 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Graphical tutorial on Node.js installation and environment configuration
Graphical tutorial on Node.js installation and environment configuration
Graphical tutorial on Node.js installation and environment configuration
1. Installation environment
1. Native system: Windows 10 Pro (64-bit)
2. Node.js: v6.9.2LTS (64-bit)
2 , Steps to install Node.js
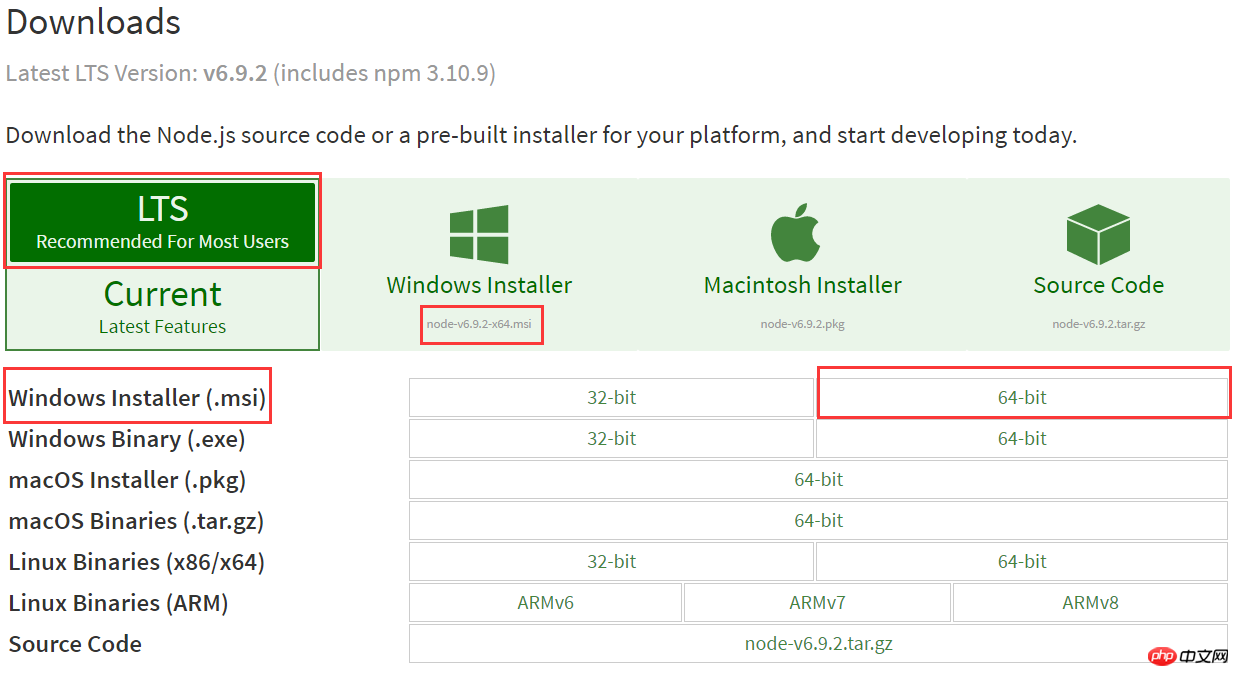
1. Download the Node.js version corresponding to your system: https://nodejs.org/en/download/
