Native JS realizes various effects of Tab tab
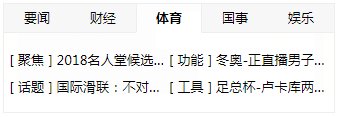
Some time ago I wrote several articles about the understanding and usage of css attributes. Today I will not share the css attributes. I will share with you an effect that we use more in actual work-the Tab option. card effect. First, let’s take a look at what the Tab effect looks like. Taking QQ News as an example, it has the following effect:

When the mouse slides to When the relevant title is on, the content corresponding to the title will appear. This is the sliding switching effect of the Tab tab. The Tab tab effect also includes delayed switching and automatic switching. Effect. Today, let’s learn these three effects of the Tab tab with you.
2. Common codes for the three effects
The three effects are based on the following common html structure and css style:
In the html code, use two p's to contain the title and content respectively. The number of titles and the number of content need to be the same. The detailed html code and css code are as follows:
html code
<p id="notice" class="notice"> <p id="notice-title" class="notice-title"> <ul> <li class="select"><a href="#">公告</a></li> <li><a href="#">规则</a></li> <li><a href="#">论坛</a></li> <li><a href="#">安全</a></li> <li><a href="#">公益</a></li> </ul> </p> <p id="notice-content" class="notice-content"> <p class="mod" style="display: block"> <ul> <li> <a href="#">张勇:要玩快乐足球</a> </li> <li> <a href="#">阿里2000万驰援灾区</a> </li> <li> <a href="#">旅游宝让你边玩边赚钱</a> </li> <li> <a href="#">多行跟进阿里信用贷款</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">“滥发”即将换新</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">比特币严管啦</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">禁发商品名录</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">商品熟悉限制</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">聚焦</a> ] </span> <a href="#">金牌卖家再启航</a> </li> <li> <span> [ <a href="">功能</a> ] </span> <a href="#">橱窗规则升级啦</a> </li> <li> <span> [ <a href="">话题</a> ] </span> <a href="#">又爱又恨优惠券</a> </li> <li> <span> [ <a href="">工具</a> ] </span> <a href="#">购后送店铺红包</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">要闻</a> ] </span> <a href="#">年轻干部要摒弃盲目求快的人生哲学</a> </li> <li> <span> [ <a href="">近来好</a> ] </span> <a href="#">都说实体店不行了,可便利店为啥越开越多?</a> </li> <li> <span> [ <a href="">冬奥会</a> ] </span> <a href="#">永远有杯咖啡留给您</a> </li> <li> <span> [ <a href="">总书记</a> ] </span> <a href="#">从高空视角看习总书记的春节足迹 奋进新时代</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <a href="#">走近无声课堂</a> </li> <li> <a href="#">淘宝之行大众评审赢公益</a> </li> <li> <a href="#">爱心品牌联合征集</a> </li> <li> <a href="#">名公益机构淘宝开店攻略</a> </li> </ul> </p> </p> </p>
css code
*{
margin: 0;
padding: 0;
list-style: none;
font-size: 12px;
box-sizing: border-box;
}
.notice{
width: 302px;
height: 100px;
margin: 10px;
border: 1px solid #eee;
overflow: hidden;
}
.notice-title{
height: 26px;
background: #f7f7f7;
}
.notice-title li{
float: left;
width: 60px;
line-height: 26px;
text-align: center;
overflow: hidden;
background: #fff;
border-bottom: 1px solid #eee;
background: #f7f7f7;
}
.notice li a:link,
.notice li a:visited{
text-decoration: none;
color: #000;
}
.notice li a:hover{
color: #f90;
}
.notice-title li.select{
background: #fff;
border-bottom-color: #fff;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
font-weight: bold;
}
.notice-title li:first-child.select{
border-left: none;
}
.notice-title li:last-child.select{
border-right: none;
}
.notice-content .mod{
padding: 12px 5px;
}
.notice-content .mod ul{
width: 300px;
font-size: 0;
}
.notice-content .mod ul li{
display: inline-block;
width: 145px;
height: 25px;
line-height: 25px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}3. Slide Analysis of the switching effect principle
Sliding switching effect, as the name suggests, when the mouse slides over, the content under the title is displayed. It is necessary to set the style of the current title to the selected state (add the css style selected by the title, in this case, add the select style class), and at the same time set the content under the title to be displayed, that is, set the style display:block, and the content under other headings is set to be hidden, that is, the style is set to display:none. The detailed javascript code is as follows:
function $(id) {
return typeof id==='string'? document.getElementById(id):id;
}//获取鼠标滑过或点击的标签和要切换内容的元素
var titles = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
if(titles.length != ps.length){
return;
}
// 遍历titles下的所有li
for(var i = 0; i < titles.length; i++) {
// 添加索引
titles[i].id = i;
titles[i].onmouseover = function () {
//清除所有title上的class,将所有的p设置为隐藏
for(var j=0; j<titles.length; j++) {
titles[j].className = '';
ps[j].style.display = 'none';
}
//设置当前li为高亮显示
this.className = 'select';
ps[this.id].style.display = 'block';
}
} If you need to achieve the effect of click switching, you only need to change onmouseover to onclick is enough.
