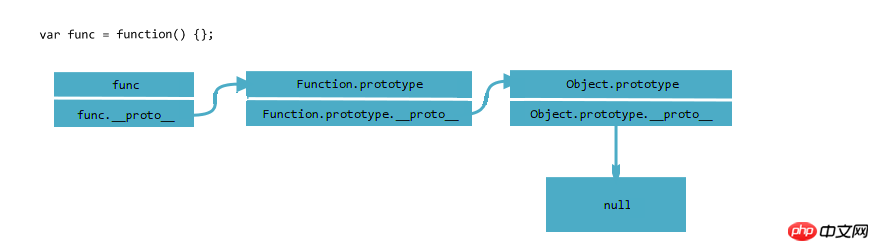
var func = function() {}Declare a function through a literal valueSimilarly
 ## func inherits from Function.prototype, then Function.prototype is also an object, what does it inherit from?
## func inherits from Function.prototype, then Function.prototype is also an object, what does it inherit from?
 As you can see, Function.prototype inherits from Object.prototype, which is also Just return to the previous chain.
As you can see, Function.prototype inherits from Object.prototype, which is also Just return to the previous chain.
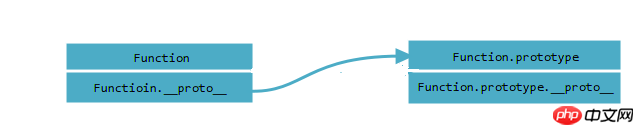
 Okay, now let’s introduce a problem. Function itself is also a function, so where does Function inherit from? Of course it is Function.prototype, so The most incestuous thing in JS has appeared. Function is my own father, that is,
Okay, now let’s introduce a problem. Function itself is also a function, so where does Function inherit from? Of course it is Function.prototype, so The most incestuous thing in JS has appeared. Function is my own father, that is,

 Then Object is also a function, and Object is of course inherited from Function.prototype
Then Object is also a function, and Object is of course inherited from Function.prototype
 Okay, this is all the prototype chain stuff
Okay, this is all the prototype chain stuff
It seems very messy, I stole a picture from Teacher JK, Explain this issue in detail
现在做一个总结
1、所有的函数都继承自 Function.prototype,Function,Object 是函数,所以继承自 Function.prototype
2、所有的对象都直接或间接继承自 Object.prototype,Function.prototype.proto === Object.prototype函数也是对象,所以函数最终继承自Object.prototype .
3、Object.prototype 继承自 null,万剑归宗
原型继承
看完了原型链,再看原型继承就简单了
var ProtoHerite = function(source) {
var o = {};
if(o.proto){
o.proto = source;
return o;
}
var F = function() {};
F.prototype = source;
return new F();
}这个函数返回的对象原型继承自 source,这也是 Object.create(source) 实现思路.
原型链继承固然很强大,但是也有一些问题,比如共享的原型属性容易被修改,在创建子类型的实例时,不能向超类传参数,等等。
The above is the detailed content of Scope chain, prototype chain and prototypal inheritance in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Usage of typedef struct in c language
May 09, 2024 am 10:15 AM
Usage of typedef struct in c language
May 09, 2024 am 10:15 AM
typedef struct is used in C language to create structure type aliases to simplify the use of structures. It aliases a new data type to an existing structure by specifying the structure alias. Benefits include enhanced readability, code reuse, and type checking. Note: The structure must be defined before using an alias. The alias must be unique in the program and only valid within the scope in which it is declared.
 How to solve variable expected in java
May 07, 2024 am 02:48 AM
How to solve variable expected in java
May 07, 2024 am 02:48 AM
Variable expected value exceptions in Java can be solved by: initializing variables; using default values; using null values; using checks and assignments; and knowing the scope of local variables.
 Advantages and disadvantages of closures in js
May 10, 2024 am 04:39 AM
Advantages and disadvantages of closures in js
May 10, 2024 am 04:39 AM
Advantages of JavaScript closures include maintaining variable scope, enabling modular code, deferred execution, and event handling; disadvantages include memory leaks, increased complexity, performance overhead, and scope chain effects.
 What does include mean in c++
May 09, 2024 am 01:45 AM
What does include mean in c++
May 09, 2024 am 01:45 AM
The #include preprocessor directive in C++ inserts the contents of an external source file into the current source file, copying its contents to the corresponding location in the current source file. Mainly used to include header files that contain declarations needed in the code, such as #include <iostream> to include standard input/output functions.
 C++ smart pointers: a comprehensive analysis of their life cycle
May 09, 2024 am 11:06 AM
C++ smart pointers: a comprehensive analysis of their life cycle
May 09, 2024 am 11:06 AM
Life cycle of C++ smart pointers: Creation: Smart pointers are created when memory is allocated. Ownership transfer: Transfer ownership through a move operation. Release: Memory is released when a smart pointer goes out of scope or is explicitly released. Object destruction: When the pointed object is destroyed, the smart pointer becomes an invalid pointer.
 Can the definition and call of functions in C++ be nested?
May 06, 2024 pm 06:36 PM
Can the definition and call of functions in C++ be nested?
May 06, 2024 pm 06:36 PM
Can. C++ allows nested function definitions and calls. External functions can define built-in functions, and internal functions can be called directly within the scope. Nested functions enhance encapsulation, reusability, and scope control. However, internal functions cannot directly access local variables of external functions, and the return value type must be consistent with the external function declaration. Internal functions cannot be self-recursive.
 The difference between let and var in vue
May 08, 2024 pm 04:21 PM
The difference between let and var in vue
May 08, 2024 pm 04:21 PM
In Vue, there is a difference in scope when declaring variables between let and var: Scope: var has global scope and let has block-level scope. Block-level scope: var does not create a block-level scope, let creates a block-level scope. Redeclaration: var allows redeclaration of variables in the same scope, let does not.
 There are several situations where this in js points to
May 06, 2024 pm 02:03 PM
There are several situations where this in js points to
May 06, 2024 pm 02:03 PM
In JavaScript, the pointing types of this include: 1. Global object; 2. Function call; 3. Constructor call; 4. Event handler; 5. Arrow function (inheriting outer this). Additionally, you can explicitly set what this points to using the bind(), call(), and apply() methods.