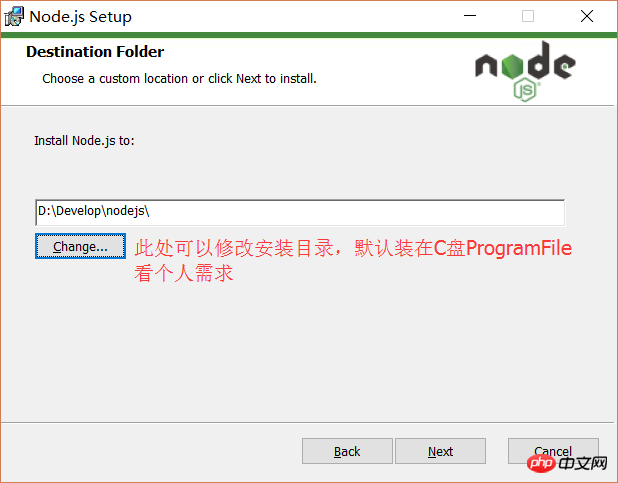
2. Select the installation directory for installation
3 , Environment configuration
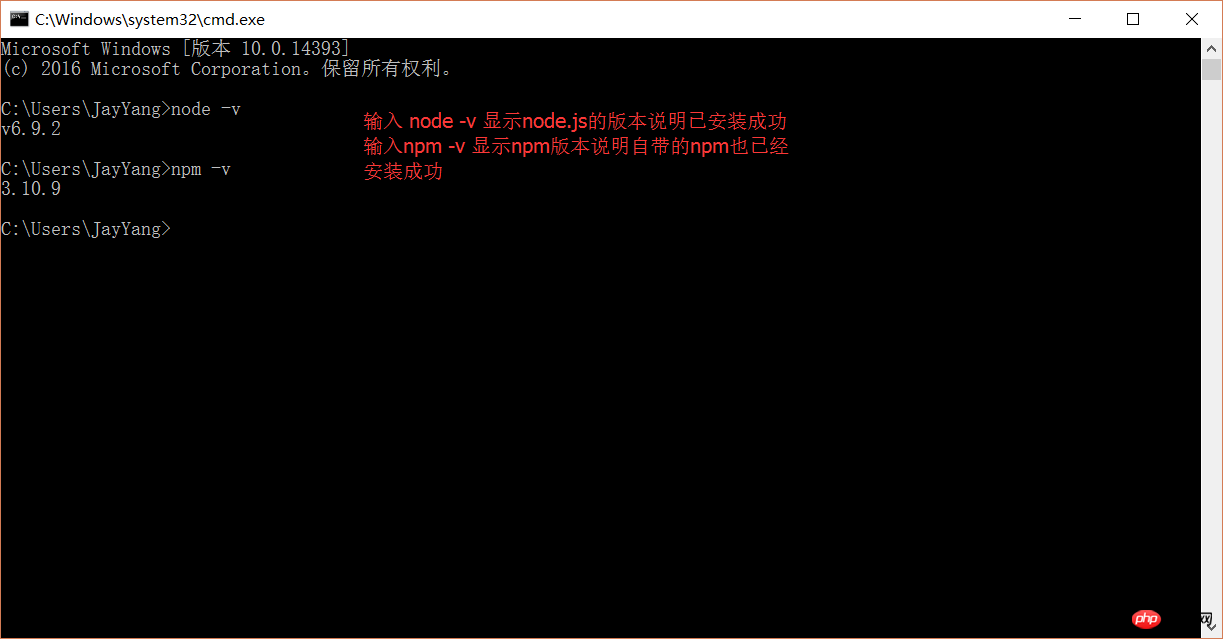
4, Testing
3. Early preparation
1. Introduction to Node.js
Simply put, Node.js is JavaScript running on the server. Node.js is a JavaScript runtime environment based on the Chrome V8 engine. Node.js uses an event-driven, non-blocking I/O model, making it lightweight and efficient. Node.js's package manager npm is the world's largest open source library ecosystem.