The effect in the browser is as follows:

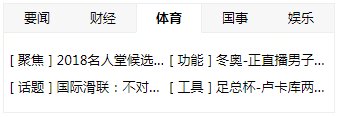
When the mouse passes over the relevant title, the corresponding content in the title will be displayed.
4. Analysis of the principle of delayed switching effect
Delayed switching effect, as the name suggests, it means that the relevant content under the title will be displayed after the mouse slides over the title for a certain period of time. It is familiar. Students of javascript know that we can use the setTimeout function to delay a certain period of time, and then modify the related titles and content to be displayed or hidden. Its javascript code is not much different from sliding switching effect. What we need to modify is to first determine whether the timer timer exists. If it exists, we need to clear the timertimer, otherwise there will be multiple timers, causing the switching effect to be disordered, and then put the code that modifies the title style and title content into the setTimout function.
var timer = null;
var list = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
if(list.length != ps.length){
return;
}
for(var i = 0; i < list.length; i++) {
list[i].id = i;
list[i].onmouseover = function () {
var self = this;
//如果存在准备执行的定时器,立刻清除,只有当前停留时间大于500ms时才开始执行
if(timer) {
clearTimeout(timer);
timer = null;
}
//延迟半秒执行
timer = setTimeout(function () {
for(var j = 0; j < list.length; j++) {
list[j].className = '';
ps[j].style.display = 'none';
}
list[self.id].className = 'select';
ps[self.id].style.display = 'block';
}, 500)
}
}The effect in the browser is as follows:

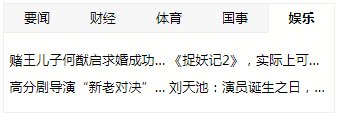
When the mouse slides over the title, there is always a certain interval of time. The title content appears later.
5. Analysis of the principle of automatic switching effect
Automatic switching effect, as the name suggests, means that tabs can be automatically switched. In javascript, we can use setInterval to achieve this effect. The specific steps are as follows:
By default, the first title is selected, the content under the first title is displayed, and an id is set for each title;
Determine whether the timer exists. If it exists, clear the timer;
Use the
setIntervalfunction to set the timer every certain time (in this example The set time is 2s) Execute the function autoPlay. In the autoPlay function, change the subscriptindexof the displayed title. If the value of the subscriptindexis greater than or equal to the number of titles, then Set the value of the displayed subscriptindexto 0;Set the subscript of the title equal to the displayed subscript
indexand increase the valueselectedclass, and set the subscript of the content equal to the display subscriptindexvalue to display (display:block), and modify the rest of the title content to hide (display:none);
//当前高亮显示的页签索引
var index = 0;
var timer = null;
//获取所有的页签和要切换的内容
var list = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
//遍历每一个页签并且给他们绑定事件
for(var i = 0; i < list.length; i++) {
list[i].id = i;
}
//添加定时器前做一次清除,避免多个定时器导致页面卡顿
if(timer){
clearInterval(timer);
timer = null;
}
//添加定时器,改变当前高亮的索引
timer = setInterval(autoPlay, 2000);
function autoPlay() {
index++;
if(index >= list.length) {
index = 0;
}
changeOption(index);
}
function changeOption(curIndex) {
// console.log(curIndex);
for(var j = 0; j < list.length; j++) {
list[j].className = '';
ps[j].style.display = 'none';
}
//高亮显示当前页签
list[curIndex].className = 'select';
ps[curIndex].style.display = 'block';
index = curIndex;
}has the following effect in the browser:

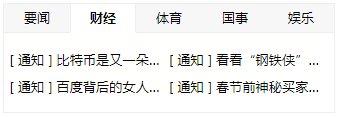
It can be found that tabs can be automatically switched at certain intervals.