2. Download Node.js
Open the official website download link: https://nodejs.org/en/download/ What I downloaded here is node-v6.9.2-x64.msi, as shown below:

4. Start the installation
1. After the download is completed, double-click "node-v6.9.2-x64.msi" to start installing Node.js

Click the [Next] button

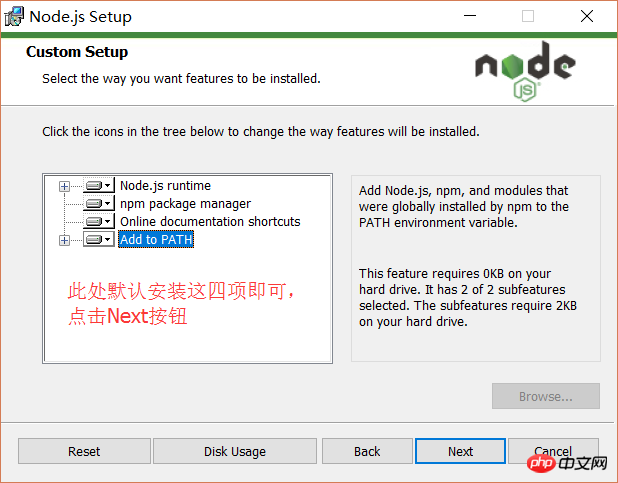
Check the check box and click the [Next] button

After modifying the directory, click the [Next] button


##After installation, click the [Finish] button to complete the installation

Press the [win+R] keys on the keyboard, enter cmd, and then press Enter to open the cmd window

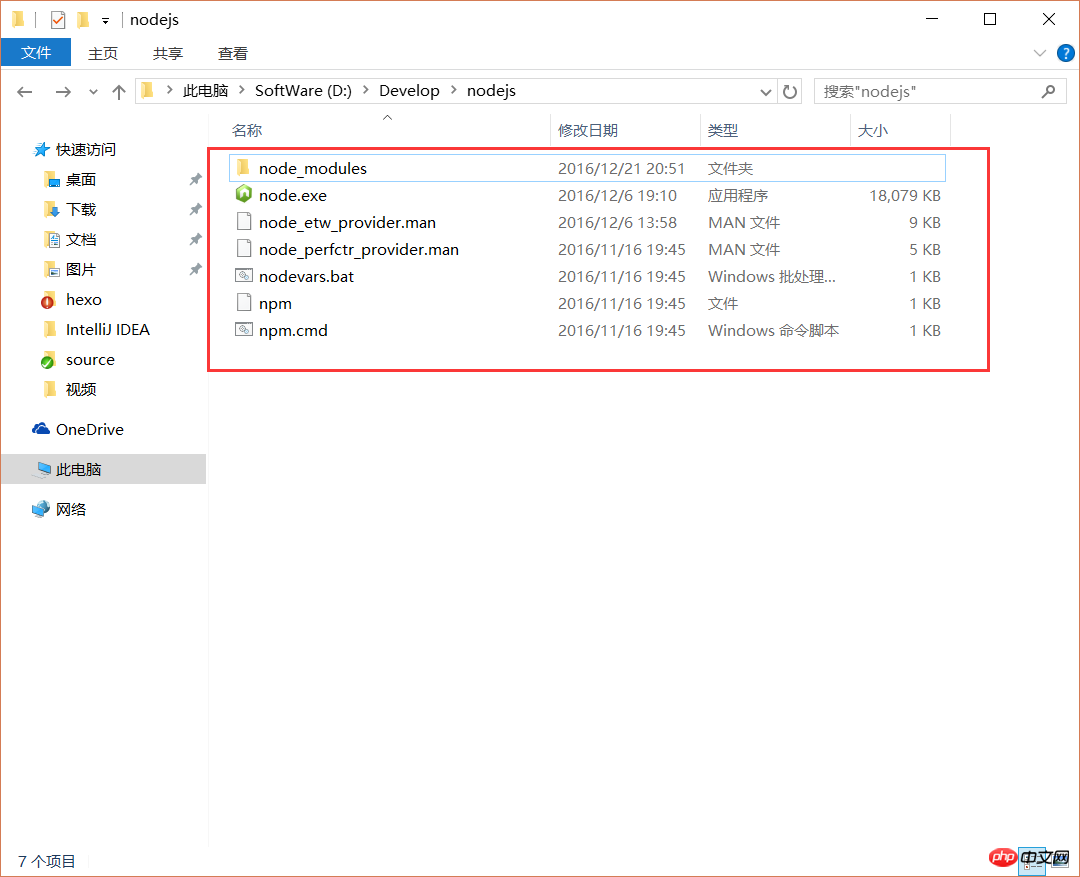
 ##The directory after installation is as shown below:
##The directory after installation is as shown below:
 Note here: the new version of Node.js has its own npm, which will be installed together when installing Node.js , the role of npm is to manage the packages that Node.js depends on, and can also be understood as the things that need to be installed/uninstalled by Node.js
Note here: the new version of Node.js has its own npm, which will be installed together when installing Node.js , the role of npm is to manage the packages that Node.js depends on, and can also be understood as the things that need to be installed/uninstalled by Node.js
5. Environment configuration
Instructions: Here The environment configuration mainly configures the path where the global module installed by npm is located, and the path of the cache. The reason for configuring it is because in the future, it is similar to: npm install express [-g] (the optional parameter -g later, g stands for global installation), the installed module will be installed in the path [C:\Users\username\AppData\Roaming\npm], occupying C drive space.
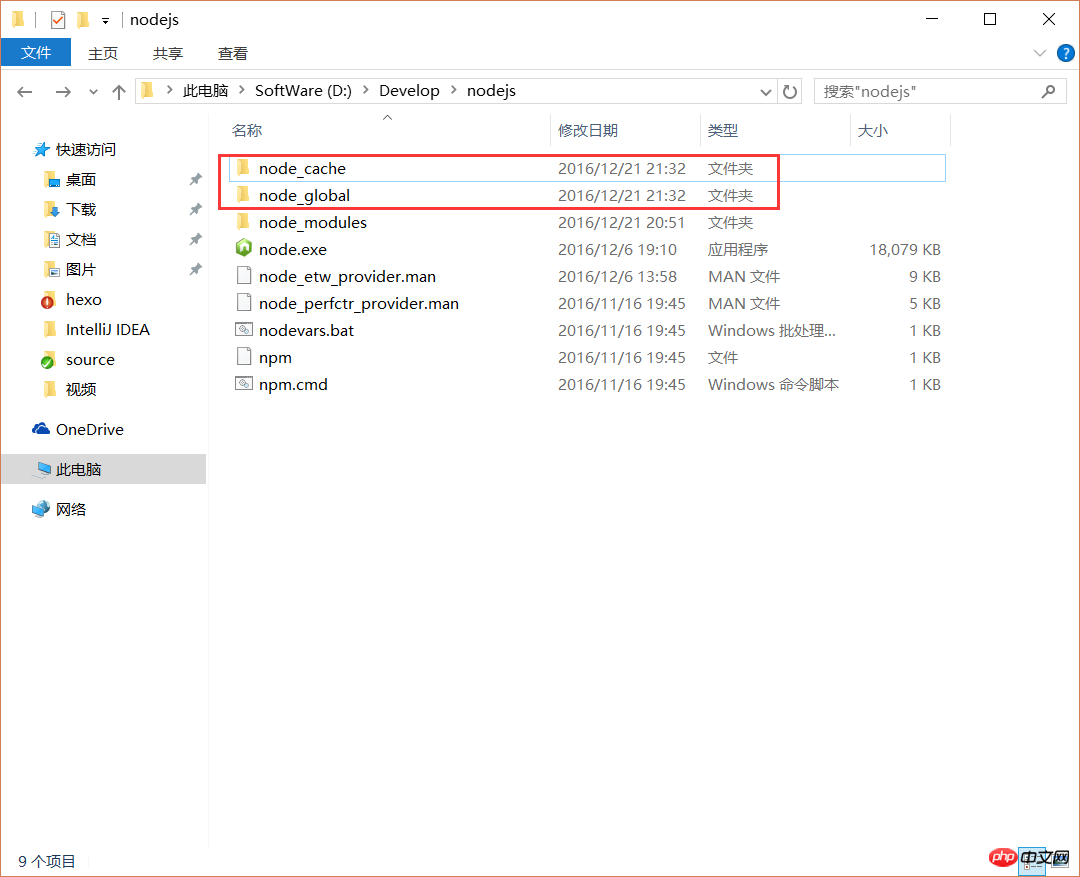
For example: I want to put the path of the full module and the cache path in the folder where I installed node.js, then create two folders [node_global] under the folder I installed [D:\Develop\nodejs] ] and [node_cache] as shown below: After creating two empty folders, open the cmd command window and enter
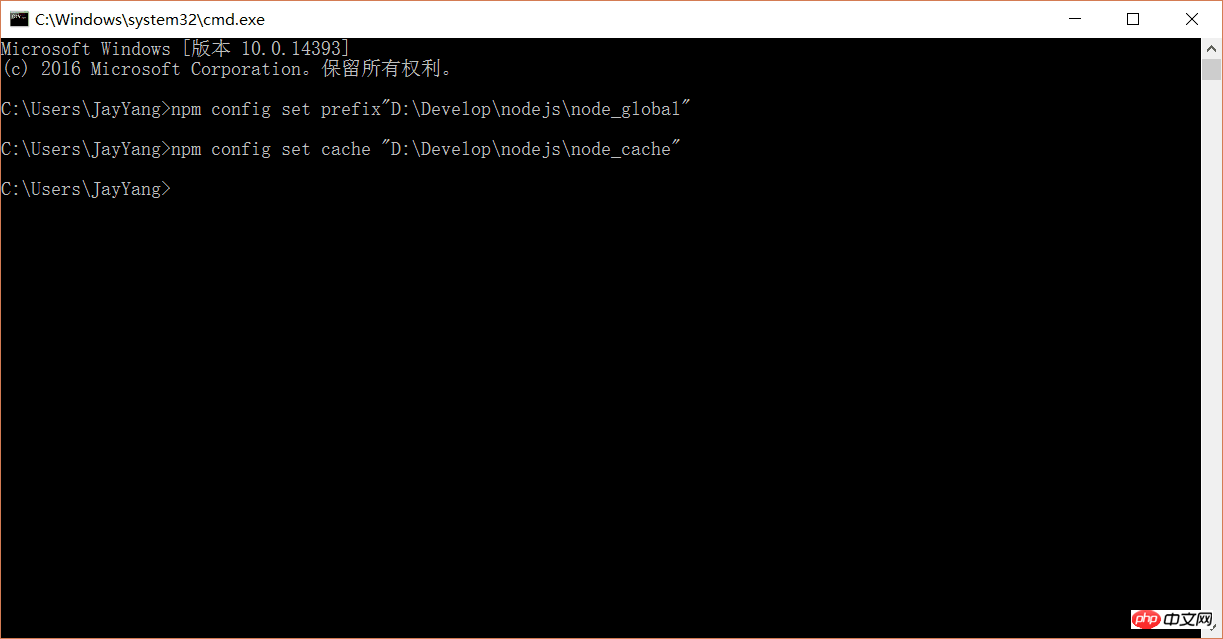