6. Written at the end
Okay, today I will share with you the three switching effects of the Tab tab. I hope it will serve as a warm-up for everyone and help you master the principle of the Tab tab. Its sliding switching, delayed switching, and automatic switching effects are relatively easy to achieve.
Related recommendations:
jQuery mobile Tab tab effect implementation method
Detailed explanation of JavaScript plug-in Tab
About JavaScript plug-in Tab effect sharing
The above is the detailed content of Native JS realizes various effects of Tab tab. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
You may have encountered the problem of green lines appearing on the screen of your smartphone. Even if you have never seen it, you must have seen related pictures on the Internet. So, have you ever encountered a situation where the smart watch screen turns white? On April 2, CNMO learned from foreign media that a Reddit user shared a picture on the social platform, showing the screen of the Samsung Watch series smart watches turning white. The user wrote: "I was charging when I left, and when I came back, it was like this. I tried to restart, but the screen was still like this during the restart process." Samsung Watch smart watch screen turned white. The Reddit user did not specify the smart watch. Specific model. However, judging from the picture, it should be Samsung Watch5. Previously, another Reddit user also reported
 Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Speaking of ASSASSIN, I believe players will definitely think of the master assassins in "Assassin's Creed". They are not only skilled, but also have the creed of "devoting themselves to the darkness and serving the light". The ASSASSIN series of flagship air-cooled radiators from the appliance brand DeepCool coincide with each other. Recently, the latest product of this series, ASSASSIN4S, has been launched. "Assassin in Suit, Advanced" brings a new air-cooling experience to advanced players. The appearance is full of details. The Assassin 4S radiator adopts a double tower structure + a single fan built-in design. The outside is covered with a cube-shaped fairing, which has a strong overall sense. It is available in white and black colors to meet different colors. Tie
 Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
With the arrival of spring, everything revives and everything is full of vitality and vitality. In this beautiful season, how to add a touch of color to your home life? Haqu H2 projector, with its exquisite design and super cost-effectiveness, has become an indispensable beauty in this spring. This H2 projector is compact yet stylish. Whether placed on the TV cabinet in the living room or next to the bedside table in the bedroom, it can become a beautiful landscape. Its body is made of milky white matte texture. This design not only makes the projector look more advanced, but also increases the comfort of the touch. The beige leather-like material adds a touch of warmth and elegance to the overall appearance. This combination of colors and materials not only conforms to the aesthetic trend of modern homes, but also can be integrated into
 Huntkey MX750P full module power supply review: 750W of concentrated platinum strength
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P full module power supply review: 750W of concentrated platinum strength
Mar 28, 2024 pm 03:20 PM
With its compact size, the ITX platform has attracted many players who pursue the ultimate and unique beauty. With the improvement of manufacturing processes and technological advancements, both Intel's 14th generation Core and RTX40 series graphics cards can exert their strength on the ITX platform, and gamers also There are higher requirements for SFX power supply. Game enthusiast Huntkey has launched a new MX series power supply. In the ITX platform that meets high-performance requirements, the MX750P full-module power supply has a rated power of up to 750W and has passed 80PLUS platinum level certification. Below we bring the evaluation of this power supply. Huntkey MX750P full-module power supply adopts a simple and fashionable design concept. There are two black and white models for players to choose from. Both use matte surface treatment and have a good texture with silver gray and red fonts.