After creating two empty folders, open the cmd command window and enter
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"
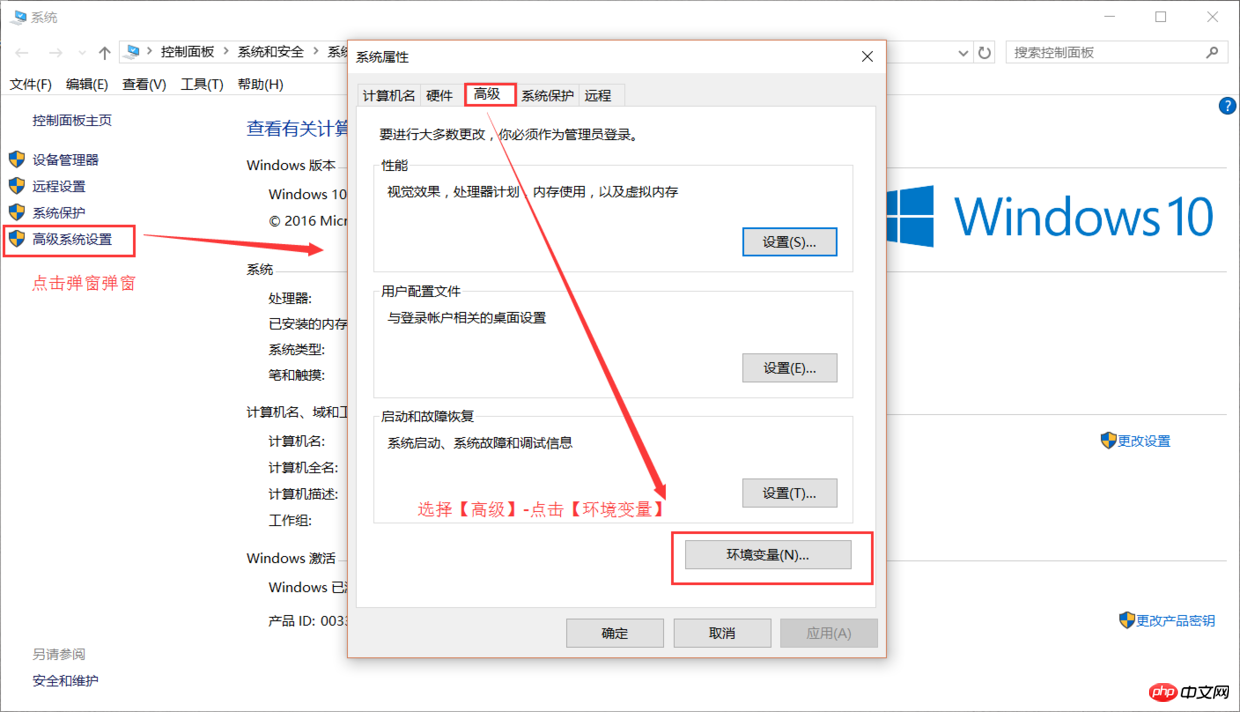
 Next set the environment variables, close the cmd window, "My Computer" - right click - "Properties" - "Advanced System Settings" - "Advanced" - "Environment Variables"
Next set the environment variables, close the cmd window, "My Computer" - right click - "Properties" - "Advanced System Settings" - "Advanced" - "Environment Variables"
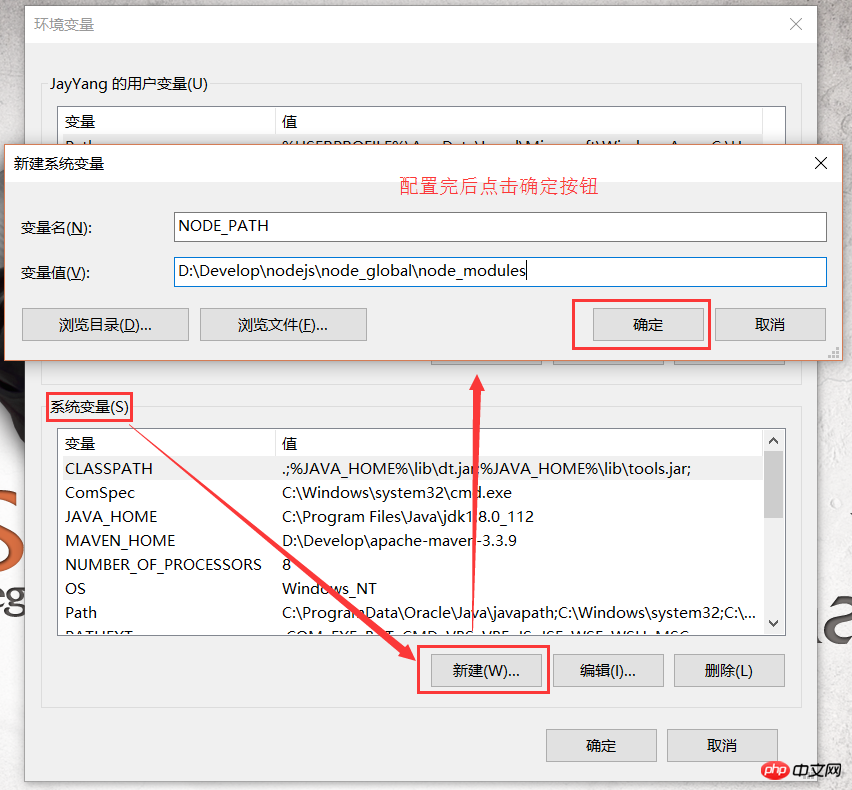
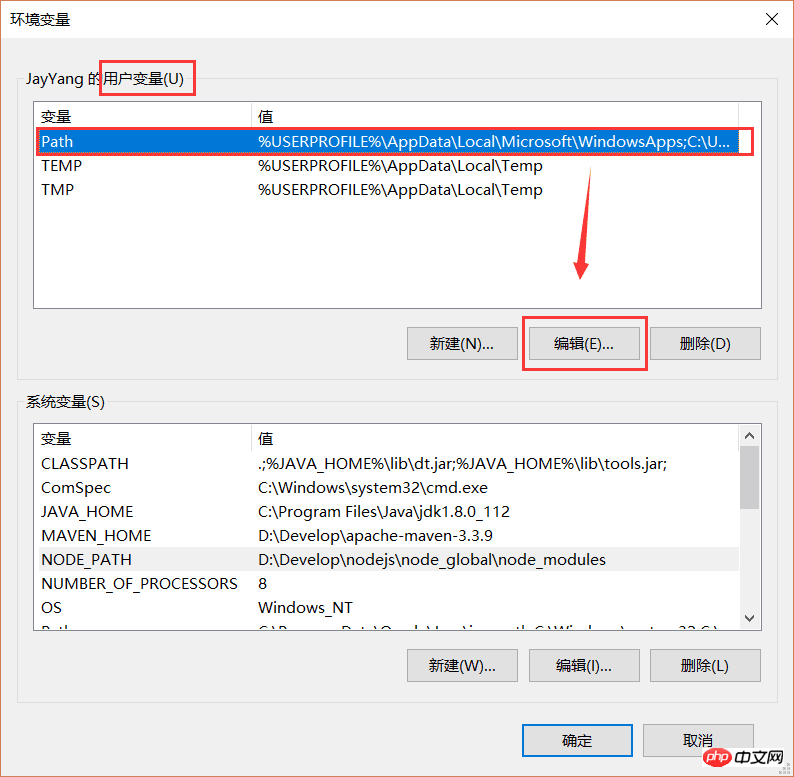
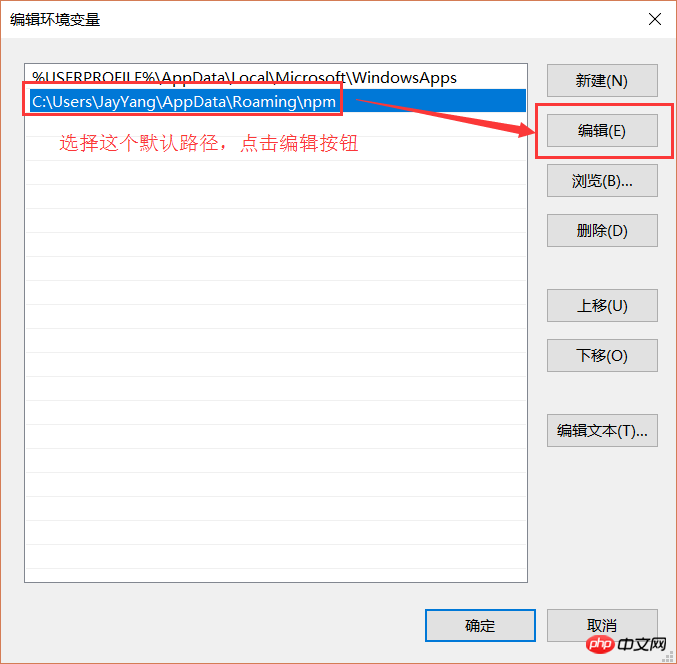
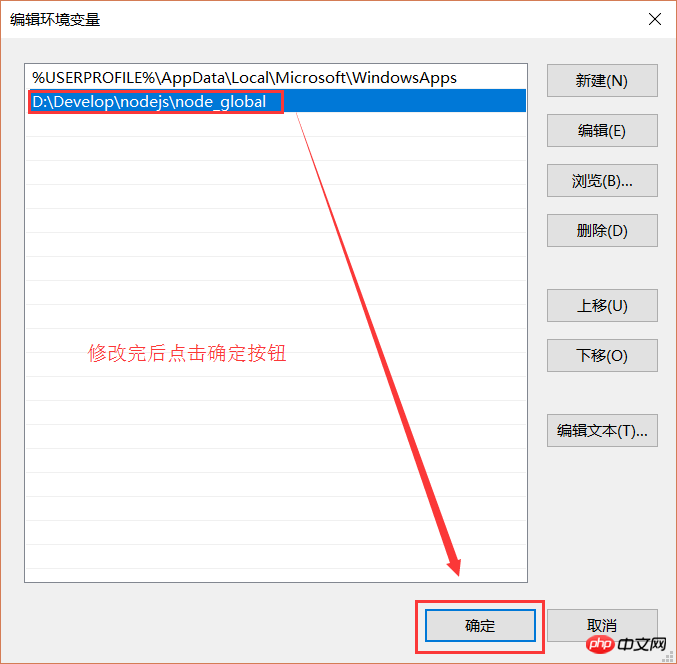
 Enter the environment variables dialog box, create a new [NODE_PATH] under [System Variables], enter [D:\Develop\nodejs\node_global\node_modules], and change [Path] under [User Variables] to [D :\Develop\nodejs\node_global】
Enter the environment variables dialog box, create a new [NODE_PATH] under [System Variables], enter [D:\Develop\nodejs\node_global\node_modules], and change [Path] under [User Variables] to [D :\Develop\nodejs\node_global】



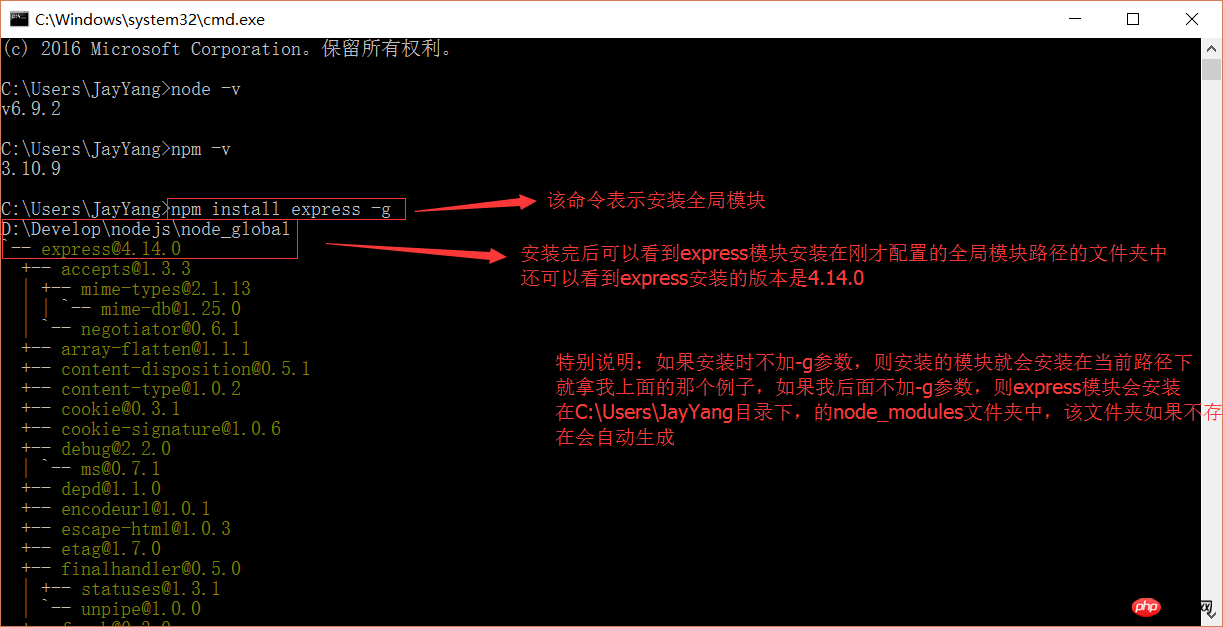
## 6. Test
Enter the following command to install the module globally:
npm install express -g # -g是全局安装的意思
related suggestion:
Node.js installation tutorial and detailed explanation of using NPM package manager_node.js
The above is the detailed content of Graphical tutorial on Node.js installation and environment configuration. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data