 Easily understand 4K HD images! This large multi-modal model automatically analyzes the content of web posters, making it very convenient for workers.
Apr 23, 2024 am 08:04 AM
Easily understand 4K HD images! This large multi-modal model automatically analyzes the content of web posters, making it very convenient for workers.
Apr 23, 2024 am 08:04 AM
A large model that can automatically analyze the content of PDFs, web pages, posters, and Excel charts is not too convenient for workers. The InternLM-XComposer2-4KHD (abbreviated as IXC2-4KHD) model proposed by Shanghai AILab, the Chinese University of Hong Kong and other research institutions makes this a reality. Compared with other multi-modal large models that have a resolution limit of no more than 1500x1500, this work increases the maximum input image of multi-modal large models to more than 4K (3840x1600) resolution, and supports any aspect ratio and 336 pixels to 4K Dynamic resolution changes. Three days after its release, the model topped the HuggingFace visual question answering model popularity list. Easy to handle
 Colorful Hidden Star P15 24 Review: A hard-core all-round gaming laptop with both good looks and performance
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 Review: A hard-core all-round gaming laptop with both good looks and performance
Mar 06, 2024 pm 04:40 PM
In the current era of rapid technological development, laptops have become an indispensable and important tool in people's daily life and work. For those players who have high performance requirements, a laptop with powerful configuration and excellent performance can meet their hard-core needs. With its excellent performance and stunning design, the Colorful Hidden Star P15 notebook computer has become the leader of the future and can be called a model of hard-core notebooks. Colorful Hidden Star P1524 is equipped with a 13th generation Intel Core i7 processor and RTX4060Laptop GPU. It adopts a more fashionable spaceship design style and has excellent performance in details. Let us first take a look at the features of this notebook. Supreme equipped with Intel Core i7-13620H processing
 The screen is good for playing games. Brief analysis of iQOO Neo9S Pro+ screen
Jul 19, 2024 pm 03:53 PM
The screen is good for playing games. Brief analysis of iQOO Neo9S Pro+ screen
Jul 19, 2024 pm 03:53 PM
In today's smartphone market, screen quality has become one of the key indicators to measure the overall performance of a mobile phone. iQOO's Neo series has always been committed to providing users with excellent gaming experience and visual enjoyment. The latest product iQOO Neo9SPro+ uses a "Three Good Eye Protection Gaming Screen". Next, let's take a look at the quality of this screen. How brilliant. iQOO Neo9S Pro+ is equipped with a 1.5 KOLED e-sports direct screen, which supports flagship LTPO adaptive refresh rate from 1Hz to 144Hz, which means that it can achieve ultra-low power standby state when displaying static content, and it can also be intelligent during gaming. Switch to dynamic high from 90Hz to 144Hz
 A true one-lens experience with the NIKKOR Z 28-400mm f/4-8 VR lens
Mar 28, 2024 pm 02:54 PM
A true one-lens experience with the NIKKOR Z 28-400mm f/4-8 VR lens
Mar 28, 2024 pm 02:54 PM
Many photography enthusiasts like to use lenses. Their shooting needs are very changeable, so when it comes to lens selection, they prefer a more versatile product, which is what we commonly call "one lens to conquer the world" lens. It just so happens that Nikon has launched a new product, the NIKKOR Z28-400mmf/4-8VR lens, a true "one lens that can conquer the world" lens. The lens covers from the 28mm wide-angle end to the 400mm telephoto end. Equipped with its Z-mount camera, it can easily shoot a very rich range of photography themes and bring about a rich change of perspective. Today, we will talk to you about this NIKKOR Z28-400mmf/4-8VR lens through our recent use experience. NIKKOR Z28-400mmf/4-8VR is






